jqueryはアバターコードをランダムに表示します
まず実装アイデアを分析します
アバターを表示する領域としてコンテナが必要です。
表示するにはコンテナ内にアバター写真が必要です。
各アバターのサイズ、位置、レベルをランダム化します。
アバターの位置のランダムな範囲は、ランダムな範囲がコンテナからはみ出さないように制限するために、アバターの幅と高さに等しい値を減算する必要があります。
css スタイル
コードをコピー コードは次のとおりです:
*{ margin:0; padding:0;}
.Icon-Box{ width:960px; height:700px; margin:0 auto; position:relative;}
.Icon-Box li{ position:absolute; list-style:none;}
.Icon-Box li img{ width:100%;}HTML
コードをコピーします コードは次のとおりです:
<ul class="Icon-Box"> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> <li><img src="xx.jpg" /></li> </ul>
jquery script
コードをコピーしますコードは次のとおりです:
function randomICON(){
//获取LI作为随机展示的盒子
var $ico = $(".Icon-Box li");
//获取显示容器的宽度
var $width = $(".Icon-Box").width();
//获取显示容器的高度
var $height = $(".Icon-Box").height();
//通过循环为每一个盒子设置单独的属性
for(i=0;i < $ico.length;i++){
//随机一个个整数最小为10,将影响图片大小,层级位置,透明度,位置
var zindex = Math.floor(Math.random()*110)+10;
$ico.eq(i).css({"z-index":zindex+'px',
width:zindex+'px',
height:zindex+'px',
//随机宽高度减去zindex以防止溢出显示容器。
left:Math.floor(Math.random()*($width-zindex))+"px",
top:Math.floor(Math.random()*($height-zindex))+"px",
opacity:zindex/100
});
}
}
randomICON();
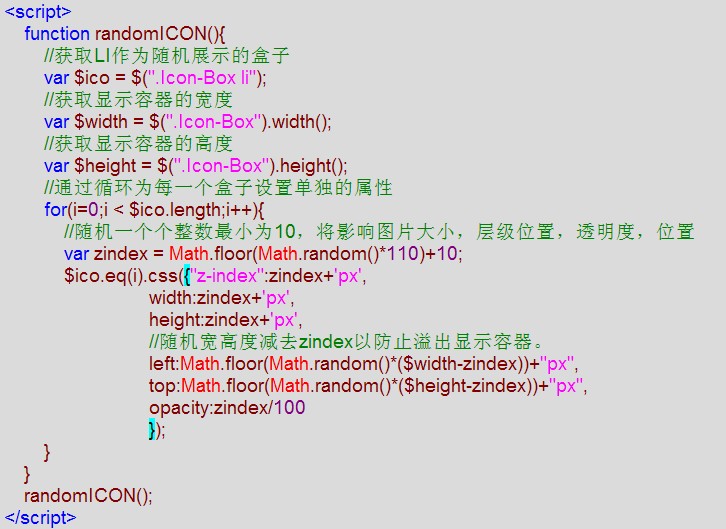
上で挿入したスクリプトは明確に表示されない可能性があるため、スクリーンショットを撮りました。編集者。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7382
7382
 15
15
 1628
1628
 14
14
 1357
1357
 52
52
 1267
1267
 25
25
 1216
1216
 29
29
 Python を使用して写真をアニメ スタイルのアバターに変換します。
Apr 22, 2023 pm 10:22 PM
Python を使用して写真をアニメ スタイルのアバターに変換します。
Apr 22, 2023 pm 10:22 PM
最近、アバターをアニメ風に変換する必要があるという問題が発生し、最初に考えたのは既製のホイールを探すことでした。 ▲写真をピクセルスタイルに変換し、アバターをアニメスタイルに変換することは、元の画像情報とテクスチャの詳細を維持しながら、実際の写真をアニメ/漫画スタイルの非現実的な画像に変換することです。現在、Baidu API に加えて、Github には直接使用できるオープンソース ライブラリが多数あります。その中でも、AnimeGAN は武漢大学と湖北理工大学の研究であり、ニューラル スタイル転送 + 敵対的生成ネットワーク (GAN) の組み合わせを使用しており、その効果は私たちのニーズと非常に一致しています。 AnimeGAN は最初 Tensorflow フレームワークを使用しましたが、情報を照会した後、プロジェクトがすでに PyTorch をサポートしていることが判明しました。
 win11のデフォルトアバターを復元するチュートリアル
Jan 02, 2024 pm 12:43 PM
win11のデフォルトアバターを復元するチュートリアル
Jan 02, 2024 pm 12:43 PM
システム アカウントのアバターを変更したが不要になった場合、win11 ではデフォルトのアバターを変更する方法が見つかりません。実際、デフォルトのアバターのフォルダーを見つけて復元するだけで済みます。 win11 でデフォルトのアバターを復元する 1. まず、下部のタスクバーにある「Windows ロゴ」をクリックします。 2. 次に、「設定」を見つけて開きます。 3. 次に、左の列に「アカウント」と入力します。 4. 次に、画面上の「アカウント情報」をクリックします。右 5. 開いたら、選択した写真の [ファイルの参照] をクリックします 6. 最後に、「C:\ProgramData\Microsoft\UserAccountPictures」パスを入力して、システムのデフォルトのアバター画像を見つけます。
 JavaScript で乱数と文字列を生成する
Sep 02, 2023 am 08:57 AM
