JavaScript の 16 進文字 (改善)_JavaScript スキル
元のコード:
//テキストを 16 進数に変換します
function textToSix(str) {
returnscape(str).replace(/%/g, function () {
return "\";
}).toLowerCase(); }
function textToHex(str) {
//0 ~ 255 以外の Unicode 値をエンコードする場合、エスケープは %u**** 形式を出力します。例: % u6267% u624b%u6cea%u773c
//% を 16 進数に置き換えます
if (typeof str == "string") {
returnscape(str).replace(/ %/g, function () {
return "\";
}).toLowerCase();
} else {
return
}
}
このメソッドを完成させた後、次のメソッドを改善する必要があると考えました:
function sixToText(str) {
return unescape(str);
元の目的は、「unnn」などの文字をテキストに変換することです。実際、unescape メソッドの原理を見てください (動作原理: %xx および %uxxxx (x は 16 進数を表します) の形式の文字シーケンスを検索し、そのような文字シーケンスを Unicode 文字 u00xx および uxxxx デコードに置き換えます。百度百科事典より)。私がまったく不要であることがわかるでしょう。ブラウザは 16 進文字を解析できるためです。例:
IE9 の場合:
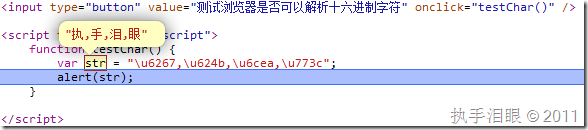
 さらに少しゲインを加えてみましょう。実際、置換した文字を解析するときの最初のアイデアは、「」文字を「%」に置き換えてから、エスケープ デコード関数を使用して文字を解析することでした。ところが、"" を "%" に置き換えたいと思ったとき、次のような興味深い現象を発見しました。文字 "" の後に "t" が続かない場合、エスケープを形成するために "n" を t と組み合わせることができます。文字を含む場合、ブラウザでは無視されます。私の結論を実験で検証してみましょう:
さらに少しゲインを加えてみましょう。実際、置換した文字を解析するときの最初のアイデアは、「」文字を「%」に置き換えてから、エスケープ デコード関数を使用して文字を解析することでした。ところが、"" を "%" に置き換えたいと思ったとき、次のような興味深い現象を発見しました。文字 "" の後に "t" が続かない場合、エスケープを形成するために "n" を t と組み合わせることができます。文字を含む場合、ブラウザでは無視されます。私の結論を実験で検証してみましょう:
IE9 でのデバッグ:
 ここでは変数が定義されています。変数には、通常ではまれに表示される文字「」が含まれています。ブラウザは、特別な位置にある文字をインテリジェントに無視します。そのため、一見普通に見える文字(ファイルパスなど)をjs変数に入れると、期待通りの出力結果が得られない場合があります。
ここでは変数が定義されています。変数には、通常ではまれに表示される文字「」が含まれています。ブラウザは、特別な位置にある文字をインテリジェントに無視します。そのため、一見普通に見える文字(ファイルパスなど)をjs変数に入れると、期待通りの出力結果が得られない場合があります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
chart.js:パイ、ドーナツ、バブルチャートを始めます
Mar 15, 2025 am 09:19 AM
このチュートリアルでは、chart.jsを使用してパイ、リング、およびバブルチャートを作成する方法について説明します。以前は、4つのチャートタイプのchart.js:ラインチャートとバーチャート(チュートリアル2)、およびレーダーチャートと極地域チャート(チュートリアル3)を学びました。 パイとリングチャートを作成します パイチャートとリングチャートは、さまざまな部分に分かれている全体の割合を示すのに理想的です。たとえば、パイチャートを使用して、サファリの男性ライオン、女性ライオン、若いライオンの割合、または異なる候補者が選挙で受け取る票の割合を示すことができます。 パイチャートは、単一のパラメーターまたはデータセットの比較にのみ適しています。パイチャートのファンの角度はデータポイントの数値サイズに依存するため、パイチャートは値のあるエンティティをゼロ値で描画できないことに注意してください。これは、割合がゼロのエンティティを意味します
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
初心者向けのタイプスクリプト、パート2:基本データ型
Mar 19, 2025 am 09:10 AM
エントリーレベルのタイプスクリプトチュートリアルをマスターしたら、TypeScriptをサポートするIDEで独自のコードを作成し、JavaScriptにコンパイルできるはずです。このチュートリアルは、TypeScriptのさまざまなデータ型に飛び込みます。 JavaScriptには、NULL、未定義、ブール値、数字、文字列、シンボル(ES6によって導入)とオブジェクトの7つのデータ型があります。 TypeScriptはこれに基づいてより多くのタイプを定義し、このチュートリアルではすべてを詳細に説明します。 ヌルデータ型 JavaScriptのように、Typescriptのnull






