build.js 内のコードは、UglifyJS のインターフェイス関数を呼び出して圧縮タスクを実行します。
1. github に移動して、最新の UglifyJS をダウンロードします。ダウンロードには 2 つの方法があります。git がインストールされている場合は、git コンソールに入り、次のコマンド
git clone git://github.com/mishoo/UglifyJS.git
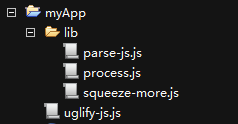
を使用するか、http メソッドを使用します。ダウンロードするには、「zip ダウンロード」をクリックします。解凍後のディレクトリ構造は以下の通りです

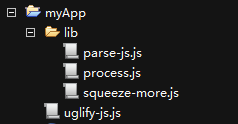
2. 新しいプロジェクト (フォルダー) myApp を作成し、uglify-js.js と lib ディレクトリを自分のプロジェクトにコピーします。以下の通り

3. 次の内容で myApp に新しい compress.js を作成します:
var fs = require('fs');
var jsp = require("./uglify-js").parser;
var pro = require("./ uglify-js").uglify;
var origCode = "var abc = function(){ var one = 5; return one;}";
var ast = jsp.parse(origCode); / / コードを解析して初期 AST を取得します
ast = pro.ast_mangle(ast) // マングルされた名前を持つ新しい AST を取得します
ast = pro.ast_squeeze(ast); // 圧縮を最適化した AST を取得します
var FinalCode = pro .gen_code(ast); // ここで圧縮されたコード
console.log(finalCode);
このコードの一般的な意味は、fs モジュールを取得することです。ノードのファイルモジュールです。 次に、UglifyJS の 2 つのモジュールを取得します。以下は UglifyJS の圧縮プロセスです。
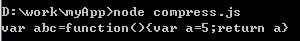
4. コマンドラインを開き、compress.js を実行します

コンソールは圧縮されたコードを出力します。まあ、それはとても簡単です。
5. ノード環境なので、ソースファイルを直接読み込んで圧縮して指定ディレクトリに出力する関数を書くことももちろん可能です。次のように、上記のコードを関数にカプセル化します。
// ファイルを読み取り、圧縮します
function buildOne(flieIn, fileOut) {
var origCode = fs.readFileSync(flieIn, 'utf8')
var ast = jsp.parse(origCode); ;
ast = pro.ast_squeeze(ast);
var FinalCode = pro.gen_code(ast); (fileOut, FinalCode, 'utf8');
}
作成した ajax-1.0.js を圧縮して myApp ディレクトリに出力します
コードをコピーします
コードは次のとおりです。buildOne('ajax-1.0.js', 'ajax-min.js'); 🎜>サンプルコードUglifyJS_test