JQuery.closest(),parent(),parents()親を検索するnode_jquery
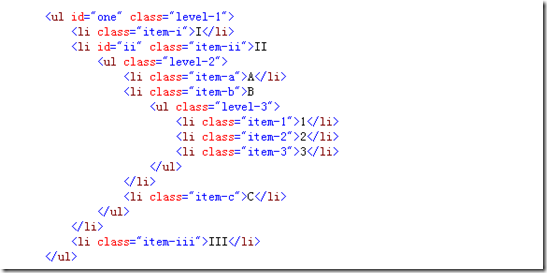
HTML コード、テスト アドレス: jQuery トラバーサル - close() メソッド

1. item-1 からレベル 3 を検索します (直属の上位を検索します)
$('li.item-1').closest('ul')
$('li.item-1').parent()
$(' li.item- 1').parents().eq(0)
2. item-1 からレベル 2 を検索します (セレクターを通じて親要素を検索します)
$('li.item-1').closest('. level-2')
//$('li.item-1').parent('.level-2') //見つからない、parent() メソッドは前のレベルにのみトラバースします。
$('li.item-1').parent().parent() //これは奇妙すぎます!
$('li.item-1').parents('.level-2')
親(selector)でのセレクターの使用法
$('li').parent() //レベル-3、レベル-を返します。 2 およびレベル -1 コレクション、これらはすべて li の親要素です
$('li').parent('.level-3') //上記のコレクションからレベル 3 を除外します
3.最も近いメソッドは現在の要素からトラバースを開始しますが、parent() は親要素から開始します。
$('li.item-1').closest('li') // item-1 を返します。 div が div 内にネストされている場合は、その正しさを考慮する必要があります。セレクターを使用します!
4. closet(selector,context) での context パラメータの使用法 現在の要素から context 要素の末尾までトラバースします。 context パラメータがない場合は、ルート ノードまでトラバースします。
ということがわかります。 context パラメータを使用すると、クエリの効率が向上します。
var listItemII = document.getElementById('ii '); //Item-II
//var listItemII=$('#ii')、これは機能しません。私は長い間混乱していました。
$('li.item-1').closest('ul', listItemII).css('background-color', 'red');
//結果は item- の親である必要があります1 ul 要素、itemII のサブ要素、
$('li.item-1').closest('#one', listItemII).css('background-color', 'green'); // item-1 の id=1 の要素は itemII の子要素である必要があります。
var ret = [], i, l, cur = this[0 ];
// String
var pos = POS.test( selectors ) || typeof selectors !== "string" ?
jQuery( selectors, context || this.コンテキスト ) :
0 ;
for ( i = 0, l = this.length; i
while ( cur ) 🎜>if ( pos ? pos .index(cur) > -1 : jQuery.find.matchesSelector(cur, selectors) ) {
//一致する要素が見つかったら、戻り値のコレクションに追加します。次の要素の検索にジャンプします
ret.push( cur );
break;
} else {
cur = cur.parentNode; // DOM ツリーを上にたどり、一致しますthe selector
//上記の処理では、親ノードが存在しない、ルートノードが存在しない、またはコンテキストノードが見つかった(指定された位置に到達した)場合に!
if ( !cur || !cur.ownerDocument || cur === context || cur.nodeType === 11 ) {
break;
}
}
>}
ret = ret.length > 1 ? jQuery.unique( ret ) : ret;
return this.pushStack( ret, "closest", selectors );
JQuery のソース コードについてはあまり詳しくないので、詳細については説明しません。
closest() の定義から、コンテキストと比較した変数 cur=this[i] が DOM オブジェクトであることがわかり、$('#ii') メソッドは JQuery オブジェクトを取得するので、それが渡されます。 (selector, context) メソッドの context パラメーターは、DOM メソッドを通じて取得する必要があります。
jQuery オブジェクトと DOM オブジェクトの変換?
1. オブジェクトを取得します (変数名の前に $ を追加するのは、JQuery 変数と DOM 変数を区別するためです):
jQuery オブジェクトを取得します: var $variable=jQuery オブジェクト
DOM オブジェクトを取得します: var 変数=DOM オブジェクト;
2.jQuery オブジェクトを DOM オブジェクトに変換します:
配列を使用して var cr=$("#cr")[0];
get(index) メソッドを使用して var を変換しますcr=$("#cr") .get(0);
3. DOM オブジェクトを jQuery オブジェクトに変換します:
var cr=document.getElementsById("cr"); //DOM オブジェクトを取得します
var $cr=$(cr);// jQuery オブジェクトに変換します
SO ….
$('li.item-1').closest('#one', $('#ii').get(0)) //
をこのように使うか、ソースコード内に「cur=」を入れる ==context の判定を「$(cur)====$(current)」に変更して両者の使用法を両立させる!
もちろん、ソースコードを変更するのは良い提案ではありませんが、なぜ JQuery 自体がこの方法を使用しないのでしょうか...アドバイスをお願いします。 ! !

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7339
7339
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース




