JS配列から重複した項目を効率的に削除する方法
この章では、js 配列内の重複した項目を効率的に削除する方法を紹介します。必要な方は参考にしていただければ幸いです。
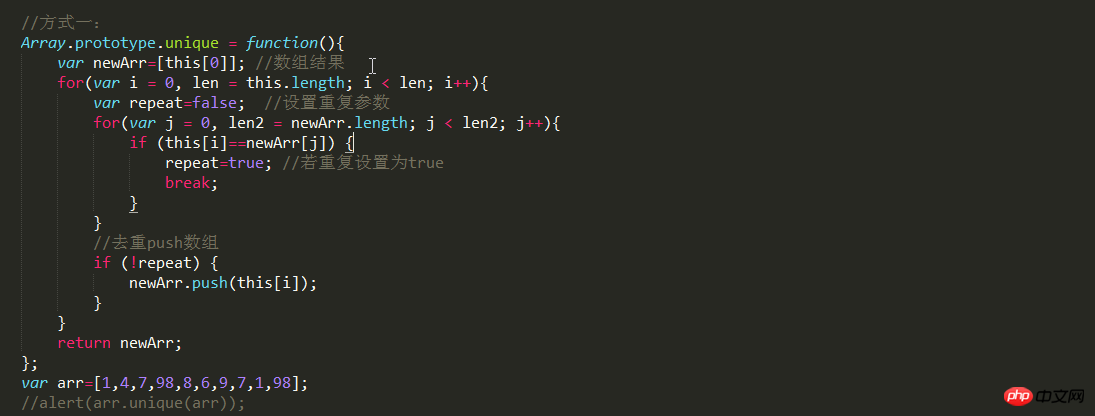
方法 1: 通常モード
1. 結果を保存するための新しい一時配列を構築します
2.ループ、元の配列から要素を取り出し、この要素を使用してループし、一時配列
と比較します。 3. 要素が一時配列に存在しない場合は、一時配列

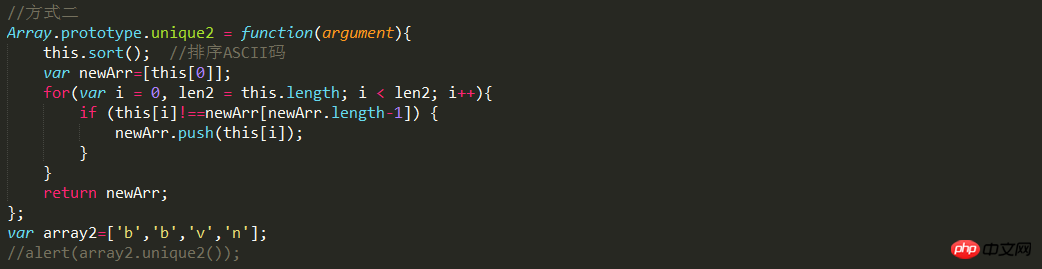
方法 2: ASCII でソートされるデフォルトの Js 配列ソートを使用します。
昇順に並べる場合。および降順: 

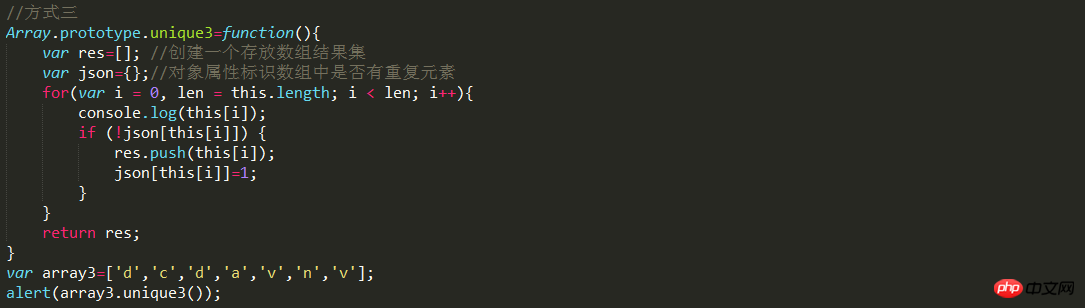
1. 結果を保存する新しい配列を作成します
2. 空のオブジェクト json を作成します
3. for ループ中に毎回要素を取り出してオブジェクトと比較します。要素が繰り返されていなければ、同時にこの要素の内容が格納されます。オブジェクトの属性として使用され、値 1 が割り当てられ、手順 2 で作成されたオブジェクトに保存されます。
説明: 比較方法としては、毎回元の配列から要素を1つ取り出し、オブジェクト内の属性にアクセスし、値にアクセスできればそれを繰り返していることになります。
 上記はすべて、js 配列内の重複項目を効率的に削除する方法に関するものです。その他の関連チュートリアルについては、
上記はすべて、js 配列内の重複項目を効率的に削除する方法に関するものです。その他の関連チュートリアルについては、

