JSがスクロールバーのマウスアップイベントをキャプチャできない理由を推測してください_javascriptスキル
たとえば、Web チャット ルームでは、コンテンツが増えるとスクロール バーが自動的に下にスクロールします。
ユーザーがスクロール バー上でマウスを押すと、チャット コンテンツを閲覧していると考えられるため、現時点での優れたユーザー エクスペリエンスでは、スクロール バーが自動的にスクロールすることはできません。
この機能を実装するには、マウス ダウン イベントとマウス アップ イベントが最初に考えられます。
しかし、特定の実装中に、スクロール バー上でマウスの左ボタンを押して放したときに、マウス アップがキャプチャできないことがわかります。たとえば、
🎜>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7364
7364
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Microsoft、Windows 11のFluentスクロールバーをGoogle Chromeに導入
Apr 14, 2023 am 10:52 AM
Microsoft、Windows 11のFluentスクロールバーをGoogle Chromeに導入
Apr 14, 2023 am 10:52 AM
Windows 10 とは異なり、Windows 11 には、ユーザーが操作すると形状が変化する新しい最新の「流体スクロールバー」が搭載されています。 Fluent スクロールバーは本質的に動的であり、さまざまなフォーム ファクターで、またはウィンドウ サイズを変更すると自動的に拡大縮小され、現在、設定、メディア プレーヤーなどのアプリで使用されています。 Microsoftの新たな提案によると、Google Chromeにはまもなくスムーズなスクロールバー機能が搭載される可能性があるという。 Microsoftは提案の中で、Chromeの古いスクロールバーを最新化したいと述べている
 Reactでスクロールバーのスクロールを非表示にする方法
Dec 21, 2022 pm 03:38 PM
Reactでスクロールバーのスクロールを非表示にする方法
Dec 21, 2022 pm 03:38 PM
React でスクロール バーのスクロールを非表示にする方法: 1. 対応する「react-native」ファイルを開きます; 2. 水平方向のスクロールを設定します; 3. 「showshorizontalScrollIndicator」の値を「false」に設定して、水平スクロール バーを非表示にします。
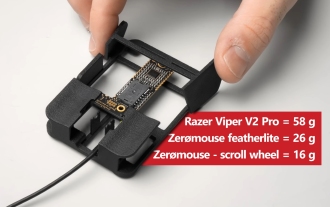
 Zeromouse: YouTuber が 16 g ゲーミング マウスを製作、あなたも購入できます。
Aug 16, 2024 pm 03:42 PM
Zeromouse: YouTuber が 16 g ゲーミング マウスを製作、あなたも購入できます。
Aug 16, 2024 pm 03:42 PM
超軽量ゲーミング マウスの世界は最近本格的に盛り上がっており、Cooler Master や Logitech などの主流のゲーム周辺機器メーカーも、25.99 ドルの Cooler Master MM711 や 105.99 ドルの Logitech G Pro X Superlight ch でこの動きに参加しています。
 Mac システムでスクロール バーを常に表示するように設定する方法 - スクロール バーを常に表示するように設定する方法
Mar 18, 2024 pm 06:22 PM
Mac システムでスクロール バーを常に表示するように設定する方法 - スクロール バーを常に表示するように設定する方法
Mar 18, 2024 pm 06:22 PM
最近、Mac システムのスクロール バーを常に表示するように設定する方法について、友人が編集者に相談しました。ここでは、Mac システムのスクロール バーを常に表示するように設定する方法を紹介します。必要な友人は、詳細を学ぶことができます。 。ステップ 1: システムのスタート メニューで、[システム環境設定] オプションを選択します。ステップ 3: システム環境設定ページで、[全般] オプションを選択します。手順 3: 一般ページで [常に] を選択すると、スクロール バーが表示されます。
 Zeromouse: YouTuber が 16 g ゲーミング マウスを作成、購入できます。
Aug 16, 2024 pm 12:48 PM
Zeromouse: YouTuber が 16 g ゲーミング マウスを作成、購入できます。
Aug 16, 2024 pm 12:48 PM
超軽量ゲーミング マウスの世界は最近本格的に盛り上がっており、Cooler Master や Logitech などの主流のゲーム周辺機器メーカーも、25.99 ドルの Cooler Master MM711 や 105.99 ドルの Logitech G Pro X Superlight ch でこの動きに参加しています。
 マウスはどのキーですか?
Mar 10, 2023 pm 04:21 PM
マウスはどのキーですか?
Mar 10, 2023 pm 04:21 PM
Mouse はマウス ボタンを指し、次の 3 つのタイプがあります: 1. マウス 1、マウスの左ボタンを指します。 2. マウス 2、マウスの右ボタンを指します。 3. マウス 3、マウスの中ボタンを指します。 、スクロール ホイール。マウス ボタンのクリックは、マウス ボタンをクリックすることを意味します。たとえば、キーボードの MOUSE1 キーを押すことは、マウスの左ボタンをクリックすることと同等であり、マウスの左ボタンの機能は確認キーと同等です。メニュー内のすべてのコマンド、テキストまたはパターンを選択するか、ダイアログ ボックスのボタンまたはオプションのボタンを押して、マウスの左ボタンを押します。
 HTML スクロール バー テキスト ボックスをコーディングする方法
Feb 19, 2024 pm 07:38 PM
HTML スクロール バー テキスト ボックスをコーディングする方法
Feb 19, 2024 pm 07:38 PM
タイトル: スクロールバー付きHTMLテキストボックスコードの書き方 HTMLのテキストボックスはよく使われるユーザー入力コントロールの1つですが、テキストの内容が長すぎると、テキストボックスが不完全に表示されてしまう場合があります。この時点で、スクロールをサポートするためにテキスト ボックスにスクロール バーを追加できます。この記事では、スクロールバー効果を備えたHTMLテキストボックスコードの書き方と具体的なコード例を詳しく紹介します。 1. textarea 要素を使用してテキスト ボックスを作成する HTML では、textarea 要素を使用してテキスト ボックスを作成します。
 HTMLスクロールバーの作り方
Feb 22, 2024 pm 03:24 PM
HTMLスクロールバーの作り方
Feb 22, 2024 pm 03:24 PM
HTML スクロール バーを作成する方法には、特定のコード サンプルが必要です。Web デザインでは、スクロール バーは、コンテンツが多すぎる場合に Web ページを簡単にスクロールできるようにする一般的な要素です。この記事では、HTML を使用してスクロール バーを作成する方法と具体的なコード例を紹介します。まず、HTML でスクロール バーを作成する基本原則を理解する必要があります。 CSS スタイルを HTML で使用すると、スクロール バーの外観と動作を制御できます。具体的には、CSS プロパティを使用してスクロール バーを設定できます。一般的に使用されるプロパティには次のものがあります。




