マルチレイヤーメニューeffect_jqueryを実装するためのjQuery-Easyui 1.2コード
2011 年 9 月にこのプロジェクトが初めて開始されたとき、私は公園で狂った学者を見つけました。 Xiucai のデモには複数レベルのメニューがないためです。私もEasyuiに触れるのは初めてです。多くの人は理解できません。しかし、その後、私たち3人はそれに気づきました。しかし、私たちのプロジェクトは使用できないことがわかりました。諦めてください!ずっとそこに眠っていました…幸いなことに、ついに見つけました
今日、友達がこの作品を欲しがっていたので、投稿しました。必要に応じてご覧いただけます。確かに方法は複数あります。これは私たちがそれを実装する方法です(笑)
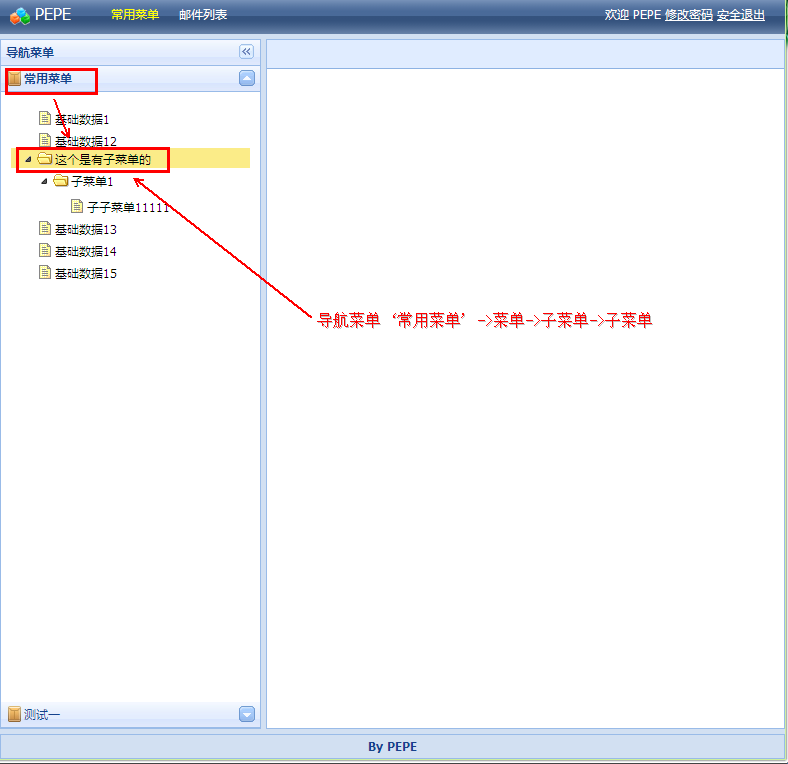
要件:「ナビゲーションメニュー-基本データ-基本データ1-サブメニュー1」などのメニュー
効果:

/**************************************インデックスページ*********** ********************************/
var _menus = {
basic: [{
"menuid": "10",
"icon": "icon- sys",
" menuname": "共通メニュー",
"menus":
[{
"menuid": "111",
"menuname": "基本データ 1" ,
"icon" : "icon-nav",
"url": "#"
}, {
"menuid": "113",
"menuname": "Basicデータ 12",
"icon": "icon-nav",
"url": "#"
},
//
{
"menuid": "119 ",
"menuname ": "これにはサブメニューがあります",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname" : "サブメニュー 1",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname" : "子子menu11111",
"icon": "icon-nav",
"url": "#"
}]
}]
},
//
{
"menuid": "115",
"menuname": "基本データ 13",
"icon": "icon-nav",
"url": "# "
}, {
"menuid": "117",
"menuname": "基本データ 14",
"icon": "icon-nav",
"url" : "# "
}, {
"menuid": "119",
"menuname": "基本データ 15",
"icon": "icon-nav",
"url" : "em/enterpriseChannelObtend.action"
}]
}, {
"menuid": "20",
"icon": "icon-sys",
" menuname": "Test One",
"menus": [{
"menuid": "211",
"menuname": "Test One 11",
"icon": "icon -nav" ,
"url": "#"
}, {
"menuid": "213",
"menuname": "テスト 122",
"アイコン": "icon -nav",
"url": "#"
}]
}],
point: [{
"menuid": "20",
"icon ": "icon-sys",
"menuname": "メールリスト",
"menus": [{
"menuid": "211",
"menuname": "メールの目的",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "メール調整 ",
"icon": "icon-nav",
"url": "#"
}]
}]
};
ソースコードをダウンロードjQuery-Easyui-12-three-Demo.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 ' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
' this' JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース




