CascadeView カスケードコンポーネントの実装アイデア(分離アイデアと単結合リスト)の詳細説明_JavaScript スキル
This article introduces the implementation idea of a similar cascading function that I recently did for provinces and cities. In order to achieve the separation of responsibilities and performance and behavior as much as possible, this function was split into two components and a single linked list was used. To implement the key cascading logic, the next paragraph has a gif of demonstration effect. Although this is a very common function, the implementation logic of this article is clear and the code is easy to understand. It breaks away from the semantics of provincial and municipal cascades and considers the separation of performance and behavior. I hope the content of this article can bring some reference for your work. value, welcome to read and correct.
Cascade cascade operation
CascadeType. PERSIST Cascade persistence (save) operation
CascadeType. MERGE cascade update (merge) operation
CascadeType. REFRESH cascade refresh operation, only query acquisition operation
CascadeType. REMOVE cascade delete operation
CascadeType. ALL Cascade all the above operations
Fetch whether to delay loading. By default, the one with one means immediate loading, the one with more means delayed loading
mappedBy relationship maintenance
mappedBy= "parentid" indicates that the parentid attribute in the children class is used to maintain the relationship. This name must be exactly the same as the parentid attribute name in the children class.
Also note that the collection type in the parent class must be List or Set and cannot be set to ArrayList, otherwise an error will be reported
Demonstration effect (code download, note: this effect requires http to run, and the data in the effect is simulated data, not actually returned by the background, so the drop-down data of provinces, cities and counties you see are the same):
Note: This article uses the technical implementation of the previous related blogs. If necessary, you can click on the link below to learn more:
