JavaScript_javascriptスキルにおける2つの感嘆符の機能の説明
簡単な例を使用して説明します。
var o={ flag:true};
var test=!!o.flag;// var test=o.flag||false; と同等
jQuery の典型的な例は次のとおりです: (jQuery 1.7.0.js: 748 行目)
var ret = [], retVal;
inv = !!inv; / 配列を調べて、検証関数
for ( var i = 0, length = elems.length; i < length; i ) {
retVal = ! を渡す項目のみを保存します
// ! callback( elems[ i ], i );
if ( inv !== retVal ) {
ret.push( elems[ i ] );
return ret;
}
grep 関数を使用する場合、3 番目のパラメーターが指定され、null/未定義/0""/ でない場合、inv は true になり、それ以外の場合は false になります。この目的は、後の判断を容易にするために、inv と retVal の値が他の値ではなく true/false からのみ取得できるようにすることです。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 Wi-Fi に感嘆符が付いているのはなぜですか?
Aug 30, 2023 am 09:48 AM
Wi-Fi に感嘆符が付いているのはなぜですか?
Aug 30, 2023 am 09:48 AM
Wi-Fi に感嘆符が表示される理由には、間違った WiFi パスワード、弱い WiFi 信号、WiFi チャネルの干渉、ネットワーク設定の問題、ソフトウェアまたはハードウェアの問題などが含まれます。詳細な紹介: 1. 間違った WiFi パスワードは、感嘆符が表示される一般的な理由の 1 つである可能性があります。パスワードが必要な WiFi ネットワークに接続するときに、入力されたパスワードが間違っていると、システムはパスワードが間違っていることを通知し、 WiFi アイコンに感嘆符が表示されます; 2 . ワイヤレス ルーターから遠すぎる場合や障害物によってブロックされている場合など、WiFi 信号が弱いことも感嘆符が表示される一般的な理由の 1 つです。
 モバイル Wi-Fi に感嘆符が付いているのはなぜですか?
Sep 18, 2023 pm 04:05 PM
モバイル Wi-Fi に感嘆符が付いているのはなぜですか?
Sep 18, 2023 pm 04:05 PM
モバイル Wi-Fi に感嘆符が表示される理由は、インターネットに接続できない、信号が弱い、認証の問題、IP アドレスの競合などが考えられます。詳細な紹介: 1. インターネットに接続できません。Wi-Fi アイコンに感嘆符が表示されている場合は、携帯電話がインターネットに接続できない可能性があります。これは、ルーターの切断、ネットワーク障害、またはルーターの切断が原因である可能性があります。携帯電話の設定の問題; 2. 電波が弱い Wi-Fi アイコンに感嘆符が表示されている場合は、Wi-Fi 電波が弱いことが原因である可能性があります。ルーターから遠すぎたり、ルーターがブロックされている可能性があります。障害物や信号の妨害などによる。
 Wi-Fi は接続されているのに感嘆符が表示される場合はどうすればよいですか?
Mar 21, 2023 am 11:18 AM
Wi-Fi は接続されているのに感嘆符が表示される場合はどうすればよいですか?
Mar 21, 2023 am 11:18 AM
Wi-Fi は接続されているのに、「!」マークが表示される場合は、ルーティング設定が間違っている可能性があります。解決策: 1. ルーターとブロードバンド回線のインターフェースが緩んでいないか確認します。2. パソコンの「コントロール パネル」をダブルクリックして開き、 3. [アダプター設定の変更] をクリックし、[IP アドレスを自動的に取得する] ボタンと [DNS サーバー アドレスを自動的に取得する] ボタンを選択します。
 Fliqlo に感嘆符が表示される場合はどうすればよいですか - Fliqlo に感嘆符が表示される問題の解決方法
Mar 04, 2024 am 11:22 AM
Fliqlo に感嘆符が表示される場合はどうすればよいですか - Fliqlo に感嘆符が表示される問題の解決方法
Mar 04, 2024 am 11:22 AM
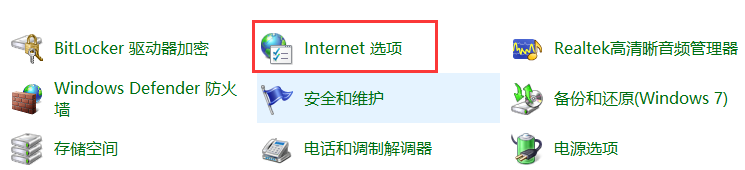
