
Uglifyjs のオンライン バージョンを試すこともできます: http://sweet.fengyin.name/
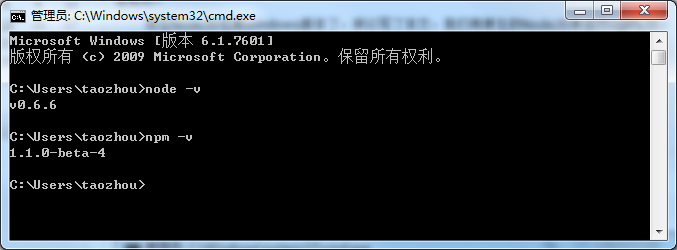
最初にノードをインストールし、コマンドラインを入力して、ノードとnpmが正しくインストールされているかどうかを確認する必要があります。

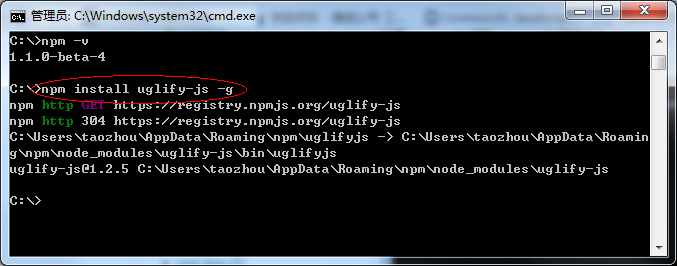
次に UglifyJS をインストールします。コマンドは次のとおりです: npm install uglify-js -g

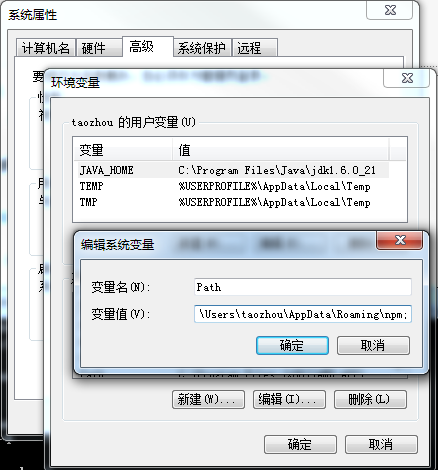
最後に、node と npm を環境変数に追加することを忘れないでください。私の変数は
です。C:Program Files (x86)nodejs;
C:UserstaozhouAppDataRoamingnpm;

uglifyjs フォルダー/dom.js -> フォルダー/dom-min.js
ディレクトリフォルダ内のdom.jsは圧縮されて同じディレクトリに保存されます。
パラメータの詳細リファレンス: https://github.com/mishoo/UglifyJS