例は次のとおりです。
JSON 文字列からオブジェクトを作成
名:
姓:
="text /javascript"> var txt = '{"従業員":['
'{"firstName":"Bill","lastName":"Gates" },'
'{ "firstName" :"ジョージ","lastName":"ブッシュ" },'
'{"firstName":"トーマス","lastName":"カーター" }]}';
var obj = eval ("( " txt ")");
document.getElementById("fname").innerHTML=obj.employees[1].firstName
document.getElementById("lname").innerHTML=obj.employees[ 1].lastName
次に、アプリケーションは、
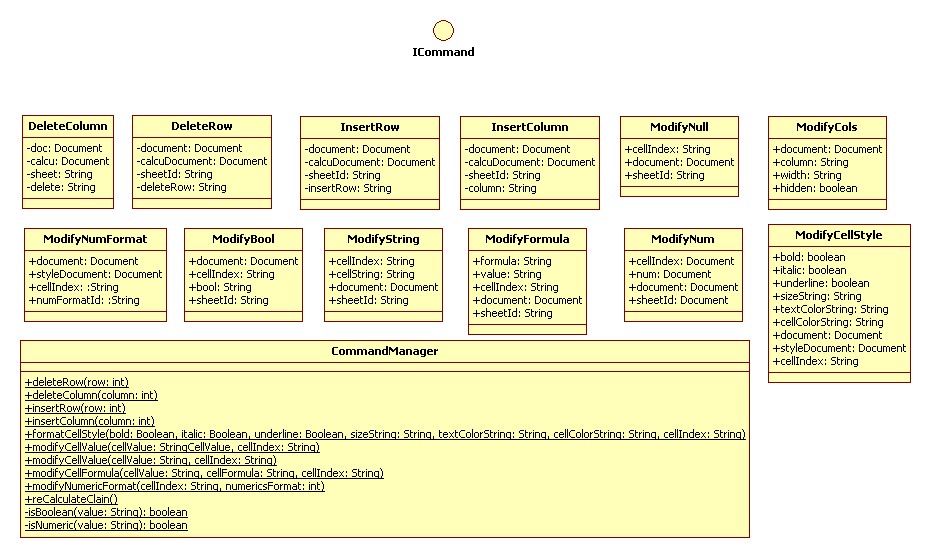
アプリケーションの画像を添付します。
画像からわかるように、ModifyCellStyle はフォントのスタイル部分を担当しますが、それはできません。 .ModifyString は、セルの内容を変更します。

コードをコピーします
コードは次のとおりです。 var arrObj = [] //ActionVar act = {"action"; :"ModifyCellStyle","bold":"true","italic":"false","cellIndex" :rowx ":" rowy};
arrObj.push(act) }); = JSON.stringify(arrObj);
json を配列に変換します。
ModifyCellStyle メソッドを例に挙げます。太字、斜体、下線の値はブール値です。つまり、それは真でも偽でもありえます。その他のsizeString、textColorString、cellColorStringなどの値は文字列、cellIndexの値は横軸と縦軸の「x,y」となります。
この API は主に Excel でセルの操作に使用されます。その歴史的な操作を記録します。保存をクリックすると、json に変換された文字列がバックグラウンドに送信され、そこでデータが受信され、バックグラウンドで Excel が操作されます。
もちろん、これには json2.js ファイルをロードする必要があります。自分でダウンロードできます