1) Detailed explanation of Javascript inheritance implementation: Provide a class.js to define the inheritance relationship between JavaScript classes and construction classes;
2) jquery skills allow any component to support DOM-like event management: provide an eventBase.js to provide DOM-like event management functions for any component instance;
3) Secondary encapsulation of jquery's ajax and ajax caching proxy components: AjaxCache: Provides ajax.js and ajaxCache.js, simplifies jquery's ajax call, and performs client-side caching proxy for requests.
Let’s first learn more about the requirements of this function.
1. Functional analysis
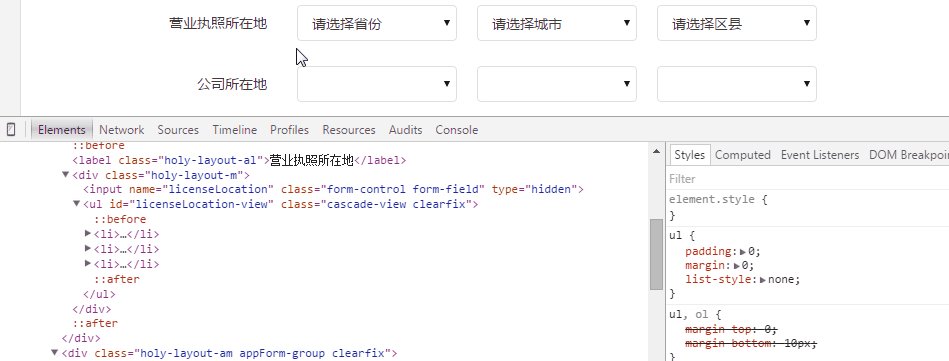
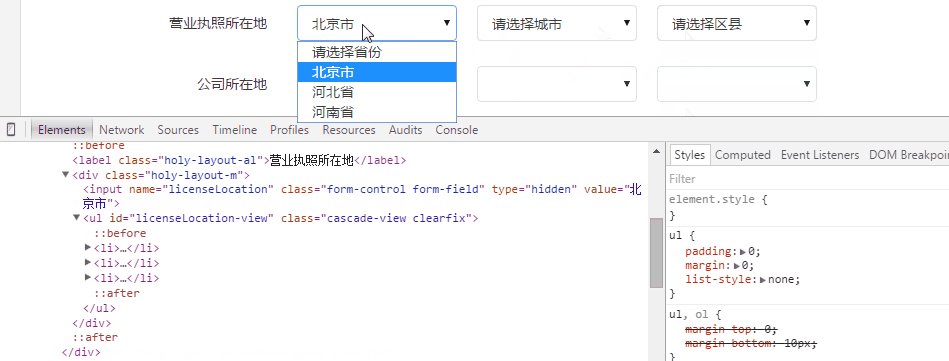
Use a cascading component containing three cascading items to illustrate this feature:
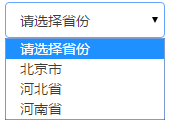
1) Each cascade item may require an option used as an input prompt:
In this case, an empty option can be selected in the data list of each cascade item (the one that prompts the input):
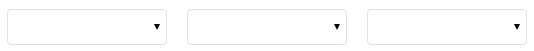
Options used as input prompts may also be unnecessary:
In this case, only data options can be selected in the data list of each cascade item, and empty options cannot be selected:
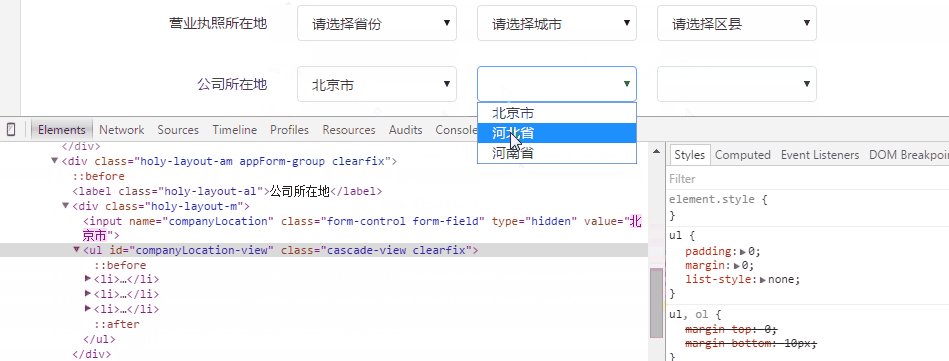
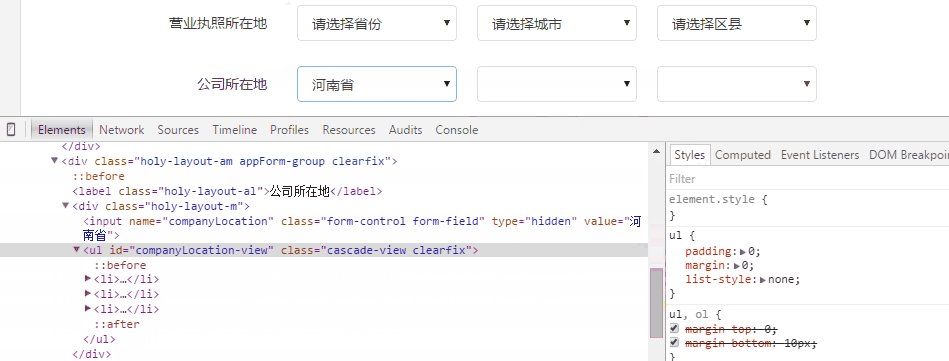
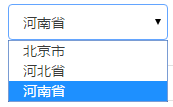
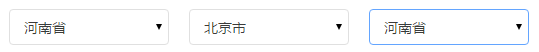
2) If the current page is queried from the database and the field corresponding to the cascading component has a value, then the queried value is echoed to the cascading component:
If the corresponding field queried has no value, then it will be displayed according to the two situations described in point 1).
3) Each cascade item forms a single linked list relationship in the data structure. The data list of the next cascade item is related to the data selected by the previous cascade item.
4) Considering performance issues, the data list of each cascade item is loaded and displayed asynchronously using ajax.
5) After the cascading component is initialized, automatically load the first list of cascading items.