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7381
7381
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 es6配列から要素を削除する方法
Jan 11, 2023 pm 03:51 PM
es6配列から要素を削除する方法
Jan 11, 2023 pm 03:51 PM
方法: 1. 最初の要素を削除するには、shift() を使用します。構文は「array.shift()」です; 2. 最後の要素を削除するには、pop() を使用します。構文は「array.pop()」です; 3. splice() を使用して任意の位置の要素を削除します。構文は「array.splice(位置, 数値)」です。 4. length を使用して最後の N 要素を削除します。構文は「array.length=元の配列の長さ-N」です。 ; 5. 空の配列「[ ]」を直接代入して要素をクリアします; 6. delete を使用して、指定した添え字の要素を削除します。
 jsで配列の長さを取得する方法
Jun 20, 2023 pm 05:33 PM
jsで配列の長さを取得する方法
Jun 20, 2023 pm 05:33 PM
JS で配列の長さを取得するのは非常に簡単です。各配列には length プロパティがあり、配列の最大長、つまり、その値は添字の最大値に 1 を加えたものを返します。数値の添え字は 2^32-1 未満である必要があるため、長さ属性の最大値は 2^32-1 に等しくなります。次のコードでは、空の配列を定義し、インデックスが 100 である要素に値を割り当てます。その後、length プロパティは 101 を返します。したがって、長さ属性は実際の配列要素の数を反映できません。
 JavaScriptで文字列を配列に変換する方法
Nov 23, 2022 pm 07:28 PM
JavaScriptで文字列を配列に変換する方法
Nov 23, 2022 pm 07:28 PM
3 つの変換方法: 1. 指定された文字列を文字列配列に分割するには、split() を使用します。構文は「str.split (区切り文字、配列の最大長)」です; 2. 拡張演算子「...」を使用します (反復可能)文字列オブジェクトの場合、文字配列に変換します (構文 "[...str]"; 3. Array.from() を使用して文字列を配列に変換します (構文 "Array.from(str) "。
 js配列をphp配列に変換できますか?
Jun 02, 2023 am 10:06 AM
js配列をphp配列に変換できますか?
Jun 02, 2023 am 10:06 AM
js配列をphp配列に変換することができます 操作方法は、 1.phpサンプルファイルを作成する; 2.「JSON.stringify()」という構文を使用して、js配列をJSON形式の文字列に変換する; 3.構文「json_decode()」を使用します。「JSON 形式の文字列を PHP 配列に変換します。パラメータ true がここに追加されます。これは、JSON 形式の文字列が PHP 連想配列に変換されることを意味します。
 Excelの重複アイテムフィルターの色
Jul 31, 2023 pm 01:21 PM
Excelの重複アイテムフィルターの色
Jul 31, 2023 pm 01:21 PM
Excel で重複アイテムをフィルタリングして色付けする方法: 1. フィルタリングして色付けする必要がある Excel テーブルを開きます; 2. フィルタリングする必要があるデータ範囲を選択します; 3. Excel の機能メニューで、[データ] オプションをクリックします。をクリックし、[重複の削除] をクリックします。 4. ポップアップ ダイアログ ボックスには、[重複の削除] のルールを定義するオプションがあり、フィルタリングする列が選択されていることを確認し、[重複の削除] のチェックを外します。データにヘッダーが含まれている場合は、「データにヘッダーが含まれている」オプションを選択し、「OK」をクリックします。
 js配列から要素を削除するにはいくつかの方法があります
Aug 02, 2023 am 10:09 AM
js配列から要素を削除するにはいくつかの方法があります
Aug 02, 2023 am 10:09 AM
js 配列から要素を削除するには 4 つの方法があります: 1. splice を使用する; 2. filter を使用する; 3. pop メソッドとシフトを使用する; 4. delete キーワードを使用する。
 JS 配列のソート:sort() メソッドの使用方法
Dec 27, 2023 pm 03:40 PM
JS 配列のソート:sort() メソッドの使用方法
Dec 27, 2023 pm 03:40 PM
JavaScript の Array.prototype.sort() メソッドは、配列の要素をソートするために使用されます。このメソッドはその場でソートします。つまり、ソートされた新しい配列を返すのではなく、元の配列を変更します。デフォルトでは、sort() メソッドは Unicode コード ポイント値に従って文字列を並べ替えます。これは、オブジェクトやその他の複雑なデータ型の並べ替えではなく、主に文字列と数値の並べ替えに使用されることを意味します。
 JavaScript で配列の要素の長さと合計を見つける方法
Sep 20, 2022 pm 02:11 PM
JavaScript で配列の要素の長さと合計を見つける方法
Sep 20, 2022 pm 02:11 PM
JavaScript では、 length 属性を使用して配列の長さを取得できます。構文は「array object.length」です。また、reduce() 関数または ReduceRight() 関数を使用して要素の合計を求めることができます。構文は「」です。 arr.reduce(function f(pre,curr){return pre+cur})」または「arr.reduceRight(function f(pre,curr){return pre+cur})」。




