zTree プラグインのドロップダウン Tree_JavaScript スキルの使用に関する入門チュートリアル
最近、私の仕事でツリードロップダウンボックスコンポーネントが必要になったので、情報を確認したところ、実装方法は大きく分けて2つあります。 1 つは zTree を使用して実装する方法で、もう 1 つは easyUI を使用して実装する方法です。会社のフロントエンドは easyUI を使用して設計されていないため、ドロップダウン ツリーを実装するために zTree を選択しました。
ここでは、次の Json のような単純なデータ形式 (つまり、単純な Json 形式) が使用されます。
var zNodes =[
{id:1, pId:0, name:"北京"},
{id:2, pId:0, name:"天津"},
{id:3, pId:0, name:"上海"},
{id:6, pId:0, name:"重庆"},
{id:4, pId:0, name:"河北省", open:true, nocheck:true},
{id:41, pId:4, name:"石家庄"},
{id:42, pId:4, name:"保定"},
{id:43, pId:4, name:"邯郸"},
{id:44, pId:4, name:"承德"},
{id:5, pId:0, name:"广东省", open:true, nocheck:true},
{id:51, pId:5, name:"广州"},
{id:52, pId:5, name:"深圳"},
{id:53, pId:5, name:"东莞"},
{id:54, pId:5, name:"佛山"},
{id:6, pId:0, name:"福建省", open:true, nocheck:true},
{id:61, pId:6, name:"福州"},
{id:62, pId:6, name:"厦门"},
{id:63, pId:6, name:"泉州"},
{id:64, pId:6, name:"三明"}
];
ここでは、次のように、対応する見つかったデータをカプセル化するエンティティ Bean が最初に必要です:
public class ZtreeNode {
// id
private String id;
// 父id
private String pId;
// 显示名称
private String name;
// 是否打开 (这里默认是不打开的,如果需要打开,设为true)
// private boolean open ;
// 能否选择 (设置节点是否能够选择,默认都能选择,设为true对应的节点不能选择)
// private boolean nocheck ;
/**getter and setter*/
}
ここで注意が必要なのは、pId の 2 文字目が大文字である場合、小文字で記述するとツリー構造に構築できず、すべてがルート ノードになるということです。
次に、データベースから取得したデータが、対応する ztree に必要な Bean に変換され、その後、対応する Json に変換されます。コードは次のとおりです。
// 获取商品分类树 返回json
public String getGoodsCategoryTreeJson() {
List<GoodsCategory> allGoodsCategoryList = goodsCategoryService.getGoodsCategoryTreeJson() ;
List<ZtreeNode> ztreelist = new ArrayList<ZtreeNode>();
for(GoodsCategory gcty : allGoodsCategoryList){
ZtreeNode treenade = new ZtreeNode();
treenade.setId(gcty.getId());
treenade.setpId(gcty.getParent()==null?"":gcty.getParent().getId());
treenade.setName(gcty.getName());
ztreelist.add(treenade);
}
return ajax(ztreelist);
}
次のように、リストを対応する Json メソッドに変換します。
使用される Json ツールキット:
import org.springframework.base.util.JsonUtil;
private static final String HEADER_ENCODING = "UTF-8";
private static final boolean HEADER_NO_CACHE = true;
private static final String HEADER_TEXT_CONTENT_TYPE = "text/plain";
private static final String HEADER_JSON_CONTENT_TYPE = "text/plain";
// AJAX输出
protected String ajax(String content, String contentType) {
try {
HttpServletResponse response = initResponse(contentType);
response.getWriter().write(content);
response.getWriter().flush();
} catch (IOException e) {
e.printStackTrace();
}
return NONE;
}
// 根据文本内容输出AJAX
protected String ajax(String text) {
return ajax(text, HEADER_TEXT_CONTENT_TYPE);
}
// 根据操作状态输出AJAX
protected String ajax(Status status) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
Map<String, String> jsonMap = new HashMap<String, String>();
jsonMap.put(STATUS_PARAMETER_NAME, status.toString());
JsonUtil.toJson(response, jsonMap);
return NONE;
}
// 根据操作状态、消息内容输出AJAX
protected String ajax(Status status, String message) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
Map<String, String> jsonMap = new HashMap<String, String>();
jsonMap.put(STATUS_PARAMETER_NAME, status.toString());
jsonMap.put(MESSAGE_PARAMETER_NAME, message);
JsonUtil.toJson(response, jsonMap);
return NONE;
}
// 根据Object输出AJAX
protected String ajax(Object object) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
JsonUtil.toJson(response, object);
return NONE;
}
// 根据boolean状态输出AJAX
protected String ajax(boolean booleanStatus) {
HttpServletResponse response = initResponse(HEADER_JSON_CONTENT_TYPE);
Map<String, Object> jsonMap = new HashMap<String, Object>();
jsonMap.put(STATUS_PARAMETER_NAME, booleanStatus);
JsonUtil.toJson(response, jsonMap);
return NONE;
}
private HttpServletResponse initResponse(String contentType) {
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType(contentType + ";charset=" + HEADER_ENCODING);
if (HEADER_NO_CACHE) {
response.setDateHeader("Expires", 1L);
response.addHeader("Pragma", "no-cache");
response.setHeader("Cache-Control", "no-cache, no-store, max-age=0");
