初心者が JavaScript クロージャを理解できるように、最もわかりやすいコードを使用してください。
最近人気の Uncle Tom シリーズや「JavaScript Advanced Programming」の記事など、JavaScript クロージャに関する記事をいくつか読みました。大学の教科書に載っているコードの一部は理解できません。読まないでください、それは天国からの本のようです。幸いなことに、最近「ppk on JavaScript」と「オブジェクト指向 JavaScript」という 2 冊の良書に出会いました。後者はまだ中国語版がありませんが、前者はオリジナル版を読むことをお勧めします。複雑な文章ではないので、興味のある人は読んでみてください。
今日はこれら 2 冊の本を組み合わせて、最も簡単な言語と最も一般的な方法で JavaScript のクロージャーについて話します。私も初心者なので、間違いがあれば指摘してください。
1. 準備知識1. 関数のパラメータとしての関数
JavaScriptを学習する際には、他の言語とは異なる概念を常に持たなければなりません:関数(関数)は特別なものではなく、データの一種でもあり、 bool、string、number も同様です。
関数のパラメータには、次のような文字列、数値、ブール値を指定できます。
function(a, b) {return a b;}
ただし、関数を渡すこともできます。そうですね、関数のパラメータは関数です。次の 2 つの関数を結合します:
function multiplyByTwo(a, b, c) {
var i, ar = [];
for(i = 0; i ar [i] = 引数[i] * 2;
}
戻り値
}
//数値を 1 つ加算します
return a
}
次に、
myarr = multiplyByTwo(10, 20, 30);
//次に、次を使用して各数値に 1 を加算します。 another Loop
for (var i = 0; i
この処理は実際には 2 つのループ間にはまだ改善の余地があるので、これを実行してみてはいかがでしょうか:
for(i = 0; i ar[i] = addOne (arguments[i] * 2);
}
return ar;
このようにして関数が渡されます。をパラメータとして呼び出し、最初のループで直接呼び出します。このような関数は、有名なコールバック関数です
2. 戻り値としての関数
などの数値の戻り値に慣れています。
しかし、関数が単なるデータの一種であることを理解すると、関数を返すことも考えることができます。次の関数に注目してください:
alert('B!')
}
「B!」をポップする関数を返します。次にそれを使用します:
コードをコピーします
結果はどうなりましたか?最初に a() を実行すると、「A!」が表示されます。このとき、newFunc は関数 a の戻り値を受け取ります。このとき、newFunc が再度実行されると、「B」が返されます。 " ポップアップします。!"
3. JavaScript のスコープ
JavaScript のスコープは非常に特殊です。他の言語のようなブロック (ループなど) ではなく、関数に基づいています。次の例を見てください。
var a = 1; function f(){var b = 1; return a;}
この時点で b の値を取得しようとすると、firebug でalert(b) と入力しようとすると、エラーが表示されます。 ヒント:
b は定義されていません
なぜこれを理解できますか: あなたがいるプログラミング環境またはウィンドウは、ユニバースのようなトップレベル関数ですが、b は単に変数です。宇宙の内部関数 小さな惑星上の点は見つけるのが難しいため、この環境では呼び出すことができません。逆に、この内部関数は変数 a を呼び出すことができます。変数 a は全体に公開されています。ユニバースであり、隠れる場所はありません。また、関数内で独自の惑星上にあるため、 b を呼び出すこともできます。
上記の例に関して:
f() の外側では、a は表示されますが、b は表示されません
f() の内側では、a が表示され、b も表示されます
もう少し複雑です:
var a = 1; c はこの層のどちらにもありません
function f(){
var b = 1;
function n() { //a、b、c はすべてこの n 関数を呼び出すことができることがわかります。 a、b は公開されており、c は独自の内部
var c = 3;
}
}
関数 b は変数 c を呼び出すことができますか?いいえ、JavaScript のスコープは関数に基づいているので、c は n の中にあるため、f には見えないことに注意してください。
クロージャについて正式に話し始めます:
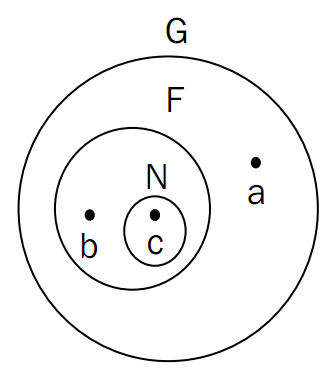
まずこの写真を見てください:

