JavaScript オブジェクト指向プログラミングについてもう一度話しましょう_js オブジェクト指向プログラミング
なお、この記事はJavaScriptの勉強を始めたばかりなので、このような記事を書いていきたいと思っていますので、お気軽にコメントや修正をお願いします。
JavaScript についての不満
初めて Javascript に触れたとき、この言語は、その単純さから多くの一般兵士に大きな不快感を与えるでしょう。そして、JavaScript の文法の不正確さは、JavaScript という名前の悲しい言語からも来ているので、Netscape の Javascript 設計者は、JavaScript をめぐって多くの不当な不当な扱いを受けたとき、頭が混乱していたに違いないと思います。人々はそれが WEB おもちゃ言語である Java の付属物であると考えています。そのため、JavaScript を軽蔑し、JavaScript は本物の言語ではないと考える人もいますが、それは本当に間違っています。 Javascript は単なる言語ではなく、実際の言語であるだけでなく、多くの新しいプログラミング モデル、プロトタイプの継承、クロージャーを作成した画期的な言語でもあります (著者注: クロージャーは JS の最初の作成物ではなく、Scheme である必要があります)。は最初のもので、プロトタイプ継承と動的オブジェクトは自己言語の最初のものでした。訂正していただきありがとうございます。) これはその後の動的言語に大きな影響を与えました。現在最も人気のある言語 (誰も) であることは、git で最も多く送信されている言語タイプを見れば理解できます。 HTML5 の登場により、OS を置き換える傾向が見られるようになると、UNIX/Linux にとっての C や JVM にとっての Java のように、JavaScript がブラウザ上で唯一の本当の言語となるでしょう。は MainFrame 用ですが、私たちもこの言語を真剣に理解し、再度検討する必要があります。さらに、JavaScript の正式名は ECMAScript です。この名前は明らかに Javascript よりもはるかに優れています。
本題に戻り、JavaScript でのオブジェクト指向プログラミングの話題に移りましょう。 Javascript でのオブジェクト指向プログラミングについて話すために、最初に行う必要があるのは、これまでに学んだオブジェクト指向プログラミングを忘れることです。従来の C または Java のオブジェクト指向の考え方を使用して Javascript のオブジェクト指向の考え方を学習すると、最初に学んだことを忘れて、この特殊なオブジェクト指向プログラミングをゼロから学習してみましょう。 OO プログラミングなので、どうやって OO プログラミングを理解すればよいでしょうか? 以前、C を学習していたのを覚えていますが、長い間学習した後、幸運にも名作『Inside The』を読むことができました。 C オブジェクト モデル」を読んで、突然啓蒙されました。そのため、この記事でもオブジェクトを使用します。JavaScript で OO プログラミングを探求するためのモデル アプローチ。 Javascript オブジェクト モデルの特殊性により、JavaScript の継承は従来の継承とは大きく異なります。同時に、JavaScript にはクラスがないため、JavaScript には拡張や実装がないことになります。では、JavaScript はどのようにして OO プログラミングを実装するのでしょうか?さて、始めて、JavaScript の OO の世界を見てみましょう
まず、JavaScript がオブジェクトをどのように定義するかを見てみる必要があります。以下はオブジェクト定義の 1 つです:
次のようなオブジェクトも定義できます
はい、そのとおりです。JavaScript では関数もオブジェクトです。
もちろん
配列もオブジェクトです。
オブジェクトの基本概念のその他の説明については、Chen Hao の記事「Javascript オブジェクト指向プログラミング」を参照してください。
オブジェクトはすべて存在しますが、欠けているのはクラスだけです。結局のところ、関数の存在により、拡張する前に柔軟な方法でクラスを定義できます。このトピックでは、JavaScript オブジェクトの最も重要な属性である __proto__ メンバーについても理解する必要があります。
