JavaScript_javascript スキルのプロパティと属性の概要
首先看看这两个单词的英文释义(来自有道词典)。先是property:
property ['prɔpəti]
n. 性质,性能;财产;所有权
英英释义:
any area set aside for a particular purpose “the president was concerned about the property across from the White House”
同义词:place
something owned; any tangible or intangible possession that is owned by someone “that hat is my property”; ” he is a man of property”
同义词:belongings | holding | material possession
a basic or essential attribute shared by all members of a class
a construct whereby objects or individuals can be distinguished “self-confidence is not an endearing property”
同义词:attribute | dimension
any movable articles or objects used on the set of a play or movie
同义词:prop
重点看2、3、4条。
再看attribute:
attribute [ə'tribju:t, 'ætribju:t]
n. 属性;特质
vt. 归属;把…归于
英英释义:
n.
a construct whereby objects or individuals can be distinguished
同义词:property | dimension
an abstraction belonging to or characteristic of an entity
v.
attribute or credit to ”We attributed this quotation to Shakespeare”
同义词:impute | ascribe | assign
decide as to where something belongs in a scheme
同义词:assign
property,attribute都作“属性”解,但是attribute更强调区别于其他事物的特质/特性,而在这篇文章中也提交到attribute是property的子集。
而在JavaScript中,property和attribute更是有明显的区别。众所周知,setAttribute是为DOM节点设置/添加属性的标准方法:
var ele = document.getElementById("my_ele"); ele.setAttribute("title","it's my element");但很多时候我们也这样写:
ele.title = "it's my element";如果不出什么意外,他们都运行的很好,它们似乎毫无区别?而且通常情况下我们还想获取到我们设置的“属性”,我们也很爱这样写:
alert(ele.title);这时候,你便会遇到问题,如果你所设置的属性属于DOM元素本身所具有的标准属性,不管是通过ele.setAttribute还是ele.title的方式设置,都能正常获取。但是如果设置的属性不是标准属性,而是自定义属性呢?
ele.setAttribute('mytitle','test my title'); alert(ele.mytitle); //undefined alert(ele.getAttribute('mytitle')); //'test my title' ele.yourtitle = 'your test title'; alert(ele.getAttribute('yourtitle')); //null alert(ele.yourtitle); //'your test title'通过setAttribute设置的自定义属性,只能通过标准的getAttribute方法来获取;同样通过点号方式设置的自定义属性也无法通过 标准方法getAttribute来获取。在对自定义属性的处理方式上,DOM属性的标准方法和点号方法不再具有任何关联性(上诉代码在IE6-有兼容性 问题,后面会继续介绍)。
这种设置、获取“属性”的差异性,究其根源,其实也是property与attribute的差异性所致。
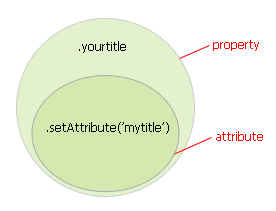
通过点号设置的“属性”其实是设置的property,如上所说attribute是property的子集,那么点号设置的property自然无法通过只能获取attribute的getAttribute方法来获取。

property and attribute
照图似乎更易理解,getAttribute无法获取到不属于attribute的property也是理所应当。但是这时候你会发现另外一个问题,通过setAttribute设置的属性,同样也应该属于property,那么为何无法通过点号获取?
