Node.js で簡単な Web サーバーを構築する練習_JavaScript スキル
前章では、インターネット サービス用の JavaScript サーバー プラットフォームである Node.js を紹介しました。同時に、Node.js の実行環境がセットアップされ、2 つの HelloWorld を通じて Node.js の基本機能が検証されました。プログラム。この章では、実践的な演習を通じて Node.js を使用して簡単な Web サーバーを構築します。

.NET または他の同様のプラットフォームでの Web 開発に慣れている人は、Visual Studio で Web プロジェクトを作成してクリックして実行するだけで Web サーバーをセットアップすることに何の意味があるのかと思うかもしれません。これは確かに当てはまりますが、たとえば、.NET を使用して Web アプリケーションを開発する場合、Web サーバーの基盤として完全な IIS を使用することになるため、アプリケーションの開発時にコストがかかることを忘れないでください。がリリースされると、IIS しか使用できなくなります。また、スタンドアロン サーバー (System.Web.Hosting を使用して自分で構築したサーバー) を使用する場合は、さまざまな HttpListener とそれに対応するスレッドを処理する必要があり、結局のところ、.NET は Web に重点を置いていないため、さらに面倒になります。 Node.js は、この点に関して便利でカスタマイズ可能なアプローチを提供しており、これに基づいてアプリケーションに完全に特化した洗練されたサービス プラットフォームを構築できます。
1. 単純な Web サーバーの構築には、Node.js の基本的な知識が含まれます。
1. Node.js のリクエスト モジュール
システムは、http、url などの多くの便利なモジュールを提供します (もちろん、JavaScript で独自のモジュールを作成することもできます。これについては後続の章で詳しく説明します)。モジュールは特定の関数をカプセル化し、対応するメソッドまたはプロパティを提供します。これらのモジュールを使用するには、まずモジュールにその操作オブジェクトを取得するよう要求する必要があります。
たとえば、システム http モジュールを使用するには、次のように記述できます:
var libHttp = require('http'); //HTTP プロトコル モジュールを要求します
このようにして、将来のプログラムは次のことができるようになります。変数 libHttp を通じて http モジュールの関数にアクセスします。この章のルーチンでは次のシステム モジュールが使用されます。
http: http プロトコルのサーバーとクライアントの実装をカプセル化します。
url: URL の解析と処理をカプセル化します。
fs: 関数をカプセル化します。ファイル システム操作の
path: パス解析関数をカプセル化します。
これらのモジュールを使用すると、巨人の肩の上に立って独自のアプリケーションを構築できます。
2. コンソール
プログラムの動作をよりよく観察し、例外が発生した場合にエラーを簡単に確認するために、変数 console を通じてコンソールの機能を使用できます。
console.log('これはログですmessage') ;
コンソール上の時間と出力タイミング情報:
//タイミングの開始
console.timeEnd('Timer 1'); //「Timer 1」という名前のタイマーを開始します。 ..
...
...
// タイミングを終了し、コンソールに出力します
console.timeEnd('Timer 1') // 終了を「タイミング」と呼びます1" タイマーと出力
Node.js での関数の定義方法は通常の JavaScript と全く同じですが、推奨する記述方法は次のとおりです。を使用します。変数には関数の名前が付けられているため、関数をパラメータとして他の関数に渡す方が便利で明確です。
var showErr=function(msg){
var inf="エラー! " msg;
console.log(inf msg) ;
return msg;
}
最も重要なことWeb サーバーの作成の重要な点は、Web リクエストに対する応答関数を提供することです。Web サーバーには 2 つのパラメータがあり、1 つはクライアントから要求された情報を表し、もう 1 つはクライアントに返される情報を表します。応答関数では、リクエスト情報を解析し、返されたコンテンツをリクエストに従って組み立てる必要があります。
var libHttp = require( 'http'); //HTTP プロトコル モジュール
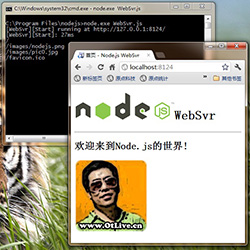
//Web サーバーのメイン関数、リクエストを解析し、Web コンテンツを返します
var funWebSvr = function (req, res){
res.writeHead(200) , {' Content-Type': 'text/html'});
res.write('');
res.write('
*** Node.js ***
');res.write('
Hello!
');res.end('< ;/html> ;');
}
//http サーバーを作成します
var webSvr=libHttp.createServer(funWebSvr);
//ポート 8124 のリッスンを開始します
webSvr.listen( 8124);
5. Web リクエストを解析する
単純な Web ページ アクセス リクエストの場合、URL 解析モジュールを使用して URL 内のアクセス パスを解析し、 path モジュール to アクセス パスは、返されるためにアクセスされる実際のファイル パスにアセンブルされます。
var reqUrl=req.url; //リクエストされた URL を取得します
//リクエストされたパスをコンソールに出力します
console.log(reqUrl);
//URL 解析モジュールを使用して、URL 内のパス名を取得します
var pathName = libUrl.parse(reqUrl) .pathname;
//パスモジュールを使用してパス名の拡張子を取得します
if (libPath.extname(pathName)=="") {
//パスには拡張子はありません
pathName = "/"; //アクセスディレクトリを指定します
}
if (pathName.charAt(pathName.length-1)=="/"){
//If access directory
pathName ="index .html"; //デフォルトの Web ページとして指定します
}
//パス解析モジュールを使用して実際のファイル パスを組み立てます
var filePath = libPath.join ("./WebRoot",pathName);
6. 戻りヘッダーを設定します。
これは Web リクエストであるため、戻り値のコンテンツに http 戻りヘッダーを含める必要があります。ここでは、アクセスするファイル パスのファイル拡張子に応じて http リターン ヘッダーのコンテンツ タイプを設定します。
var contentType=""; //パス解析モジュールはファイル拡張子を取得します
var ext=libPath.extname(filePath);
switch(ext){
case ".html":
contentType= "text/html ";
break;
case ".js":
contentType="text/javascript";
break;
...
...
デフォルト:
contentType= "application/octet-stream";
}
// 戻りヘッダーにコンテンツ タイプを書き込みます
res.writeHead(200, {"Content-Type": contentType }); 🎜>
7. アクセスされたファイルのコンテンツを返されたオブジェクトに書き込みます。
if(exists){//ファイルが存在します
//リターンヘッダーにコンテンツタイプを書き込みます
res.writeHead(200, {"Content -Type": funGetContentType (filePath) });
//返すための読み取り専用ストリームを作成します
var stream = libFs.createReadStream(filePath, {flags: "r", encoding: null});
//ストリーム読み取りエラーかどうかを指定し、404 エラーを返す
stream.on("error", function() {
res.writeHead(404);
res.end("
; 404 Read Error});
//実際の Web コンテンツを返すために使用される、ファイル ストリームと http リターン ストリームを接続するパイプライン
stream.pipe(res);
}
else { //ファイルが存在しません
//404 エラーを返します
res.writeHead(404, {"Content-Type": "text/html"});
res.end( "404 Not Found
");
2. 完全なソース コード
次の 100 行の JavaScript は、このような単純な Web サーバーを構築するためのすべてのソース コードです。
コードをコピーします

