/*
*
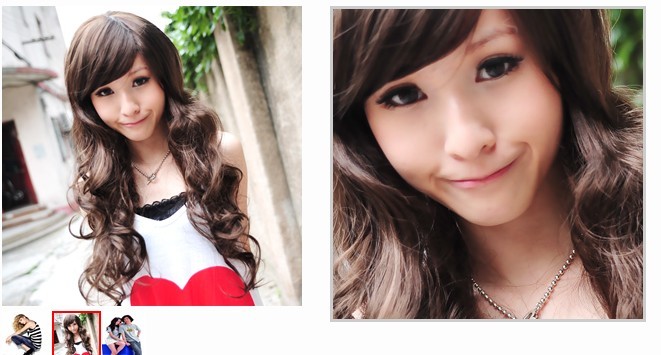
* JQUERY の簡易虫眼鏡プラグイン JNMagnifier
* 著者:翼の初心
* QQ:4585839
* 日付:2011-11-16
*
*/
( function($){
$.fn.JNMagnifier=function(setting){
if(setting&&setting.renderTo){
if(typeof(setting.renderTo)== string"){
settings.renderTo = $(setting.renderTo);
}
}else{
return;
}
var _img_org_ = this.children("img" );
_img_org_.css("カーソル","ポインター");
var __h = 0; >var __top = this.offset ().top;
if(this.offsetParent())
{
__left =this.offsetParent().offset().left; .offsetParent().offset( ).top;
}
var _move_y = 0;
var _val_w = (setting.renderTo.width() / 2); 🎜>var _val_h = (setting .renderTo.height() / 2);
_img_org_.mouseover(function(){
setting.renderTo.html('

');
setting.renderTo.show();
var timer = setInterval(function(){
__w = $("#JNMagnifierrenderToImg").width() / _img_org_.width();
__h = $("#JNMagnifierrenderToImg").height() /_img_org_.height();
if(__w>; 0){
clearInterval (タイマー);
}
}); ;
});
_img_org_.mousemove(function(e){
_move_x =0-Math.round((document.documentElement.scrollLeft e.clientX-__left) * __w - _val_w); >_move_y =0-Math.round((document.documentElement.scrollTop e.clientY-__top) * __h - _val_h);
$("#JNMagnifierrenderToImg").css({"left":_move_x "px ", "top":_move_y "px "});
})
}
メソッドの呼び出し:
コードをコピーします
コードは次のとおりです:
$("#ShowPictureBox").JNMagnifier({