Mootools_Mootools を使用して操作インデックスを取得する 2 つの方法を共有します
まず最初の方法について話しましょう。(この方法は QQ 友人によって提供されました。ありがとうございます。この人のニックネームは exf です)
- Title1
- 11111 ;
- 22222
- タイトル 3
- 33333 🎜 >
- Title4
- 44444
ul=$$('ul');
ul.addEvent('click',function(){
alert(ul.indexOf(this));
}); < ;/script>
実際には、上記の方法に加えて、インデックス値を取得する別の方法もあります。以下の例を参照してください。 >
コードをコピー
- タイトル 2
- Title1
- 11111< ;/li>
- タイトル 2
- 22222
ul=$$('ul');
ul.each(function($I,i){
$I.onclick=function() {
alert(i) ;
};
})
2 つの方法の長所と短所が一目でわかります1 番目の方法は、再度、indexOf 関数を使用して判断する必要があり、2 番目の方法は、インデックス値をパラメータとして直接渡すため、追加の計算は必要ありません。インデックス値を取得します。
以下にアコーディオン プラグインを作成しました。これは、実際のアプリケーションで 2 つのメソッドのパフォーマンスを示すために使用されます。
コードをコピーします。 >
コードは次のとおりです。
- タイトル 1
- 11111
- タイトル 2
- 22222 li>
- タイトル 3
- 33333
- タイトル 4
- 22222 li>
var Acc=new Class({
実装: ],
options:{
$Boxtit:false
},
Initialize:function(options){//初期化コンストラクター
this.setOptions(options);//オプションを設定
if(!this.options.$Boxtit){return false;}
this.Core();
},
Core:function(){
🎜> $Boxmsg.setStyle(" display","none"); =$Boxtit.indexOf(this);console.log(i1 '|' i2);//ここでの i1 と i2 は実際にはインデックス値です
$Boxmsg.setStyle("display", "なし");
this.getElement('li').setStyle("表示","")
})
}
new Acc({$ Boxtit:$$('ul')});
しかし、上記のプラグインの効率を向上させるために、これを使用しましたこれは、インデックスを使用するよりも優れており、DOM を検索する方が効率的です。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Windows 11で100%のディスク使用率を修正する方法
Apr 20, 2023 pm 12:58 PM
Windows 11で100%のディスク使用率を修正する方法
Apr 20, 2023 pm 12:58 PM
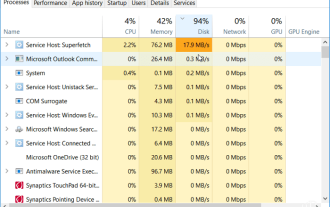
Windows 11 で 100% のディスク使用率を修正する方法 100% のディスク使用率を引き起こしている問題のあるアプリケーションまたはサービスを見つける簡単な方法は、タスク マネージャーを使用することです。タスク マネージャーを開くには、[スタート] メニューを右クリックし、[タスク マネージャー] を選択します。 [ディスク] 列ヘッダーをクリックして、最も多くのリソースを使用しているものを確認します。そこから、どこから始めればよいかがわかるでしょう。ただし、問題は単にアプリケーションを閉じたりサービスを無効にしたりするよりも深刻な場合があります。問題の潜在的な原因とその解決方法をさらに詳しくお読みください。 SuperfetchSuperfetch 機能 (Windows 11 では SysMain とも呼ばれる) を無効にすると、プリフェッチ ファイルにアクセスできるため、起動時間が短縮されます。
 Windows 11 でファイルやフォルダーを非表示にし、検索から削除する方法は?
Apr 26, 2023 pm 11:07 PM
Windows 11 でファイルやフォルダーを非表示にし、検索から削除する方法は?
Apr 26, 2023 pm 11:07 PM
<h2>Windows 11 でファイルとフォルダーを検索から非表示にする方法</h2><p>最初に確認する必要があるのは、Windows Search ファイルの場所をカスタマイズすることです。これらの特定の場所をスキップすると、保護したいファイルを非表示にしながら、結果をより速く確認できるようになります。 </p><p>Windows 11 でファイルやフォルダーを検索から除外する場合は、次の手順を実行します: </p><ol&
 Windows 11の検索バーが利用できない場合の対処法を6つ紹介します。
May 08, 2023 pm 10:25 PM
Windows 11の検索バーが利用できない場合の対処法を6つ紹介します。
May 08, 2023 pm 10:25 PM
Windows 11 で検索バーが機能しない場合は、すぐに検索バーを起動して実行できる簡単な方法がいくつかあります。どの Microsoft オペレーティング システムでも時折不具合が発生する可能性があり、最新のオペレーティング システムもこの規則から免除されません。さらに、Reddit でユーザー u/zebra_head1 が指摘したように、22H2Build22621.1413 を使用する Windows 11 でも同じエラーが表示されます。ユーザーからは、タスクバーの検索ボックスを切り替えるオプションがランダムに表示されなくなったと苦情が寄せられました。したがって、あらゆる状況に備えなければなりません。コンピューターの検索バーに入力できないのはなぜですか?コンピューターで入力できない場合は、さまざまな要因やプロセスが原因である可能性があります。注意すべき点がいくつかあります: Ctfmon。
 Oracle のインデックス タイプとは何ですか?
