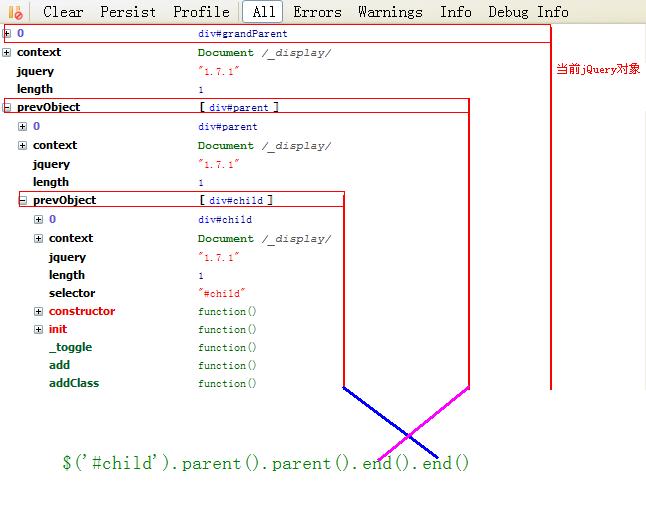
しかし、独自の jQuery コードを作成する場合、pushStack() に注意を払ったり使用したりすることはほとんどありません。DOM トラバーサルを伴うプラグインを作成する必要がある場合、jQuery 内での PushStack が特に役立ちます。 () メソッドは、jQuery オブジェクト (jQuery によってカプセル化されており、jQuery オブジェクトでもあります) の prevObject プロパティを変更することによって、チェーン呼び出しの前のメソッドによって返された DOM 結果セットを「追跡」します。これが「追跡される」と言われる理由は、次のとおりです。実際に格納されるのは Reference です)。チェーン内で end() メソッドを呼び出すと、現在の jQuery オブジェクトの prevObject が内部的に返されます。詳細については、ソース コードを参照してください。ここに例があります:
html:
コードは次のとおりです:
これを理解した後、連続する 2 つの呼び出しに対して .grandparent() を置き換える祖父母プラグインを作成します。 () は考慮されないため、コードは次のようになります。
 コードをコピー
コードをコピー
コードは次のとおりです。 :
まだ使用しています上記の例:
コードをコピー
コードは次のとおりです:
コードをコピーします。
コードは次のとおりです。
$.fn.grandparent = function() {
var els = this.parent().parent();
return this.pushStack( els.get()); }; pushStack 内で、els.get() によって返された DOM 配列を新しい jQuery オブジェクトにカプセル化します。 this(jQuery[div# child]) は前に新しく構築された jQuery の prevObject に割り当てられ、最後に新しい jQuery オブジェクトを返します。
そこで、今回も end() を使用します。
コードをコピーします
コードは次のとおりです:
var grandparent = $('#child')。 grandparent()./* jquery-[ div#grandparent]*/.end() /*jquery-[div#child]*/
のブログから来ています。ご興味がございましたら、共有していただきありがとうございます。
jQuery PushStack
をクリックします。

 コードをコピー
コードをコピー