__proto__ メンバー
厳密に言えば、このメンバーをこの名前で呼ぶべきではありません。__proto__ は Firefox での名前であり、__proto__ には Firefox ブラウザーでのみアクセスできます。オブジェクトとして、そのメンバーまたはメソッドの 1 つにアクセスすると、このオブジェクトにそのようなメソッドまたはメンバーが存在しない場合、JavaScript エンジンはこのオブジェクトの __proto__ メンバーが指す別のオブジェクトにアクセスし、指定されたメソッドまたはメソッドを検索します。そのオブジェクト内のメンバーが見つからない場合は、そのオブジェクトの __proto__ メンバーが指すオブジェクトをリンク リストの終わりまで再帰的に検索し続けます。
それでは、例を挙げてみましょう。
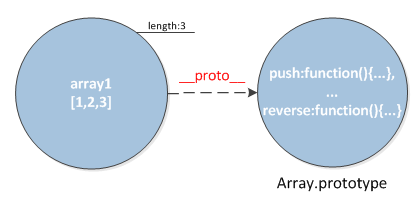
たとえば、上で定義した配列オブジェクト array1 です。オブジェクト array1 を作成するとき、JavaScript エンジンにおける array1 の実際のオブジェクト モデルは次のとおりです:

array1 オブジェクトの長さ属性値は 3 ですが、次のメソッドを使用して設定できます。 array1 の長さ属性 要素を追加します:
push メソッドは、array1 の __proto__ メンバーが指すメソッド (Array.prototye.push()) から来ます。すべての配列オブジェクト ([] によって作成されたもの) には、プッシュ、リバース、その他のメソッドで同じオブジェクト (Array.prototype) を指す __proto__ メンバーが含まれているため、これらの配列オブジェクトはプッシュ、リバース、その他のメソッドを使用できます。
この場合、Array.prototype オブジェクトなどのテンプレート オブジェクトがあり、他のオブジェクト __proto_ が配置されている限り、__proto__ 属性はオブジェクト指向の「has a」関係に相当します。 _ 属性がこのオブジェクトを指している場合、継承パターンが完成します。良い!これは間違いなくできます。ただし、この属性は FireFox でのみ有効です。他のブラウザにも属性はありますが、__proto__ を介してアクセスすることはできず、この属性は読み取り専用です。 Javascriptで継承を実装するのは簡単ではないようです。
関数オブジェクトのプロトタイプ メンバー
まず、関数のプロトタイプ メンバーの定義を見てみましょう。
関数オブジェクトが作成されると、関数オブジェクトには、関数オブジェクトへの参照であるコンストラクタ メンバ
関数オブジェクトが作成されると、このメンバはオブジェクトになります。このコンストラクタ メンバは、この関数オブジェクトを指します。 。
例:
this.id = "base"
}
関数オブジェクト Base にはプロトタイプ メンバーがあります。コンストラクターに関しては、実際には Base 関数オブジェクトそのものです。なぜこのタイプの関数を呼び出すのでしょうか。コンストラクターについてはどうでしょうか?その理由は、そのような関数が new 演算子で使用されるように設計されているためです。一般的な関数オブジェクトと区別するため、関数の先頭文字は大文字で表記するのが一般的です。コンストラクターの主な機能は、類似したオブジェクトのクラスを作成することです。
上記のコードの Javascript エンジンのオブジェクト モデルは次のとおりです

new 演算子
上記の基本概念を使用した後はじめに、new 演算子を追加することで、従来のオブジェクト指向クラスの new メソッドを使用してオブジェクトを作成できます。JavaScript では、このメソッドを擬似古典と呼びます。
上記の例に基づいて、次のコードを実行します
このコードの結果は何でしょうか? Javascript エンジンで見られるオブジェクト モデルは次のとおりです:

new 演算子は実際には何をするのでしょうか? それは実際には非常に簡単です。 3つのこと。
Base.call(obj);
2 行目では、__proto_この空のオブジェクトの _ メンバーは、Base 関数オブジェクトのプロトタイプ メンバー オブジェクトを指します
3 行目では、Base 関数オブジェクトの this ポインターを obj に置き換えてから、Base 関数を呼び出して、id メンバーを割り当てますこのメンバーをobjオブジェクトに追加すると、変数の値は「base」になります。call関数の使用法については、Chen Hao氏の「Javascriptオブジェクト指向プログラミング」の記事を参照してください。 Base.prototype オブジェクトにいくつかの関数を追加しますか?