Nov 16, 2023 am 09:59 AM
Oracle のインデックス タイプとは何ですか?
Nov 16, 2023 am 09:59 AM
Oracle インデックス タイプには次のものがあります: 1. B ツリー インデックス、2. ビットマップ インデックス、3. 関数インデックス、4. ハッシュ インデックス、5. 逆キー インデックス、6. ローカル インデックス、7. グローバル インデックス、8. ドメイン インデックス、9.ビットマップ接続インデックス、10. 複合インデックス。詳細な紹介: 1. B ツリー インデックスは、同時操作を効率的にサポートできる自己分散ツリー データ構造です。Oracle データベースでは、B ツリー インデックスが最も一般的に使用されるインデックス タイプです。2. ビット グラフ インデックスは、インデックス タイプ ベースです。ビットマップアルゴリズムなどについて。
 Windows 11 Outlook 検索が機能しない: 6 つの修正
Apr 22, 2023 pm 09:46 PM
Windows 11 Outlook 検索が機能しない: 6 つの修正
Apr 22, 2023 pm 09:46 PM
Outlook で検索とインデックス作成のトラブルシューティング ツールを実行する 開始できるより簡単な修正の 1 つは、検索とインデックス作成のトラブルシューティング ツールを実行することです。 Windows 11 でトラブルシューティング ツールを実行するには: [スタート] ボタンをクリックするか、Windows キーを押してメニューから [設定] を選択します。 [設定] が開いたら、[システム] > [トラブルシューティング] > [追加のトラブルシューティング] を選択します。右側を下にスクロールし、「SearchandIndexing」を見つけて「実行」ボタンをクリックします。 [Outlook 検索] を選択すると結果が返されず、画面上の指示に進みます。実行すると、トラブルシューティングが自動的に問題を特定して修正します。トラブルシューティング ツールを実行した後、Outlook を開いて、検索が適切に機能しているかどうかを確認します。のように
 インデックスが配列の制限を超える問題の解決方法
Nov 15, 2023 pm 05:22 PM
インデックスが配列の制限を超える問題の解決方法
Nov 15, 2023 pm 05:22 PM
解決策は次のとおりです。 1. インデックス値が正しいかどうかを確認します。まず、インデックス値が配列の長さの範囲を超えていないかどうかを確認します。配列のインデックスは 0 から始まるため、インデックスの最大値は配列の長さから 1 を引いた値になります。 2. ループ境界条件を確認します。ループ内で配列アクセスにインデックスを使用する場合は、ループ境界条件が正しいことを確認してください。 ; 3. 配列の初期化: 配列を使用する前に、配列が正しく初期化されていることを確認してください; 4. 例外処理の使用: プログラム内で例外処理メカニズムを使用して、インデックスが配列の境界を超えるエラーをキャッチできます。 、それに応じて処理してください。
 インデックスを使用して、PHP および MySQL でのデータのグループ化とデータ集約の効率を向上させるにはどうすればよいでしょうか?
Oct 15, 2023 am 11:39 AM
インデックスを使用して、PHP および MySQL でのデータのグループ化とデータ集約の効率を向上させるにはどうすればよいでしょうか?
Oct 15, 2023 am 11:39 AM
インデックスを使用して、PHP および MySQL でのデータのグループ化とデータ集約の効率を向上させるにはどうすればよいでしょうか?はじめに: PHP と MySQL は現在最も広く使用されているプログラミング言語およびデータベース管理システムであり、Web アプリケーションの構築や大量のデータの処理によく使用されます。データのグループ化とデータの集計は、大量のデータを処理する際の一般的な操作ですが、インデックスが適切に設計および使用されていない場合、これらの操作は非常に非効率になる可能性があります。この記事では、PHP と MySQL でのデータのグループ化と集計の効率を向上させ、パフォーマンスを向上させるためのインデックスの使用方法を紹介します。
 Python のスライスとインデックス作成の高度なアプリケーション: 隠れた関数を明らかにし、プログラミングの無限の可能性を探求します。
Feb 19, 2024 pm 08:40 PM
Python のスライスとインデックス作成の高度なアプリケーション: 隠れた関数を明らかにし、プログラミングの無限の可能性を探求します。
Feb 19, 2024 pm 08:40 PM
Python でのスライスの基本構文は、スライス操作に [start:end:step] 構文を使用することです。ここで、start はスライスの開始位置を表し、end はスライスの終了位置を表し、step はスライス ステップを表します。 start が省略された場合、リストまたは文字列の先頭からスライスされることを意味します。end が省略された場合、リストまたは文字列の最後までスライスされることを意味します。step が省略された場合、ステップ サイズが 1 であることを意味します。例: my_list=[1,2,3,4,5]#2番目の要素から4番目の要素までをカット(4番目の要素を除く) sub_list=my_list[1:4]#[2,3,4 ]#Start最初の要素からリストの終わりまで sub_li




