おすすめの超便利なjQueryプラグイン40選(シリーズ2)_jquery
今天开始将发布系列文章向大家分享40款非常有用的 jQuery 插件。
HTML5 File Uploads with jQuery ( 演示 | 下载 )
这是一款用于帮助你实现 HTML5 文件拖放上传功能的 jQuery 插件。
Shuffle Letters Effect: a jQuery Plugin ( 演示 | 下载 )
这款插件能够帮助实现非常酷的文字显示效果,可用于标题、LOGO和幻灯片。
Skitter 是一款非常精美的幻灯片插件,可以完全自定义,非常棒!
Cuepoint JS ( 演示 | 下载 )
Cuepoint.js 是一款开源的插件,能够添加提示点和字幕到你的 HTML5 视频中。
jQuery Sliding Content Bar Plugin: PushUp Content ( 演示 | 下载 )
这是以款优雅的滑动内容栏插件,能够非常容易的整合到网站和Web应用程序中,有左侧和右侧两种滑出方式。
FitVids.js ( 演示 | 下载 )
FitVids.js 是一款轻量、易用的 jQuery 插件,用户帮你轻松嵌入视频内容。
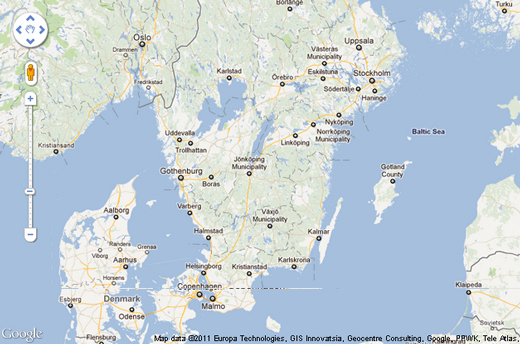
gmap3 这款 jQuery 插件能够帮助更加容易的操作第三版的谷歌地图API。
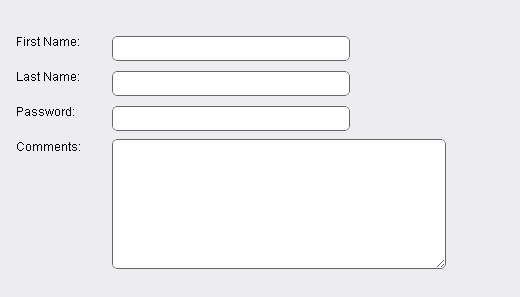
Ideal Forms ( 演示 | 下载 )
Ideal Forms 是一个小框架,用来搭建更好看的表单,使用非常简单,兼容 IE 7+, Firefox 3+, Chrome 3+, Safari 3.1+ and Opera 11+。
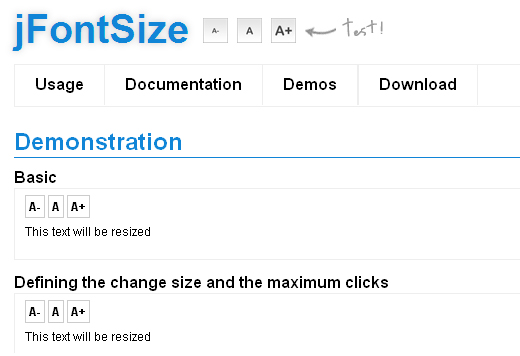
jFontSize プラグインは、従来のフォントの拡大および縮小効果を実現するために使用され、Web サイトのアクセシビリティを向上させ、視覚障害のあるユーザーがコンテンツをより快適に閲覧できるようにします。
Mosaiqy は写真の閲覧とズーム用の jQuery プラグインで、Opera 9、Firefox 3.6、Safari 3.2、Chrome、IE7 をサポートしています。
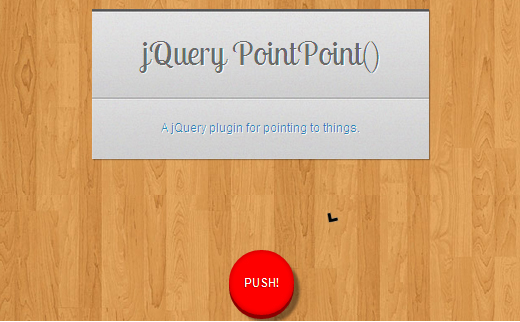
jQuery PointPoint – 物を指すためのプラグイン ( デモ | ダウンロード)
jQuery PointPoint は、ページの特定の部分にユーザーの注意を引くために使用されます。
このプラグインは虫眼鏡機能を実装するために使用され、特に製品詳細ページに似た写真に適しています。
JQUERY.MB.VERTICALSLIDER ( デモ | ダウンロード )
jquery.mb.verticalSlider は、長すぎる垂直リストをページングする機能を実装するために使用され、マウス スクロールをサポートします。
ズームして画像を探索! ( デモ | ダウンロード )
最後に、Zoomfy プラグインは画像のズームインおよびズームアウトにも使用されます。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7691
7691
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...