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7366
7366
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 CentOS上に構築されたWebサーバーのセキュリティ監査とイベントログ管理
Aug 05, 2023 pm 02:33 PM
CentOS上に構築されたWebサーバーのセキュリティ監査とイベントログ管理
Aug 05, 2023 pm 02:33 PM
CentOS で構築された Web サーバーのセキュリティ監査とイベント ログ管理の概要 インターネットの発展に伴い、Web サーバーのセキュリティ監査とイベント ログ管理の重要性が増しています。 CentOS オペレーティング システムで Web サーバーをセットアップした後は、サーバーのセキュリティに注意を払い、悪意のある攻撃からサーバーを保護する必要があります。この記事では、セキュリティ監査とイベント ログ管理を実行する方法を紹介し、関連するコード例を示します。セキュリティ監査 セキュリティ監査とは、サーバーのセキュリティ状態を包括的に監視および検査し、潜在的な問題を迅速に発見することを指します。
 Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
Node V8 エンジンのメモリと GC の詳細な図による説明
Mar 29, 2023 pm 06:02 PM
この記事では、NodeJS V8 エンジンのメモリとガベージ コレクター (GC) について詳しく説明します。
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 ベスト プラクティス: CentOS で Web サーバーを構築するためのパフォーマンス チューニング ガイド
Aug 04, 2023 pm 12:17 PM
ベスト プラクティス: CentOS で Web サーバーを構築するためのパフォーマンス チューニング ガイド
Aug 04, 2023 pm 12:17 PM
ベスト プラクティス: CentOS で Web サーバーを構築するためのパフォーマンス チューニング ガイド 概要: この記事は、CentOS で Web サーバーを構築するユーザーにパフォーマンス チューニングのベスト プラクティスを提供し、サーバーのパフォーマンスと応答速度を向上させることを目的としています。いくつかの主要な調整パラメータと一般的に使用される最適化手法が紹介され、読者がこれらの手法をよりよく理解し、適用できるようにいくつかのサンプル コードが提供されます。 1. 不要なサービスを停止する CentOS 上で Web サーバーを構築すると、デフォルトで不要なサービスが起動され、システムリソースを占有します。
 CentOS で Web サーバーを構築する前に注意する必要がある権限とアクセス制御戦略
Aug 05, 2023 am 11:13 AM
CentOS で Web サーバーを構築する前に注意する必要がある権限とアクセス制御戦略
Aug 05, 2023 am 11:13 AM
CentOS で Web サーバーを構築する前に注意すべき権限とアクセス制御戦略 Web サーバーを構築するプロセスでは、権限とアクセス制御戦略が非常に重要です。権限とアクセス制御ポリシーを正しく設定すると、サーバーのセキュリティを保護し、権限のないユーザーによる機密データへのアクセスやサーバーの不適切な操作を防ぐことができます。この記事では、CentOS システムで Web サーバーを構築するときに注意する必要がある権限とアクセス制御戦略を紹介し、対応するコード例を示します。ユーザーとグループの管理 まず、専用の
 Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
Nodeのイベントループについて話しましょう
Apr 11, 2023 pm 07:08 PM
イベント ループは Node.js の基本的な部分であり、メイン スレッドがブロックされていないことを確認することで非同期プログラミングが可能になります。イベント ループを理解することは、効率的なアプリケーションを構築するために重要です。次の記事では、Node のイベント ループについて詳しく説明します。お役に立てれば幸いです。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。




 Node.js を使用すると、比較的独立した Web サーバーを簡単に構築でき、そのイベント駆動型機能により面倒なスレッド保護が回避され、基本モジュールにより開発の困難さが軽減されます。この章で確立した Web サーバーは単なるサンプルであり、モジュール性、セキュリティ、その他の問題についてはあまり考慮されていませんが、Node.js 開発の基本知識を習得するのに役立ちます。
Node.js を使用すると、比較的独立した Web サーバーを簡単に構築でき、そのイベント駆動型機能により面倒なスレッド保護が回避され、基本モジュールにより開発の困難さが軽減されます。この章で確立した Web サーバーは単なるサンプルであり、モジュール性、セキュリティ、その他の問題についてはあまり考慮されていませんが、Node.js 開発の基本知識を習得するのに役立ちます。 