6) 前のカスケード項目が変更されると、直接的または間接的に関連するすべてのカスケード項目のデータ リストがクリアされます。同時に、前のカスケード項目の変更された値が空でない場合は、自動的に直接ロードされます。それに関連する次のカスケード項目のデータリスト。カスケード項目のデータ リストをクリアするときは、次の点に注意してください。カスケード項目に入力プロンプトのオプションを表示する必要がある場合は、クリア時にそのオプションを保持する必要があります。
7) パフォーマンスの問題を十分に考慮し、繰り返しのロードを避けてください。
8) フォーム送信の問題を考慮すると、カスケード コンポーネントのカスケード項目が変更されると、カスケード コンポーネントの値を渡すことができるように、カスケード コンポーネントによって選択された値が非表示のテキスト フィールドに反映される必要があります。テキストフィールドはバックグラウンドに送信されます。
機能は上記とほぼ同じです。
2. 実装アイデア
1) データ構造
カスケード コンポーネントは、バックグラウンド データにいくつかの依存関係があるという点で他のコンポーネントとは異なります。実装が容易であると考えられたデータ構造は次のとおりです。
{
"id": 1,
"text": "北京市",
"code": 110000,
"parentId": 0
},
{
"id": 2,
"text": "河北省",
"code": 220000,
"parentId": 0
},
{
"id": 3,
"text": "河南省",
"code": 330000,
"parentId": 0
}
//查第一个级联项的列表 /api/cascade?parentId=0 //根据第一个级联项选的值,查第二个级联项的列表 /api/cascade?parentId=1 //根据第二个级联项选的值,查第三个级联项的列表 /api/cascade?parentId=4
前のクエリのデモからわかるように、この構造はデータ クエリのインターフェイスとパラメータを 1 つに簡単に統合するのに役立ち、コンポーネント開発に非常に便利です。このデータ構造をバックグラウンドから取得した後、各データを解析して、 などのオプションを作成します。データ リストのドロップダウン表示を完了することも、選択フォーム要素の機能を通じて現在のカスケード アイテムの選択された値を収集することもできます。最後に、カスケード アイテムが変更されたときに、選択されたオプションを選択することもできます。 data-param-value の値は、カスケード項目の次のリストをロードするためのparentId パラメーターとして使用されます。これは、コンポーネント データのクエリと分析をカスケードするというアイデアでもあります。
しかし、ここで考慮する必要があるのは柔軟性の問題です。実際のプロジェクトでは、カスケード コンポーネントのデータ構造は、idparentId などの同様の関係に基づいて定義されますが、そのフィールドは必ずしも idparentId テキスト コードと呼ばれるわけではありません。おそらく別の分野でしょう。つまり、データをオプションに解析するときに、オプションのテキストと値の解析にどのフィールドが使用されるか、属性 data-param-value にどのフィールド値が使用されるかが不明です。また、パラメータ名に関するクエリもあります。データに使用されるparentIdを固定できない場合があります。バックエンドのスタッフが最初にクエリ インターフェイスを作成し、別の名前を使用している場合、コンパイルとデプロイがフロントエンドよりも面倒なため、パラメータ名の変更を依頼できないことがあります。 ; 実際のプロジェクトのデータの最初のレイヤーの親 ID は空または -1 である可能性があるため、parentId=0 の 0 値は固定できません。これらはオプションとして設計する必要がある一方で、デフォルト値を提供すると同時に、実際の状況に応じて設定するように外部に委ねられます。たとえば、この記事の最終的な実装では、次のようになります。オプションは次のように定義されます:
textField: 'text', //返されたデータの

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7334
7334
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1264
1264
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
10 jQuery構文蛍光物
Mar 02, 2025 am 12:32 AM
コードプレゼンテーションを強化する:開発者向けの10個の構文蛍光物 ウェブサイトやブログでコードスニペットを共有することは、開発者にとって一般的な慣行です。 適切な構文ハイライターを選択すると、読みやすさと視覚的な魅力を大幅に改善できます。 t
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
10 JavaScript&JQuery MVCチュートリアル
Mar 02, 2025 am 01:16 AM
この記事では、JavaScriptとJQuery Model-View-Controller(MVC)フレームワークに関する10を超えるチュートリアルの厳選された選択を紹介します。これは、新年にWeb開発スキルを向上させるのに最適です。 これらのチュートリアルは、Foundatioのさまざまなトピックをカバーしています
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした