jQueryデータ表示プラグイン統合実装 code_jquery
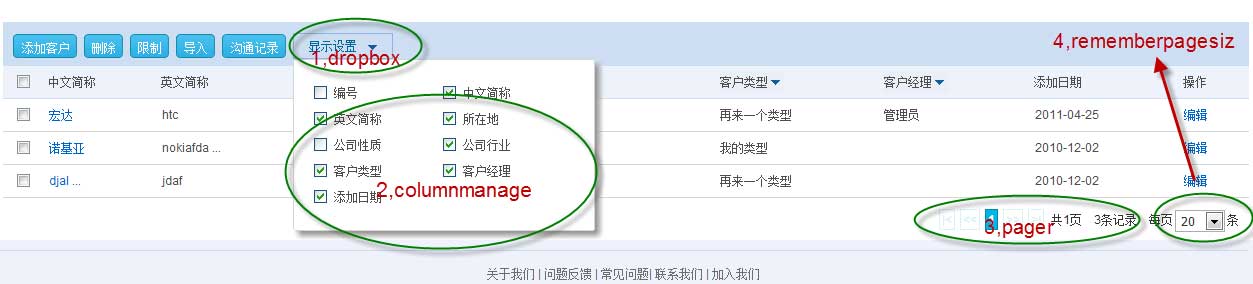
当社の製品には多くのテーブル データ表示が含まれており、各テーブルには多くのフィールドがあるため、作業プロセス中に (数人の同僚の努力により)、比較的軽量であると思われるソリューションを統合しました。写真に示すように: 
関連するプラグインは主に次のとおりです。
jQuery.columnmanager.expand.js (columnmanager の拡張)
jQuery.dropbox.js (自己作成)
jQuery.pager.expand.js (拡張) pager)
jQuery.cookie.js
このうち、pager.expand.js、dropbox.js、および各種プラグイン間の統合は common.js にあります。 コードは次のとおりです。 >
//定义全局命名空间
var GLOBAL = {};
GLOBAL.Namespace = function(str) {
var arr = str.split("."), o = GLOBAL;
for (var i = (arr[0] == 'GLOBAL') ? 1 : 0; i
o = o[arr[i]];
}
}
GLOBAL.Namespace("zyh");
/*
***************************************** ************************
jQuery.pager
***************** *************************************************
*/
(function($) {
$.fn.pager = function(options) {
var opts = $.extend({}, $.fn.pager.defaults, options) ;
return this.each(function() {
// 宛先要素を空にし、指定されたオプションを使用してページャーをレンダリングします
$(this).empty().append(renderpager(parseInt) (options.pagenumber), parseInt(options.pagecount), options.buttonClickCallback, options.rowcount));
// 正しいカーソル アクティビティを指定します
//$('.pages li').mouseover(function( ) { document.body.style.cursor = "ポインター"; }).mouseout(function() { document.body.style.cursor = "自動"; });
}; 🎜>// 提供されたオプションでページャーをレンダリングして返します。
function renderpager(pagenumber, pagecount, buttonClickCallback, rowcount) {
// $pager をセットアップしてレンダリングを保持します
var $pager = $('< ;ul class="pages">');
// 前と次のボタンを追加します
$pager.append(renderButton('|<', pagenumber, pagecount, buttonClickCallback) )).append(renderButton('<<', ページ番号, ページカウント, buttonClickCallback));
// ページャーは現在、表示可能なページを 10 個だけ処理します (次のバージョンでは簡単にパラメータ化できる可能性があります)。そのため、エッジ ケースを処理します
var startPoint = 1;
var endPoint = 6;
if (ページ番号 > 3) {
startPoint = ページ番号 - 3;
endPoint = ページ番号 3;
}
if (endPoint > ページ数) {
startPoint = ページ数 - 5;
エンドポイント = ページ数;
}
if (startPoint startPoint = 1;
}
// 表示されているページをループしてボタンをレンダリングします
for (var page = startPoint; page <= endPoint; page ) {
var currentButton = $('
ページ == ページ番号 ? currentButton.addClass('pgCurrent') : currentButton.click(function() { buttonClickCallback(this.firstChild.data); });
currentButton.appendTo($pager);
}
// レンダリングされたコントロール全体を戻す前に、次と最後のボタンでレンダリングします。
$pager.append(renderButton('>>', pagenumber, pagecount, buttonClickCallback)).append(renderButton('>|', pagenumber, pagecount, buttonClickCallback));
$pager.append('
// if (rowcount != unknown) {
// $pager.append('
// }
if (rowcount != unknown) {
$pager.append('
}
$pager を返す;
}
// ページ番号ボタンではなく、「特殊な」ボタン、つまり「次」、「前」などをレンダリングして返します。
function renderButton(buttonLabel, pagenumber, pagecount, buttonClickCallback) {
