したがって、ユーザーが長いコンテンツを含む Web ページでボタンをクリックして DIV レイヤーを表示しても、効果がないことがわかります (実際には、すでにページの上部に表示されています)。そのため、準備する必要があります。ユーザーの現在の閲覧場所に関する情報。この要件を実装する前に、まず js で使用できるツールを見てみましょう。
Web ページの表示領域の幅: document.body.clientWidth;
Web ページの表示領域の高さ: document.body.clientHeight; Web ページの表示領域: document.body.offsetWidth " (端とスクロール バーの幅を含む)";
Web ページの表示領域の高さ: document.body.offsetHeight " (端の幅を含む)";
Web ページの全文の幅: document.body.scrollWidth;
Web ページの全文の高さ: document.body .scrollHeight;
Web ページがスクロールされる高さ (ff): document.body.scrollTop;
Web ページがスクロールされる高さ (ie): document.documentElement.scrollTop;
Web ページがスクロールされます :document.body.scrollLeft;
Web ページの本体の上部: window.screenTop;
Web ページの本体の左側:
High画面の解像度: window.screen.height;
画面の解像度の幅: window.screen.width;
使用可能な画面の作業領域の高さ: window.screen.availHeight;
画面の使用可能な作業領域の幅: window.screen availWidth;
あなたの画面設定は window.screen.colorDepth "ビットカラー";
あなたの画面設定 window.screen.deviceXDPI "ピクセル/インチ";
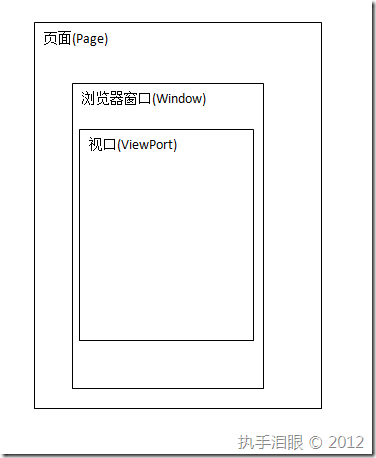
この情報はインターネットから得たもので、同じような概念がたくさんあるのを見て気が狂いましたが、それでも技術者として粘り強く読み、ある程度の理解は得ました。私自身理解して吸収した後、高さや幅の情報を取得するたびに気が狂ってしまうと感じたので、次の 3 つのオブジェクトに従って、ブラウザーのこれらのプロパティを並べ替えて抽象化しました。類似した属性は多数あります。最初の属性はページ、2 番目の属性はウィンドウ、3 番目の属性はビューポートです。私の 3 つのオブジェクトの意味を理解するには、写真を見てください:
 これら 3 つの概念について説明します:
これら 3 つの概念について説明します:
ページ: 私たちが作成する Web ページを抽象化したもので、高さは通常ブラウザの高さよりも高く、幅は通常ブラウザの幅以下です。
ブラウザ ウィンドウ: 使用するブラウザを抽象化したもので、メニュー バー、ツールバー、ブックマーク バー、ステータス バー、ページ表示領域などが含まれます。したがって、その高さは確実にビューポートの高さ以上であり、その幅は確実にビューポートの幅以上です
ビューポート: ブラウザーでページが表示される領域です
これら 3 つの概念を念頭に置いて、この「オブジェクト」の高さと幅を取得するための小さなクラス ライブラリを作成しましょう:
コードをコピー コードは次のとおりです:
var ブラウザ = {
};
//页面
Browser.Page = (function () {
return {
scrollTop: function () {
return Math.max(document.body.scrollTop, document.documentElement.スクロールトップ);
},
scrollLeft: function () {
return Math.max(document.body.scrollLeft, document.documentElement.scrollLeft);
height: function ( ) {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.scrollHeight;
} else {
_height = document.body.scrollHeight ;
}
return _height;
},
width: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.scrollWidth;
} else {
_width = document.body.scrollWidth;
return
}
}; ;
//窗口:
Browser.Window = (function () {
return {
outerHeight: function () {
var _hei = window.outerHeight;
if (typeof _hei != "数値") {
_hei = Browser.ViewPort.outerHeight();
return _hei;
},
outerWidth: function () {
var _wid = window.outerWidth;
if (typeof _wid != "number") {
_wid = Browser.ViewPort.outerWidth();
return
},
innerHeight; : function () {
var _hei = window.innerHeight;
if (typeof _hel != "number") {
_hei = Browser.ViewPort.innerHeight(); _hei;
},
innerWidth: function () {
var _wid = window.innerWidth;
if (typeof _wid != "number") {
_wid = Browser.ViewPort.innerWidth ();
}
return _wid;
},
height: function () {
return Browser.Window.innerHeight(),
width: function () {
return Browser.Window.innerWidth()
}
}
});
//監視:
Browser.ViewPort = (function () {
return {
innerHeight: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.clientHeight;
} else {
_height = document.body.clientHeight;
return
}, innerWidth: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.clientWidth; else {
_width = document.body.clientWidth;
}
return _width;
},
outerHeight: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.offsetHeight;
} else {
_height = document.body.offsetHeight;
}
outerWidth: 関数() {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.offsetWidth;
} else {
_width = document.body. offsetWidth;
}
return _width;
},
width: function () {
return Browser.ViewPort.innerWidth();
},
高さ: function () {
return Browser.ViewPort.innerHeight();
}
}
})();
点の説明:
1、获取多浏览器の内部のビューの度合いと高さの情報を既にサポートしています
2、IE 9 で既に行われているおよびその他の情報器 (Opera、Chrome、FirFox、Safari) のように、window.innerHeight、window.innerWidth、window.outerHeight、window.outerWidth の 4 つのプロパティをサポートしていますが、IE9 のプロパティを取得します。以前の IE バージョンにはこれらのプロパティがなかったため、このような状況では、ウィンドウと高さの情報が含まれていますが、それが真のブラウザーであるとは限りません。
の例:
は、垂直コンテンツの多くの面で、 DIV总能維持可能視界の中心位置(非精确中心位置):
代:
复制代
:
window.onload = window.onresize = function () {
var top = Math.round(Browser.Page.scrollTop() (Browser.ViewPort.height() / 2) - (parseInt(document.getElementById("divCenter").style.height) / 2));
var left = Math.round(Browser.Page.scrollLeft() (Browser.ViewPort.width() / 2) - (parseInt(document.getElementById("divCenter").style.width) / 2));
document.getElementById("divCenter").style.top = トップ "px";
document.getElementById("divCenter").style.left = left "px";