たとえば、コードは次のとおりです:
次に、__proto__ の特性に従って、new を使用して新しいオブジェクトを作成すると、 toString メソッドにアクセスすると、新しいオブジェクトを作成することもできます。
擬似古典継承
クラスをシミュレートしますが、継承はどのように行われるべきでしょうか?これは実際には非常に簡単で、コンストラクターのプロトタイプを親クラスに指すようにするだけです。たとえば、Derive クラスを設計します。以下のように
Derive.prototype = new Base();
Derive.prototype.test = function(id){
return this.id === id ;
}
var newObj = new Derive("derive");
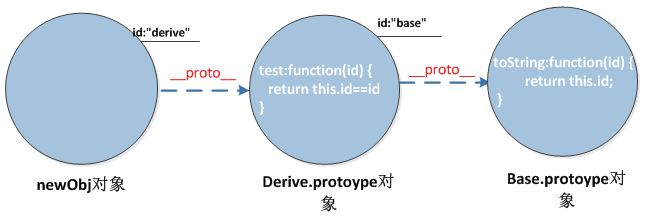
このコードを実行すると、オブジェクト モデルはどのようになりますか?以前の導出によれば、次のオブジェクト モデルになるはずです
このように、newObj も基本クラス Base の toString メソッドを継承し、独自のメンバー ID を持ちます。このオブジェクト モデルがどのように導出されるのかについては、前述の説明を参照してください。このオブジェクト モデルを導出するのは難しくありません。
 疑似古典継承は、C/Java を学習した学生にとっては少し安心できるものであり、特に new キーワードはよく知られていますが、この 2 つは似ていますが、メカニズムはまったく異なります。もちろん、どのような継承であっても、__proto__ メンバーなしでは実行できません。
疑似古典継承は、C/Java を学習した学生にとっては少し安心できるものであり、特に new キーワードはよく知られていますが、この 2 つは似ていますが、メカニズムはまったく異なります。もちろん、どのような継承であっても、__proto__ メンバーなしでは実行できません。 プロトタイプの継承
これは Javascript のもう 1 つの継承メソッドです。この継承は、Chen Hao 氏の以前の記事「JavaScript オブジェクト指向プログラミング」の create 関数です。これは ECMAScript V5 の標準です。現在、V5 をサポートしているブラウザは、IE9、Chrome および Firefox の最新バージョンのようです。多いように思えますが、中国は IE6 の最も大きな被害を受けている地域であるため、作成関数の使用は避けることをお勧めします。幸いなことに、create 関数が登場する前に、JavaScript ユーザーはすでにこの関数と同等のものを設計していました。例: Douglas Crockford のオブジェクト関数を見てみましょう。
return new F();
var newObj = object(oldObject); たとえば、次のコードセグメント
コードをコピー
上記の関数を実行した後のオブジェクト モデルは次のとおりです。

このようなオブジェクト モデルを作成する方法は、原理も非常に単純です。オブジェクト関数を拡張するだけで、このモデルを描画できます。 、どのように絵を描くかは読者に任されています。
このタイプの継承はプロトタイプ継承と呼ばれます。比較的に、Pseudoclassical から継承するよりも簡単で便利です。このため、ECMAScript V5 では、開発者がプロトタイプの継承を迅速に実装できるように、作成関数が追加されました。
上記の 2 つの継承メソッドは、JavaScript で最も一般的に使用される継承メソッドです。この記事の説明を通じて、JavaScript の OO プログラミングについてある程度の「原理」レベルの理解を得ることができます。
参考:
「JavaScript のプロトタイプと継承」
Advance Javascript (Douglas Crockford のビデオは必見です) 余談:
web2.0 以降、Web アプリケーションは HTML5 のリリースにより急速に発展しました。ブラウザの機能はブラウズです。ブラウザは、ブラウザほど単純なものではないと感じています。 JAVA 自体はクロスプラットフォームではないことについて、C の父親がこう言っていたのを覚えています。幸いなことに、今日のブラウザはそれ自体がプラットフォームです。ブラウザがプラットフォームの場合、ブラウザのセキュリティサンドボックスの制限により、パソコンのリソースはほとんど使用されないので、ブラウザはNC(ネットワークコンピュータ)のような感じでしょうか。私たちは実際に、Sun が当初提案したアイデアに戻りました。Sun は強力すぎるのですか?

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 136
136
 Go言語を使用してオブジェクト指向のイベント駆動型プログラミングを実装する方法
Jul 20, 2023 pm 10:36 PM
Go言語を使用してオブジェクト指向のイベント駆動型プログラミングを実装する方法
Jul 20, 2023 pm 10:36 PM
Go 言語を使用してオブジェクト指向イベント駆動プログラミングを実装する方法 はじめに: オブジェクト指向プログラミング パラダイムはソフトウェア開発で広く使用されており、イベント駆動プログラミングは、トリガーと処理を通じてプログラム フローを実現する一般的なプログラミング モデルです。イベント、コントロール。この記事では、Go 言語を使用してオブジェクト指向のイベント駆動型プログラミングを実装する方法とコード例を紹介します。 1. イベント駆動型プログラミングの概念 イベント駆動型プログラミングは、プログラムのフロー制御をイベントのトリガーと処理に移す、イベントとメッセージに基づくプログラミング モデルです。イベント駆動型で
 Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
Java で Jackson を使用する @JsonIdentityInfo アノテーションの重要性は何ですか?