var $Button = $('
var destPage = 1;
// 必要なボタン タイプの宛先ページを計算します
switch (buttonLabel) {
case "|<":
destPage = 1;
休憩;
case "<<":
destPage = ページ番号 - 1;
休憩;
case ">>":
destPage = ページ番号 1;
休憩;
case ">|":
destPage = ページ数;
休憩;
}
// 不要な場合はボタンを無効にし、「グレー」表示にします。
if (buttonLabel == "|}
$Button を返す;
}
// ポケベルのデフォルト。この場合は気にする価値はほとんどありませんが、次のバージョンで展開するためのプレースホルダーとして使用されます
$.fn.pager.defaults = {
pagenumber: 1,
pagecount: 1
};
})(jQuery);
/*
=================================== === ===========================
//コンポーネント関数: 指定されたターゲットの上にマウスを移動すると、ドロップがポップアップします-down box-- by flowerszhong
//パラメータの説明:
//ターゲット: イベント オブジェクト ID
//ボックス: ドロップダウン ボックス ID
//left: 上部の座標からの左オフセットイベント オブジェクトの値、デフォルトは 0;
//top: イベント オブジェクトの上部の座標に基づくオフセット、デフォルトはイベント オブジェクトの高さ
//overClass: 現在のステータス テーブルの行は強調表示されたスタイル
//オン: ポップアップ ボックスに矢印があるかどうか
//矢印: 自動的に調整された矢印
================== ====================== ==========================
*/
var Dropbox = function(target, box, left, top, overClass, on, hasArrow) {
var obj, b, p;
if (typeof target == "object")
obj = $(ターゲット);
else
obj = $(" #" ターゲット);
if (typeof box == "object")
b = $(box);
else
b = $("#" box);
p = obj.parent();
if (top == "未定義") top = obj.height(); >var デフォルト = {
l: 左 || 0、
t: 上 0、
on: 上 || hasArrow: hasArrow || ""
},
offset = obj.offset() ,
w = $(window).height(),
selectSet = function(flag) {
//IE6 では、選択コントロールがドロップダウン ボックスをカバーしないようにします
if ($.browser. msie && $.browser.version == "6.0") {
if (flag) {
$("select").css("visibility", "visible");
} else {
$("select").css("visibility", "hidden"); 🎜>}
};
$(window).resize(function() {
w = $(window).height();
offset = obj.offset();
});
$("#arrow").click(function() {
offset = obj.offset();
});
//マウスオーバー イベント
obj をバインドします。 bind("mouseover", function() {
var diff, arrow,scrollTop;
scrollTop = $(window).scrollTop();
diff = w - (offset.top -scrollTop);
if (on && diff var subTop = 145 - diff;
b.css({ "display": "block", "left": offset.leftdefaults.l "px ", "top": offset.top defaults.t - subTop "px" });
if (hasArrow) {
arrow = b.children("div")[0];
var arrTop = 35 subTop;
$(arrow).css("top", arrTop);
}
} else {
b.css({ "display": "block", "left" : offset.left defaults.l "px", "top": offset.top defaults.t "px" });
if (hasArrow) {
arrow = b.children("div")[0 ];
$(arrow).css("top", "35px");
}
}
b.bind("mouseover", function(event) {
$( this).show();
selectSet(false);
if (overClass) { p .addClass(overClass) }
event.stopPropagation(); // イベントのバブリングを防止します。 ;
b.bind("mouseout", function(event) {
$(this ).hide();
selectSet(true);
if (overClass) { p.removeClass(overClass) ); }
