/*
* TableToggle 0.1
* Copyright (c) 2011 Novus_lee http://www.cnblogs.com/novas
* 日付: 2011-12-23
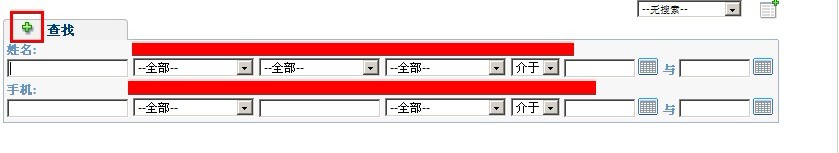
* 一部の行を非表示にする関数SageCRM クエリ画面
*/
(function($){
$.fn.TableToggle = function(options){
var defaults = {
plussrc : "/upload/201112/20111226224658296 .gif", //--[ ] 画像
minussrc : "/upload/201112/20111226224658809.gif",
line : 2
}
var options = $.extend(defaults, options );
var flip = 0, i = 0;
this.each(function(){
var $thisTable = $(this);
var claName = "btntoggle" i;
// -- テーブルの上に画像ボタンを追加します
var $Title = $thisTable.parent().parent().parent().find("td.PANEREPEAT");
$Title.prepend ("< ;a href='javascript:void(0);' class='" claName "' style='cursor:pointer;padding-right:10px;'>

");
var trlen = $thisTable.find("tr").length;
options.line = (options.line > trlen ? trlen : options.line);
$Title.find("a." claName).click(function () {
$thisTable.find("tr:gt(" options.line ")" ).toggle (flip );
if (flip % 2 == 0)
{
$Title.find("img[src*='smallplus']").attr("src", options.minussrc );
$.cookie(claName, "plus");
else
{
$Title.find("img[src*='smallminus']" ).attr ("src",options.plussrc);
$.cookie(claName, "smallminus")
}
}); "smallminus" || $.cookie(claName) == "" || $.cookie(claName) == null)
{
$("a." claName).click(); }
i ;
});
})(jQuery);
このプラグインは jquery Cookie プラグインも呼び出します。
呼び出されるメソッド: