jQuery コード最適化イベント delegation_jquery
jQuery は、イベントをバインドおよび委任するための .bind()、.live()、および .delegate() メソッドを提供します。この記事では、これらのメソッドの内部実装について説明し、その利点、欠点、および適用可能な状況を示します。
イベント委任
イベント委任の例は現実にたくさんあります。たとえば、3 人の同僚が月曜日に速達便を受け取る予定だとします。速達の署名方法は 2 つあります。1 つは会社の玄関で 3 人で速達を待ってもらう方法、もう 1 つは受付担当者に代理で署名を依頼する方法です。実際には、私たちは主に委託ソリューションを使用しています (会社は、速達を待っているだけでドアに立っている多くの従業員を容認しません)。フロントデスクの MM は速達便を受け取ると、受取人が誰であるかを判断し、受取人の要件に従って署名し、代わりに代金を支払います。このソリューションのもう 1 つの利点は、新入社員が (人数に関係なく) 会社に来ても、フロント デスクの MM が新入社員に送られた速達便を確認し、新入社員に代わって署名することです。
DOM がページ内の各要素にイベントをディスパッチすると、通常、対応する要素がイベント バブリング ステージでイベントを処理することがわかっています。 body > div > a のような構造では、a 要素をクリックすると、クリック イベントが a から div と body (つまりドキュメント オブジェクト) に発生します。したがって、a、div、body 要素で発生するクリック イベントも処理できます。イベント伝播のメカニズム (ここではバブリング) を使用することで、イベントの委任を実現できます。具体的には、イベント委任とは、イベント ターゲットがイベント自体を処理するのではなく、処理タスクをその親要素や祖先要素、さらにはルート要素 (ドキュメント) に委任することを意味します。
.bind()
複数の行と列を含むテーブルがあるとします。ユーザーが各セルをクリックすると、その内容に関連する詳細情報が表示されます。情報(ツールチップなどを介して)。これを行うには、クリック イベントを各セルにバインドします。
$("info_table td").bind("click", function(){/*詳細情報を表示*/}); >
問題は、クリック イベントがバインドされているテーブルに 10 列と 500 行がある場合、5000 個のセルを検索して走査すると、スクリプトの実行が大幅に遅くなる一方で、5000 個の td 要素と対応するイベントが保存されることです。ハンドラーも多くのメモリを消費します (全員が物理的にドアの前に立って配達を待っているのと同じです)。
前の例に基づいて、単純なフォト アルバム アプリケーションを実装する場合、各ページには 50 枚の写真 (50 セル) のサムネイルのみが表示され、ユーザーは「ページ x」(または「次のページ」) をクリックします。 ) リンクは、Ajax 経由でサーバーからさらに 50 枚の写真を動的にロードできます。この場合、 .bind() メソッドを使用した 50 個のセルのバインディング イベントが再び受け入れられるようです。
そうではありません。 .bind() メソッドを使用すると、クリック イベントは最初のページの 50 個のセルにのみバインドされ、動的に読み込まれる後続のページのセルにはこのクリック イベントがありません。つまり、 .bind() は、呼び出されたときにすでに存在する要素にイベントをバインドすることしかできず、将来追加される要素にイベントをバインドすることはできません (新入社員が速達配送を受け取ることができないのと同様)。
イベント委任は、上記の 2 つの問題を解決できます。コード固有の場合は、.bind() メソッドの代わりに jQuery 1.3 で追加された .live() メソッドを使用します:
$("#info_table td").live("click",function() {/*詳細情報を表示*/});
ここでの .live() メソッドは、クリック イベントを $(document) オブジェクトにバインドします (ただし、これはコードから反映できません。これも.live() メソッドが批判されている重要な理由 (後で詳しく説明します)、$(document) を 1 回バインドするだけで済みます (50 回どころか、5000 回も)。その後は、その後の動的処理を行うことができます。フォトセルのクリックイベント。イベントを受信すると、$(document) オブジェクトはイベント タイプとイベント ターゲットを確認し、それがクリック イベントでイベント ターゲットが td の場合、それに委任されたハンドラーが実行されます。
.live()
これまでのところ、すべてが完璧であるようです。残念ながらそうではありません。 .live() メソッドは完璧ではないため、次のような大きな欠点があります。
$() 関数は現在のページ内のすべての td 要素を検索し、jQuery オブジェクトを作成しますが、確認時には使用されません。イベント ターゲット。この td 要素のコレクションは代わりにセレクター式を使用して、event.target またはその祖先要素と比較します。そのため、この jQuery オブジェクトを生成すると、不要なオーバーヘッドが発生します。
イベントはデフォルトで $(document) 要素にバインドされます。 DOM の入れ子構造が非常に深い場合、多数の祖先要素を介したイベントのバブリングによりパフォーマンスの低下が発生します。
は直接選択された要素の後にのみ配置でき、連続した DOM トラバーサル メソッドの後には使用できません。 、$("#infotable td ").live... は機能しますが、$("#infotable").find("td").live... は機能しません。
は td 要素を収集し、jQuery オブジェクトを作成します。ですが、実際の操作は $( document) オブジェクトであり、不可解です。
解決策
不要な jQuery オブジェクトの生成を避けるために、$(document).ready ( ) メソッド外部呼び出し .live():
$("#info_table td").live("click",function(){/*詳細情報を表示*/});
})(jQuery);
Here, (function($){...})(jQuery) is an "anonymous function that is executed immediately", forming a closure to prevent naming conflicts. Inside the anonymous function, the $parameter refers to the jQuery object. This anonymous function does not wait until the DOM is ready before executing. Note that when using this hack, the script must be linked and/or executed in the head element of the page. The reason for choosing this timing is that the document element is available at this time, and the entire DOM is far from being generated; if the script is placed in front of the closing body tag, it makes no sense, because the DOM is fully available at that time.
In order to avoid performance losses caused by event bubbling, jQuery supports the use of a context parameter when using the .live() method starting from 1.4:
$("td",$(" #info_table")[0]).live("click",function(){/*Show more information*/}); In this way, the "trustee" changes from the default $(document) to $(" #infotable")[0], saving the bubbling trip. However, the context parameter used with .live() must be a separate DOM element, so the context object is specified here using $("#infotable")[0], which is obtained using the array index operator. A DOM element.
.delegate()
As mentioned earlier, in order to break through the limitations of the single .bind() method and implement event delegation, jQuery 1.3 introduced the .live() method. Later, in order to solve the problem of too long "event propagation chain", jQuery 1.4 supported specifying context objects for the .live() method. In order to solve the problem of unnecessary generation of element collections, jQuery 1.4.2 simply introduced a new method.delegate().
Using .delegate(), the previous example can be written like this:
$("#info_table").delegate("td","click",function(){/*Display More information*/});
Using .delegate() has the following advantages (or solves the following problems of the .live() method):
Directly set the target element selector ("td" ), events ("click") and handlers are bound to the "dragee" $("#info_table"), no additional elements are collected, the event propagation path is shortened, and the semantics are clear;
Supports continuous DOM traversal methods Later calls support $("table").find("#info").delegate..., which supports precise control;
It can be seen that the .delegate() method is a relatively perfect solution. But when the DOM structure is simple, .live() can also be used.
Tip: When using event delegation, if other event handlers registered on the target element use .stopPropagation() to prevent event propagation, the event delegation will be invalid.
Conclusion
In the following situations, .live() or .delegate() should be used instead of .bind():
is in DOM Bind the same event to many elements;
binds events to elements that do not yet exist in the DOM;
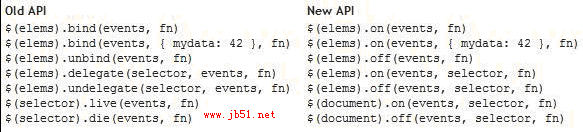
PS: According to the release notes of jQuery 1.7 Beta 1, in order to solve the inconsistency problem caused by the coexistence of .bind(), .live() and .delegate(), jQuery 1.7 will add a For new event methods: .on() and .off():
$(elems).on(events, selector, data, fn);
$(elems).off(events, selector, fn) );
If selector is specified, it is event delegation; otherwise, it is regular binding. The correspondence between the old and new APIs is as follows:
(Note: This article is compiled based on the relevant chapters of "JQuery Basics Tutorial (3rd Edition)", and also refers to

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 Javaコードをうまくリファクタリングする方法
Jun 15, 2023 pm 09:17 PM
Javaコードをうまくリファクタリングする方法
Jun 15, 2023 pm 09:17 PM
Java は世界で最も人気のあるプログラミング言語の 1 つとして、多くの企業や開発者にとって選ばれる言語となっています。ただし、コードの品質と開発効率を維持するには、コードのリファクタリングが不可欠です。 Java コードは複雑であるため、時間の経過とともに保守がますます困難になる可能性があります。この記事では、コードの品質と保守性を向上させるために Java コードをリファクタリングする方法について説明します。リファクタリングの原則を理解する Java コードのリファクタリングの目的は、単に「コードを変更する」ことではなく、コードの構造、可読性、保守性を向上させることです。なぜなら
 プログラムのパフォーマンスを最適化するための一般的な方法は何ですか?
May 09, 2024 am 09:57 AM
プログラムのパフォーマンスを最適化するための一般的な方法は何ですか?
May 09, 2024 am 09:57 AM
プログラムのパフォーマンスの最適化方法には、次のようなものがあります。 アルゴリズムの最適化: 時間の複雑さが低いアルゴリズムを選択し、ループと条件文を減らします。データ構造の選択: ルックアップ ツリーやハッシュ テーブルなどのデータ アクセス パターンに基づいて、適切なデータ構造を選択します。メモリの最適化: 不要なオブジェクトの作成を回避し、使用されなくなったメモリを解放し、メモリ プール テクノロジを使用します。スレッドの最適化: 並列化できるタスクを特定し、スレッド同期メカニズムを最適化します。データベースの最適化: インデックスを作成してデータの取得を高速化し、クエリ ステートメントを最適化し、キャッシュまたは NoSQL データベースを使用してパフォーマンスを向上させます。
 PHP の高同時処理におけるコード最適化手法
Aug 11, 2023 pm 12:57 PM
PHP の高同時処理におけるコード最適化手法
Aug 11, 2023 pm 12:57 PM
PHP のコード最適化テクニック 高度な同時実行処理 インターネットの急速な発展に伴い、高度な同時実行処理が Web アプリケーション開発における重要な問題になっています。 PHP 開発では、同時多発リクエストに対処するためにコードをどのように最適化するかが、プログラマーが解決する必要がある難しい問題となっています。この記事では、PHP の高同時実行処理におけるコード最適化テクニックをいくつか紹介し、コード例を追加して説明します。キャッシュの合理的な使用 同時実行性が高い状況では、データベースに頻繁にアクセスすると、過剰なシステム負荷が発生し、データベースへのアクセスが比較的遅くなります。したがって、できることは、
 Java Spring Boot Security パフォーマンスの最適化: システムを高速化します。