Sep 23, 2023 am 09:37 AM
@JsonIdentityInfo アノテーションは、Jackson ライブラリ内でオブジェクトに親子関係がある場合に使用されます。 @JsonIdentityInfo アノテーションは、シリアル化および逆シリアル化中にオブジェクトの ID を示すために使用されます。 ObjectIdGenerators.PropertyGenerator は、使用されるオブジェクト識別子が POJO プロパティから取得される状況を表すために使用される抽象プレースホルダー クラスです。構文@Target(value={ANNOTATION_TYPE,TYPE,FIELD,METHOD,PARAMETER})@Retention(value=RUNTIME)public
 Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go でオブジェクト指向プログラミングを探索する
Apr 04, 2024 am 10:39 AM
Go 言語は、型定義とメソッドの関連付けを通じてオブジェクト指向プログラミングをサポートします。従来の継承はサポートされていませんが、合成を通じて実装されます。インターフェイスは型間の一貫性を提供し、抽象メソッドを定義できるようにします。実際の事例では、顧客操作の作成、取得、更新、削除など、OOP を使用して顧客情報を管理する方法を示します。
 PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析
Aug 14, 2023 pm 05:25 PM
PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析
Aug 14, 2023 pm 05:25 PM
PHP オブジェクト指向プログラミングにおけるフライウェイト パターンの分析 オブジェクト指向プログラミングでは、デザイン パターンは一般的に使用されるソフトウェア設計手法であり、コードの可読性、保守性、スケーラビリティを向上させることができます。フライウェイト パターンは、オブジェクトを共有することでメモリのオーバーヘッドを削減する設計パターンの 1 つです。この記事では、PHP でフライウェイト モードを使用してプログラムのパフォーマンスを向上させる方法を説明します。フライ級モードとは何ですか?フライウェイト パターンは、異なるオブジェクト間で同じオブジェクトを共有することを目的とした構造設計パターンです。
 PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP の高度な機能: オブジェクト指向プログラミングのベスト プラクティス
Jun 05, 2024 pm 09:39 PM
PHP における OOP のベスト プラクティスには、命名規則、インターフェイスと抽象クラス、継承とポリモーフィズム、依存関係の注入が含まれます。実際のケースには、ウェアハウス モードを使用してデータを管理する場合や、ストラテジー モードを使用して並べ替えを実装する場合などがあります。
 Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go言語のオブジェクト指向機能の分析
Apr 04, 2024 am 11:18 AM
Go 言語は、オブジェクト指向プログラミング、構造体によるオブジェクトの定義、ポインター レシーバーを使用したメソッドの定義、インターフェイスによるポリモーフィズムの実装をサポートしています。オブジェクト指向の機能は、Go 言語でのコードの再利用、保守性、カプセル化を提供しますが、クラスや継承、メソッド シグネチャ キャストといった従来の概念が欠如しているなどの制限もあります。
 Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang にはクラスのようなオブジェクト指向機能はありますか?
Mar 19, 2024 pm 02:51 PM
Golang (Go 言語) には伝統的な意味でのクラスの概念はありませんが、構造体と呼ばれるデータ型が提供され、これによってクラスと同様のオブジェクト指向機能を実現できます。この記事では、構造体を使用してオブジェクト指向機能を実装する方法を説明し、具体的なコード例を示します。構造体の定義と使用法 まず、構造体の定義と使用法を見てみましょう。 Golang では、type キーワードを通じて構造を定義し、必要に応じて使用できます。構造には属性を含めることができます
 PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
PHP オブジェクト指向プログラミングの深い理解: オブジェクト指向プログラミングのデバッグ手法
Jun 05, 2024 pm 08:50 PM
オブジェクトのステータスの追跡、ブレークポイントの設定、例外の追跡を習得し、xdebug 拡張機能を利用することで、PHP オブジェクト指向プログラミング コードを効果的にデバッグできます。 1. オブジェクトのステータスを追跡する: var_dump() と print_r() を使用して、オブジェクトの属性とメソッドの値を表示します。 2. ブレークポイントの設定: 開発環境にブレークポイントを設定すると、実行がブレークポイントに到達するとデバッガが一時停止するため、オブジェクトのステータスを簡単に確認できます。 3. 例外のトレース: try-catch ブロックと getTraceAsString() を使用して、例外発生時のスタック トレースとメッセージを取得します。 4. デバッガーを使用します。xdebug_var_dump() 関数は、コードの実行中に変数の内容を検査できます。