event.stopPropagation(); //イベントのバブリングを防止します
if (overClass) { p.addClass(overClass) }
selectSet(false); });
//マウスアウトイベントをバインド
obj.bind("mouseout" , function() {
b.css("display", "none");
selectSet(true);
if (overClass) { p.removeClass(overClass) }
//デバッガ
};
================== =========================== =================
/ /関数: jquery.columnmanager コンポーネント、GLOBAL.zyh.dropbox コンポーネントに基づく、列テーブルのカスタム列の一般的なメソッドを切り替えます
//パラメーターの説明:
//targetTable: テーブル ID
//columnManagerArgument:jquery。columnmanager にはパラメーターが必要です
//btnSetColumn:
//targetfive:
//left: 0
/ /top: 0
============== ============================= =====================
*/
GLOBAL.zyh.toggleTableColumn = function(options) {
var defaults = {
targetTable: '',
columnManagerArgument: {},
btnSetColumn: '',
targetfive: '',
left: 0,
top: 0
}
var設定 = $.extend({}, デフォルト, オプション);
$('# ' settings.targetTable).columnManager(settings.columnManagerArgument);
GLOBAL.zyh.dropbox(settings.btnSetColumn, settings.targetfive) 、設定.左、設定.トップ);
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7337
7337
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1209
1209
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
カスタムGoogle検索APIセットアップチュートリアル
Mar 04, 2025 am 01:06 AM
このチュートリアルでは、カスタムGoogle検索APIをブログまたはWebサイトに統合する方法を示し、標準のWordPressテーマ検索関数よりも洗練された検索エクスペリエンスを提供します。 驚くほど簡単です!検索をyに制限することができます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 例JSONファイルの例
Mar 03, 2025 am 12:35 AM
例JSONファイルの例
Mar 03, 2025 am 12:35 AM
この記事シリーズは、2017年半ばに最新の情報と新鮮な例で書き直されました。 このJSONの例では、JSON形式を使用してファイルに単純な値を保存する方法について説明します。 キー価値ペア表記を使用して、あらゆる種類を保存できます
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 &#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
&#x27; this&#x27; JavaScriptで?
Mar 04, 2025 am 01:15 AM
コアポイント これは通常、メソッドを「所有」するオブジェクトを指しますが、関数がどのように呼び出されるかに依存します。 現在のオブジェクトがない場合、これはグローバルオブジェクトを指します。 Webブラウザでは、ウィンドウで表されます。 関数を呼び出すと、これはグローバルオブジェクトを維持しますが、オブジェクトコンストラクターまたはそのメソッドを呼び出すとき、これはオブジェクトのインスタンスを指します。 call()、apply()、bind()などのメソッドを使用して、このコンテキストを変更できます。これらのメソッドは、与えられたこの値とパラメーターを使用して関数を呼び出します。 JavaScriptは優れたプログラミング言語です。数年前、この文はそうでした
 ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
ソースビューアーでjQueryの知識を向上させます
Mar 05, 2025 am 12:54 AM
jQueryは素晴らしいJavaScriptフレームワークです。ただし、他のライブラリと同様に、何が起こっているのかを発見するためにフードの下に入る必要がある場合があります。おそらく、バグをトレースしているか、jQueryが特定のUIをどのように達成するかに興味があるからです
 モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
モバイル開発用のモバイルチートシート10個
Mar 05, 2025 am 12:43 AM
この投稿は、Android、BlackBerry、およびiPhoneアプリ開発用の有用なチートシート、リファレンスガイド、クイックレシピ、コードスニペットをコンパイルします。 開発者がいないべきではありません! タッチジェスチャーリファレンスガイド(PDF) Desigの貴重なリソース