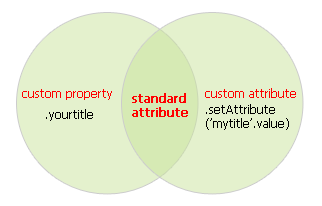
我们换种理解,只有标准属性才可同时使用标准方法和点号方法,而对于自定义属性,标准方法和点号方法互不干扰。

自定义属性互不干扰
しかし、IE9-では、異議申し立ての結論は確立されません。 IE9 ブラウザでは、標準属性に加えてカスタム属性も共有されます。つまり、標準メソッドとドットの読み取りと書き込みが可能です。
設定に成功した属性はHTMLに反映されます。outerHTMLを通して、対応するタグに属性が追加されていることがわかります。そのため、属性が文字列型データでない場合はtoString()メソッドが呼び出されます。変換のため。ただし、IE9 では、標準属性とカスタム属性の区別はなく、属性はどのような種類のデータであっても、toString() 変換を呼び出すことはありません。文字列以外の属性は HTML に反映されません。はい、これはメモリリークを引き起こしやすいです。したがって、文字列型のカスタム属性ではない場合は、成熟したフレームワークの関連メソッド (jQuery のデータ メソッドなど) を使用することをお勧めします。
getAttribute と dot (.) の違い
getAttribute メソッドと dot メソッドはどちらも標準属性を取得できますが、href、src、value などの特定の属性に対して取得する値に違いがあります。 、など。
テストリンク
 "text" value="テキストを入力" id="ipt" /> var $ = function(id){return document.getElementById(id);}; 'href'));//#alert($('link').href);//フルパス/file.html#alert($('image').getAttribute('src'))//img.png alert($('image').src)//フルパス/img.pngalert($('ipt').getAttribute('value'))//テキストを入力alert($('ipt').value)/ /テキストを入力 $('ipt').value = 5;alert($('ipt').getAttribute('value'))//テキストを入力alert($('ipt').value)//5 < /script> このテストは、getAttribute が要素属性のリテラル値を取得するのに対し、ドットは計算値を取得することを示しています。
"text" value="テキストを入力" id="ipt" /> var $ = function(id){return document.getElementById(id);}; 'href'));//#alert($('link').href);//フルパス/file.html#alert($('image').getAttribute('src'))//img.png alert($('image').src)//フルパス/img.pngalert($('ipt').getAttribute('value'))//テキストを入力alert($('ipt').value)/ /テキストを入力 $('ipt').value = 5;alert($('ipt').getAttribute('value'))//テキストを入力alert($('ipt').value)//5 < /script> このテストは、getAttribute が要素属性のリテラル値を取得するのに対し、ドットは計算値を取得することを示しています。 詳細については、次の記事を参照してください: 属性とカスタム プロパティ

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7366
7366
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 PHP 注意: 非オブジェクトのプロパティを取得しようとしています - 解決策
Aug 17, 2023 am 09:27 AM
PHP 注意: 非オブジェクトのプロパティを取得しようとしています - 解決策
Aug 17, 2023 am 09:27 AM
PHP Notice: Tryingtogetpropertyofnon-object-Solution PHP 開発プロセス中に、「Tryingtogetpropertyofnon-object (非オブジェクトのプロパティを取得しようとしています)」という一般的なエラー メッセージが表示されることがあります。このエラーは通常、オブジェクト型ではない変数のプロパティにアクセスしようとした (またはメソッドを呼び出した) ときに発生します。この記事ではこれについて紹介します
 PHP への解決策 注意: 未定義のプロパティ:
Jun 22, 2023 pm 02:48 PM
PHP への解決策 注意: 未定義のプロパティ:
Jun 22, 2023 pm 02:48 PM
PHP でコードを作成するときに、「通知: 未定義のプロパティ」というエラー メッセージが表示される場合があります。このエラーは、未定義のプロパティにアクセスしていることを意味します。通常、そのプロパティがコード内で初期化されていないことが原因です。では、この問題をどうやって解決すればよいでしょうか?考えられる解決策は次のとおりです。 プロパティを初期化する これは、この問題を解決する最も簡単な方法です。コード内でプロパティを明示的に初期化すると、使用前にプロパティが確実に定義されます。例: クラス
 Python で親クラスのプロパティにアクセスするにはどうすればよいですか?
Aug 26, 2023 am 10:17 AM
Python で親クラスのプロパティにアクセスするにはどうすればよいですか?
Aug 26, 2023 am 10:17 AM
オブジェクト指向プログラミングでは、継承により、既存のクラスのプロパティとメソッドを継承する新しいクラスを作成できます。この強力な概念により、プログラムのコードの再利用、モジュール性、拡張性が可能になります。親クラスの属性にアクセスする前に、次のことを確認してください。
 TypeError: Vue で null のプロパティ 'XXX' を読み取れません。どうすればよいですか?
Nov 25, 2023 pm 01:21 PM
TypeError: Vue で null のプロパティ 'XXX' を読み取れません。どうすればよいですか?
Nov 25, 2023 pm 01:21 PM
Vue は、ユーザー インターフェイスを構築するための人気のある JavaScript フレームワークです。開発プロセス中に、さまざまなエラーや例外が発生することがあります。よくあるエラーの 1 つは、「TypeError:Cannotreadproperty'XXX'ofnull」です。この記事では、このエラーの原因とその修正方法について説明します。まず、このエラーの背後にある理由を理解しましょう。オブジェクトのプロパティまたはメソッドにアクセスしようとすると、そのペアが
 TypeError: Vue で未定義のプロパティ '$XXX' を読み取れません。解決策は何ですか?
Nov 25, 2023 am 10:00 AM
TypeError: Vue で未定義のプロパティ '$XXX' を読み取れません。解決策は何ですか?
Nov 25, 2023 am 10:00 AM
TypeError:Vue で定義されていないプロパティ '$XXX' を読み取れません。解決策は何ですか? Vue 開発では、TypeError:Cannotreadproperty'$XXX'ofundefine などのエラーが頻繁に発生します。このエラーは通常、Vue インスタンスで未定義のプロパティまたはメソッドを使用したことが原因で発生します。このエラーが発生した場合、次のことを行う必要があります。
 TypeError: Vue プロジェクトで未定義のプロパティ 'XXX' を読み取れません。どのように対処すればよいですか?
Nov 25, 2023 pm 12:29 PM
TypeError: Vue プロジェクトで未定義のプロパティ 'XXX' を読み取れません。どのように対処すればよいですか?
Nov 25, 2023 pm 12:29 PM
Vue プロジェクトで発生した TypeError:Cannotreadproperty'XXX'ofunknown に対処する方法は? Vue の開発プロセス中に、TypeError:Cannotreadproperty'XXX'ofundefine などのエラーが頻繁に発生します。このエラーは通常、コード内の未定義のプロパティにアクセスしようとしたことが原因で発生します。この記事では、
 TypeError: Vue で未定義のプロパティ 'XXX' を読み取れません。どうすればよいですか?
Nov 25, 2023 am 10:56 AM
TypeError: Vue で未定義のプロパティ 'XXX' を読み取れません。どうすればよいですか?
Nov 25, 2023 am 10:56 AM
TypeError:Vue で定義されていないプロパティ 'XXX' を読み取れません。どうすればよいですか? Vue を使用して開発するフロントエンド開発者は、開発プロセス中に TypeError:Cannotreadproperty'XXX'ofunknown エラーに遭遇することがよくあります。このエラーは通常、未定義のプロパティにアクセスしようとしたときに発生します。存在する
 PHP 注意: 非オブジェクト ソリューションのプロパティを取得しようとしています
Jun 24, 2023 pm 09:34 PM
PHP 注意: 非オブジェクト ソリューションのプロパティを取得しようとしています
Jun 24, 2023 pm 09:34 PM
PHP Notice: Tryingtogetpropertyofnon-object の解決策 PHP で開発しているときに、「 Notice: Tryingtogetpropertyofnon-object」というエラー メッセージが表示されることがあります。このエラー メッセージは、通常、初期化されていないオブジェクトを使用しているか、オブジェクトの参照が失われたために発生します。特定のコード部分に問題があり、プロパティに正しくアクセスできません。