最近、多くの友人が Fliqlo に感嘆符が表示される場合の対処方法を尋ねてきました。次に、Fliqlo に感嘆符が表示される問題を解決する方法を学びましょう。皆さんのお役に立てれば幸いです。 1. 以下の図に示すように、コントロール パネルに入り、コントロール パネルでインターネット オプションを選択します。 2. 次の図に示すように、[インターネット プロパティ] ページに入ります。 3. 次の図に示すように、[詳細設定] タブをクリックします。 4. 以下の図に示すように、Fliqlo を正常に使用できるように、「TLS1.0、1.1、1.2 を使用する」にもチェックを入れます。以上がFliqloでビックリマークが表示された時の対処法についてエディターがご紹介した内容の全文ですので、ご参考になれば幸いです。
 IntelワイヤレスAC9560の感嘆符を解決する方法
Mar 24, 2023 pm 02:14 PM
IntelワイヤレスAC9560の感嘆符を解決する方法
Mar 24, 2023 pm 02:14 PM
インテル ワイヤレス ac9560 で感嘆符が表示される理由と解決策: 1. ソフトウェア ドライバーの問題が原因で、ドライバーを直接再インストールできます。 2. ソフトウェアとハードウェア間の競合が原因で、ウィンドウ システムをアップグレードできます。 3. ウィンドウ システム間の競合が原因で発生します。ハードウェアとハードウェアについては、コンピュータを再起動したり、特定のドライバを再インストールしたり、ワイヤレス ネットワーク カードを交換したりできます。
 Windows 7で感嘆符が表示されてインターネットにアクセスできない問題を解決する方法
Jul 12, 2023 pm 01:21 PM
Windows 7で感嘆符が表示されてインターネットにアクセスできない問題を解決する方法
Jul 12, 2023 pm 01:21 PM
ネットワークアイコンに感嘆符が表示されるのはよくある問題ですが、この問題の対処法がわからない人も多いので、win7 パソコンがネットワークに接続できない場合の解決方法を紹介します。 1. まず、ネットワークアイコンを右クリックし、[ネットワークと共有センター]を選択する必要があります。 2. 次に、[アダプター設定の変更]をクリックします。 3. [ローカルエリア接続]をクリックします。 4. 次に、[診断]をクリックします。 5. 問題診断プロセスに入ります。 6. 次に、[問題が解決したかどうかを確認する] をクリックします。 7. もう一度確認すると問題が見つかりました。その後、プロンプトに従って問題を解決し、ネットワーク ケーブルを再度抜き差ししてみてください。上記は、win7 システムがインターネットにアクセスできない問題の解決策です。この問題が発生した場合は、次のことも可能です。
 win11で充電時に感嘆符が表示される問題の解決方法
Dec 22, 2023 pm 05:45 PM
win11で充電時に感嘆符が表示される問題の解決方法
Dec 22, 2023 pm 05:45 PM
win11 に更新した後、一部のノートブックのバッテリーで充電時に感嘆符が表示される問題が発生しました。これはバッテリーの損傷が原因である可能性があります。あるいは、単に電源管理ドライバーが古いだけである可能性があります。ドライバーを更新することで問題を解決できる可能性があります。 win11 で充電するときに感嘆符が表示される場合の解決策: 方法 1: 1. まず、ラップトップのバッテリーを取り外し、充電用の電源に接続してみます。 2.問題が解決した場合は、バッテリーが故障していることを意味します。バッテリーを交換してください。 3. まだ感嘆符が表示される場合は、ドライバーに問題があるため、方法 2 を試して解決してください。方法 2: 1. ドライバーに問題がある場合は、まずノートブックの公式 Web サイトにアクセスする必要があります。 (Lenovo を例に挙げます) 2. 次に、「サービス」オプションを入力し、「ドライバーのダウンロード」と入力します。 3. 入力後、「このサイトでドライバーを検索」を選択し、ノートブックのモデルを検索します。 4.入力してください
 Appleの携帯電話メッセージの感嘆符を解決する方法
Mar 08, 2024 pm 05:34 PM
Appleの携帯電話メッセージの感嘆符を解決する方法
Mar 08, 2024 pm 05:34 PM
Apple の携帯電話を使用していると、メッセージに感嘆符が表示されることがありますが、これを削除することができなかったことがあります。実は、この感嘆符を削除する方法は非常に簡単です。今日は、感嘆符を削除する詳細な方法を紹介します。マーク。 Apple 携帯電話のメッセージ内の感嘆符を解決する方法: iMessage をリセットし、電話を再起動し、テキスト メッセージをクリアし、SIM カードを交換します。 1. 感嘆符を削除できない場合は、まず iMessage の設定が原因かどうかを確認します。 2. iPhoneでiMessage情報管理機能を見つけます。つまり、「設定」に入り、「メッセージ」オプションを選択します。 3. iMessage メッセージング サービスをオフにしてから再度有効にし、アクティベーション プロセスを完了するには、iMessage の送受信に使用するデバイスを選択する必要があります。 4. 上記の方法でも問題が解決しない場合