JavaScript で乱数と文字列を生成する
Sep 02, 2023 am 08:57 AM
乱数や英数字の文字列を生成する機能は、多くの状況で役立ちます。これを使用して、ゲーム内のさまざまな場所に敵や食べ物をスポーンできます。これを使用して、ユーザーにランダムなパスワードを提案したり、ファイルを保存するためのファイル名を作成したりすることもできます。 PHP でランダムな英数字文字列を生成する方法に関するチュートリアルを書きました。この投稿の冒頭で、真にランダムなイベントはほとんどないと述べましたが、乱数や文字列の生成にも同じことが当てはまります。このチュートリアルでは、JavaScript で擬似ランダムな英数字文字列を生成する方法を説明します。 JavaScript での乱数の生成 まずは乱数を生成してみましょう。最初に思い浮かぶメソッドは Math.random() です。これは浮動小数点を返します。
 Win10 でアカウント名とアバターを変更する方法 - 詳細なステップバイステップガイド
Jan 14, 2024 pm 01:45 PM
Win10 でアカウント名とアバターを変更する方法 - 詳細なステップバイステップガイド
Jan 14, 2024 pm 01:45 PM
win10 アカウントを登録した後、多くの友人がデフォルトのアバターの見た目があまり良くないと感じているため、アバターを変更したいと考えています。ここではアバターを変更する方法についてのチュートリアルを示します。見に来てください。 win10 アカウント名とアバターを変更する方法: 1. まず左下隅をクリックして開始します。 2. 次に、ポップアップ メニューで上のアバターをクリックします。 3. 入力後、「アカウント設定の変更」をクリックします。 4. 次に、アバターの下の「参照」をクリックします。 5. アバターとして使用したい写真を見つけて選択します。 6. 最後に、変更は正常に完了します。
 Vueにアバターアップロード機能を実装する方法
Nov 07, 2023 am 08:01 AM
Vueにアバターアップロード機能を実装する方法
Nov 07, 2023 am 08:01 AM
Vue は、高度にインタラクティブなアプリケーションの構築に使用できる人気のあるフロントエンド フレームワークです。開発プロセスでは、アバターのアップロードが一般的な要件の 1 つです。そこでこの記事では、Vueにアバターアップロード機能を実装する方法と具体的なコード例を紹介します。サードパーティ ライブラリの使用 アバター アップロード機能を実装するには、vue-upload-component などのサードパーティ ライブラリを使用できます。このライブラリは、Vue アプリケーションに簡単に統合できるアップロード コンポーネントを提供します。これが簡単な例です
 discuzでアバターを変更する方法
Aug 08, 2023 pm 03:53 PM
discuzでアバターを変更する方法
Aug 08, 2023 pm 03:53 PM
discuz でアバターを変更する方法: 1. Discuz バックエンドにログインし、Web サイトのルート ディレクトリで "admin.php" または "admin" ディレクトリを見つけてログインします; 2. ユーザー管理に入り、見つけてクリックします。左側または上部のナビゲーション メニュー Enter; 3. ユーザーを検索し、検索機能を使用して特定のユーザーを見つけます; 4. アバターを変更し、編集ページでアバター オプションを見つけて新しいアバターをアップロードできます; 5.変更を保存します; 6. ページを更新します。
 上司の直接採用アバターをデフォルトに戻す方法
Feb 23, 2024 pm 04:07 PM
上司の直接採用アバターをデフォルトに戻す方法
Feb 23, 2024 pm 04:07 PM
上司直接採用のアバターをデフォルトに戻すにはどうすればよいですか? 上司直接採用のアバターは自由に調整できますが、ほとんどの友達は上司直接採用のアバターをデフォルトに戻す方法を知りません。エディターによってプレイヤーにアバターが提供されます。デフォルトの方法のチュートリアルに戻します。興味のあるプレイヤーは見に来てください。 Boss Direct Recruitment のアバターをデフォルトに戻す方法 1. まず Boss Direct Recruitment APP を開き、メイン ページの右下隅にある [My] エリアで上のアバターをクリックします; 2. 次に、個人情報を入力しますインターフェイスでアバターをクリックし続けます; 3. 次に [写真を撮る] と [アルバムから選択] を選択してデフォルトに戻します。
 ランダムと擬似ランダムの違い
Oct 10, 2023 am 09:27 AM
ランダムと擬似ランダムの違い
Oct 10, 2023 am 09:27 AM
ランダムと擬似ランダムの違いは、予測可能性、再現性、均一性、安全性です。詳細な紹介: 1. 予測可能性 乱数は予測できません 過去の結果がわかっても、将来の結果を正確に予測することはできません 疑似乱数はアルゴリズムによって生成されるため、予測できます アルゴリズムと知識さえあればシード、同じシーケンスまたはシーケンスを再生成できます; 2. 再現性、乱数は再現可能ではなく、毎回生成される結果は独立していますが、疑似乱数は再現可能です。はい、同じアルゴリズムとシードなどを使用するだけです。




