
原理は非常に単純で、ローカル ストレージ メカニズム (userData または localStorage) を通じて、フォーム内の要素のステータスがローカルに保存され、必要に応じて保存されたステータスをフォーム要素に復元できます。
プラグインに必要な関数を最初から書きたかったのですが、冗長すぎるため、他の 2 つのプラグインをベースにしました。
>は、jquery.json と jStorage です。これら 2 つのプラグイン自体は実用的でコンパクトで、API はシンプルで使いやすいです。古いブラウザ (ネイティブ JSON をサポートしていない) で一般的な操作) には jquery.json または json2
が必要です。formStorage は 3 つのメソッドを jQuery オブジェクトに拡張しますが、これらはフォーム以外のタグには無効です。
保存時に呼び出します: $('#myform').formStore(/*excludes*/), このメソッドは、フォーム要素 ID を含む配列を渡して、どの要素ステータスが必要ないのかを指定できます。保存されます
復元時に呼び出されます: $('#myform').formRestore()
ストレージのクリア呼び出し: $('#myform').destroyStore()、対応するローカル ストレージ データが削除されているため、その後の formRestore の呼び出しは機能しません
注: 復元時に要素を見つけるには、フォームとそのフォーム要素の両方に id、保存時にフォームの ID をキーとして使用し、すべてのフォーム要素のステータスが値として json 文字列に編成されます。
入力タイプがボタン、ファイル、送信、リセット、パスワード、イメージのいずれかの場合、フォーム内にテキストエリアがある場合、ラベルのステータスは保存されません。テキストコンテンツが大きい、
特に IE6 および 7 では、実際の使用は推奨されません。
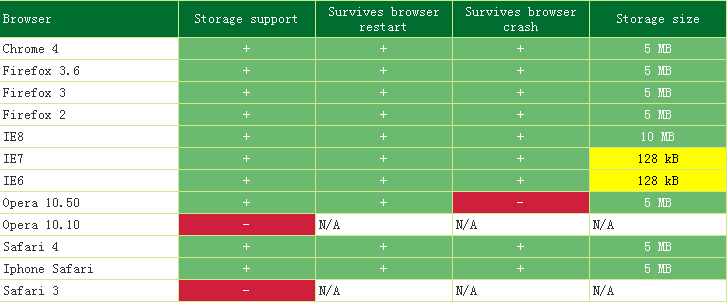
以下は、各ブラウザのローカル ストレージ容量の参考図です (jStorage のホームページより):

以下は簡単な例です: