JavaScriptの高度なDOMドキュメント、簡単なカプセル化と呼び出し、動的スタイルの追加と削除(6)_基礎知識
動的に追加
http://www.cnblogs.com/TomXu/archive/2012/02/16/2351331.html に戻ってここの記事を読むと、間違いなくより深い理解が得られるでしょう。ここでは概念的なものをほとんど紹介しないので、初心者にとっては少し難しいかもしれない以下の例を見てください。
コードをコピーします。 コードは次のとおりです。
CSS デモ
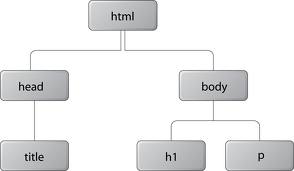
私は美人、特に背の高い美人が好きです ;このドキュメントの DOM 表現は次のとおりです:
この図は HTML ドキュメントのツリーを表しています。

、appendChild のツリーを横断する方法を提供します。 , RemoveChild、replaceChildh、insertBefore などのメソッドを使用すると、ドキュメントにノードを追加したり、ドキュメントからノードを削除したりできます。 理解できなくても大丈夫です。次に、たくさんの例を使って理解してもらいます。
1. まずCSSで美化したリストを作成します コードをコピーします