Feb 19, 2024 pm 05:27 PM
Java Spring Boot Security パフォーマンスの最適化: システムを高速化します。
Feb 19, 2024 pm 05:27 PM
1. セキュリティ アノテーションの使用が多すぎることを避けるためのコードの最適化: コントローラーとサービスでは、@PreAuthorize や @PostAuthorize などのアノテーションの使用を減らすようにしてください。これらのアノテーションにより、コードの実行時間が増加します。クエリ ステートメントの最適化: springDataJPA を使用する場合、クエリ ステートメントを最適化するとデータベースのクエリ時間が短縮され、システムのパフォーマンスが向上します。セキュリティ情報のキャッシュ: 一般的に使用される一部のセキュリティ情報をキャッシュすると、データベース アクセスの数が減り、システムの応答速度が向上します。 2. データベースの最適化にインデックスを使用する: 頻繁にクエリが実行されるテーブルにインデックスを作成すると、データベースのクエリ速度が大幅に向上します。ログと一時テーブルを定期的にクリーンアップする: ログと一時テーブルを定期的にクリーンアップします。
 Go言語でコードをリファクタリングする方法
Jun 02, 2023 am 08:31 AM
Go言語でコードをリファクタリングする方法
Jun 02, 2023 am 08:31 AM
ソフトウェア開発の継続的な深化とコードの継続的な蓄積により、コードのリファクタリングは現代のソフトウェア開発プロセスにおいて避けられない部分となっています。これは、システムの確立されたコードを変更して、その構造、パフォーマンス、読みやすさ、またはその他の関連する側面を改善するプロセスです。この記事では、Go 言語でコードのリファクタリングを行う方法を検討します。リファクタリング目標の定義 コードのリファクタリングを開始する前に、明確なリファクタリング目標を設定する必要があります。このコードにはどのような問題があるのかなど、いくつかの質問を自問する必要があります。再構築する必要がある
 C++ コードをリファクタリングするにはどうすればよいですか?
Nov 04, 2023 pm 04:40 PM
C++ コードをリファクタリングするにはどうすればよいですか?
Nov 04, 2023 pm 04:40 PM
C++ は非常に強力で柔軟性があり、広く使用されているプログラミング言語ですが、プロジェクトが継続的に開発され、コードが相対的に再利用され続けると、コードの品質や可読性の低下などの問題が発生します。現時点では、コードの品質と保守性を向上させるために、コードをリファクタリングする必要があります。この記事では、C++ コードをリファクタリングする方法を紹介します。目標を定義する コードのリファクタリングを開始する前に、達成したいことを定義する必要があります。たとえば、コードの可読性の向上、コードの重複の削減、コードのパフォーマンスの向上などが必要な場合があります。なし
 Java フレームワークのパフォーマンス最適化におけるコード最適化の主要なスキル
Jun 03, 2024 pm 01:16 PM
Java フレームワークのパフォーマンス最適化におけるコード最適化の主要なスキル
Jun 03, 2024 pm 01:16 PM
Java フレームワークのパフォーマンスの最適化では、次のようなコードの最適化が重要です。1. オブジェクトの作成を減らす。2. 適切なデータ構造を使用する。4. 文字列操作を最適化する。これらのヒントに従うことで、Hibernate クエリを最適化してデータベース呼び出しの数を減らすなど、フレームワークのパフォーマンスを向上させることができます。
 Python パフォーマンス最適化の実践: 基本から高度まで
Feb 20, 2024 pm 12:00 PM
Python パフォーマンス最適化の実践: 基本から高度まで
Feb 20, 2024 pm 12:00 PM
基本的な最適化 正しい Python バージョンを使用します。一般に、新しいバージョンの Python の方がパフォーマンスが高く、より優れたメモリ管理と組み込みの最適化を提供します。適切なライブラリを選択する: コードを最初から作成するのではなく、専用のライブラリを使用することで時間を節約し、パフォーマンスを向上させることができます。ループの数を減らす: 可能であれば、ネストされたループの使用を避けてください。リスト内包表記とジェネレーター式を使用する方が、より効率的な方法です。データ構造の最適化では、適切なコンテナが選択されます。リストはランダム アクセスに適しており、辞書は高速なキーと値の検索に適しており、タプルは不変データに適しています。事前に割り当てられたメモリを使用する: 配列またはリストのサイズを事前に割り当てることで、メモリ割り当てと最適化のオーバーヘッドを削減できます。 Numpy と Pandas の活用: 科学技術計算とデータ分析には、Num