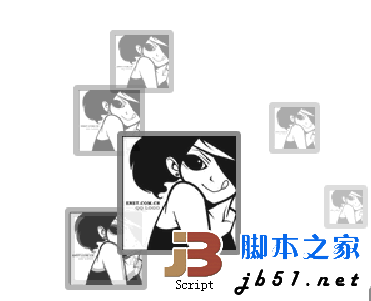
先見図:

很简单的一果
首先html
css
ul, li{margin:0;padding:0;}
ul{position:relative;width:100%;height:333px;}
li{border:4px ソリッドグレー;border-radius:3px;list-style :none;}
img{width:100%;height:100%;}
很小さな一点js
(function(){
var ul=document.getElementsByTagName('ul')[0];
var li= ul.getElementsByTagName('li');
for(var i=0,l=li.length;ivar s=li[i].style; Position = 'absolute';
s.zIndex = Math.floor(Math.random()*90) 10;//层级基本随机数
s.width = s.height = s.zIndex 'px' ;//宽高
s.left = Math.floor(Math.random()*(ul.offsetWidth-s.zIndex)) 'px';
s.top = Math.floor(Math.random) ()*(ul.offsetHeight-s.zIndex)) 'px';
s.opacity = s.zIndex / 100;//透明度
s.filter = 'alpha(opacity=' s.zIndex ' )';
s.alpha = s.zIndex;
}
})()
最後の結果です : 越大得头 层级越高透明度 ,外側の層が十分に大きい場合は、層がさらに追加されます。