それぞれ G、F、N が 3 つのレベルの関数を表し、そのレベルは図に示すとおりであり、それぞれ a、b、c が変数であるとします。上記の範囲に基づいて、次の結論が得られます:
- あなたが点 a にいる場合、b は目に見えないため、b を参照することはできません。
- c のみが b を参照できます
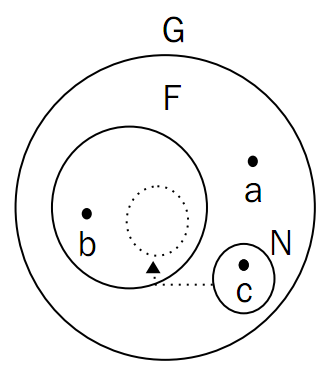
クロージャーに関して逆説的なのは、次のことが起こることです:

NがFの限界突破!私たちはaさんと同じ階に逃げました! 関数は定義されたときのみ環境を認識するため ( 実行時ではありません。これは非常に重要です )、N の c はこの時点でも b にアクセスできます。まだ b!
にアクセスできませんしかし、これはどのようにして達成されるのでしょうか?次のように:
クロージャ 1:
function f( ){
var b = "b";
return function(){ // 名前のない関数なので、匿名関数です
return b;
}
この時点で b の値を取得したい場合は、もちろん未定義です
しかし、そうする場合これ:
n();
さて皆さんも感じますよね
クロージャ 2:
var b = "b";
n = function(){
return b;
}
}
何が起こるかこの時点で f が呼び出されたら?次に、n のグローバル スコープ関数が生成されますが、この関数は f の内部にアクセスでき、上記と同様に b の値を返すことができます。
クロージャを使用して関数のパラメータにアクセスすることもできます
return arg;
return n; ;
}
使用する場合:
コードをコピー
結果は 124 です。
f で返された無名関数は、最初は n に、次に外側の m にと 2 回変更されていますが、本質は変わっていません。定義されたときの親関数のパラメーターが返されます。
クロージャ 4:
var getValue, setValue;
function() {
var シークレット = 0;
setValue = function(v){
シークレット = v ;
})
コードをコピー

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 8
8
 6
6
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
jQueryマトリックス効果
Mar 10, 2025 am 12:52 AM
マトリックスの映画効果をあなたのページにもたらしましょう!これは、有名な映画「The Matrix」に基づいたクールなJQueryプラグインです。プラグインは、映画の古典的な緑色のキャラクター効果をシミュレートし、画像を選択するだけで、プラグインはそれを数値文字で満たされたマトリックススタイルの画像に変換します。来て、それを試してみてください、それはとても面白いです! それがどのように機能するか プラグインは画像をキャンバスにロードし、ピクセルと色の値を読み取ります。 data = ctx.getimagedata(x、y、settings.greasize、settings.greasize).data プラグインは、写真の長方形の領域を巧みに読み取り、jQueryを使用して各領域の平均色を計算します。次に、使用します
 シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
シンプルなjQueryスライダーを構築する方法
Mar 11, 2025 am 12:19 AM
この記事では、jQueryライブラリを使用してシンプルな画像カルーセルを作成するように導きます。 jQuery上に構築されたBXSLiderライブラリを使用し、カルーセルをセットアップするために多くの構成オプションを提供します。 今日、絵のカルーセルはウェブサイトで必須の機能になっています - 1つの写真は千の言葉よりも優れています! 画像カルーセルを使用することを決定した後、次の質問はそれを作成する方法です。まず、高品質の高解像度の写真を収集する必要があります。 次に、HTMLとJavaScriptコードを使用して画像カルーセルを作成する必要があります。ウェブ上には、さまざまな方法でカルーセルを作成するのに役立つ多くのライブラリがあります。オープンソースBXSLiderライブラリを使用します。 BXSLiderライブラリはレスポンシブデザインをサポートしているため、このライブラリで構築されたカルーセルは任意のものに適合させることができます
 Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
Angularを使用してCSVファイルをアップロードおよびダウンロードする方法
Mar 10, 2025 am 01:01 AM
データセットは、APIモデルとさまざまなビジネスプロセスの構築に非常に不可欠です。これが、CSVのインポートとエクスポートが頻繁に必要な機能である理由です。このチュートリアルでは、Angular内でCSVファイルをダウンロードおよびインポートする方法を学びます