}
return response;
}
このようにして、フロントに必要なデータをライブラリから取り出し、対応するJsonにカプセル化します。
次のステップはフロントエンドを実装することです。フロントエンドによってインポートする必要がある js と css は次のとおりです。
<link rel="stylesheet" href="${base}/template/ztree/css/demo.css" type="text/css">
<link rel="stylesheet" href="${base}/template/ztree/css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="${base}/template/ztree/js/jquery.ztree.core.js"></script>
ここでは、demo.css のみが私が追加したもので、他のものは公式デモで使用されている CSS から次のように変更されています (ここには削除されていない冗長なスタイルがあります)。 >
div.content_wrap {width: 400px;}
div.content_wrap div.left{float: left;}
div.content_wrap div.right{float: right;width: 340px;}
div.zTreeDemoBackground {text-align:left;}
ul.ztree {margin-top: 10px;border: 1px solid #617775;background: #fefefe;width:220px;height:360px;overflow-y:scroll;overflow-x:auto;}
ul.log {border: 1px solid #617775;background: #f0f6e4;width:300px;height:170px;overflow: hidden;}
ul.log.small {height:45px;}
ul.log li {color: #666666;list-style: none;padding-left: 10px;}
ul.log li.dark {background-color: #E3E3E3;}
/* ruler */
div.ruler {height:20px; width:220px; background-color:#f0f6e4;border: 1px solid #333; margin-bottom: 5px; cursor: pointer}
div.ruler div.cursor {height:20px; width:30px; background-color:#3C6E31; color:white; text-align: right; padding-right: 5px; cursor: pointer}
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<input id="citySel" class="formText" type="text" onclick="showMenu(); return false;" readonly value="" style="width:150px;"/>
<input id="treeids" type="hidden" name="goods.goodsCategory.id" >
<input type="button" onclick="showMenu();" value="∨">
</div>
</div>
8<div id="menuContent" class="menuContent" style="display:none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top:0;"></ul>
</div>対応するスクリプトは次のとおりです:
<SCRIPT type="text/javascript">
var setting = {
view: {
dblClickExpand: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
onClick: onClick
},
view: {
// 不显示对应的图标
showIcon: false
}
};
function onClick(e, treeId, treeNode) {
var zTree = $.fn.zTree.getZTreeObj("treeDemo"),
nodes = zTree.getSelectedNodes(),
v = "";
ids = "";
nodes.sort(function compare(a,b){return a.id-b.id;});
for (var i=0, l=nodes.length; i<l; i++) {
v += nodes[i].name + ",";
ids += nodes[i].id + ",";
}
if (v.length > 0 ) v = v.substring(0, v.length-1);
var cityObj = $("#citySel");
cityObj.attr("value", v);
// 将选中的id放到隐藏的文本域中
if (ids.length > 0 ) ids = ids.substring(0, ids.length-1);
var treeids = $("#treeids");
treeids.attr("value", ids);
}
function showMenu() {
var cityObj = $("#citySel");
var cityOffset = $("#citySel").offset();
$("#menuContent").css({left:cityOffset.left + "px", top:cityOffset.top + cityObj.outerHeight() + "px"}).slideDown("fast");
$("body").bind("mousedown", onBodyDown);
}
function hideMenu() {
$("#menuContent").fadeOut("fast");
$("body").unbind("mousedown", onBodyDown);
}
function onBodyDown(event) {
if (!(event.target.id == "menuBtn" || event.target.id == "menuContent" || $(event.target).parents("#menuContent").length>0)) {
hideMenu();
}
}
var zNodes ;
$(document).ready(function(){
// 加载数据
$.ajax({
async : false,
cache:false,
type: 'POST',
dataType : 'json',
url: '${base}/admin/goods!getGoodsCategoryTreeJson.action',
error: function () {
alert('请求失败');
},
success:function(data){
zNodes = data;
}
});
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
});
</SCRIPT>
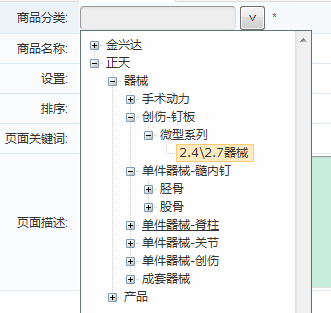
以下に示すように:

<script type="text/javascript">
$(document).ready(function(){
if ("${goods.goodsCategory.id}"!="") {
var treeObj = $.fn.zTree.getZTreeObj("treeDemo");
var node = treeObj.getNodeByParam("id", "${goods.goodsCategory.id}" , null);
treeObj.selectNode(node,false , false);
onClick(event,"${goods.goodsCategory.id}",node,true);
}
});
</script>

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7629
7629
 15
15
 1389
1389
 52
52
 89
89
 11
11
 31
31
 141
141
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




