数年前にどこかからダウンロードしたソースコードに変更を加えました。去年からjqueryを勉強し始めたので、コードは少し面倒です。
あくまで自分用で、汎用コンポーネントとして書くことは考えていないので、実際に子供用の靴に使うのはちょっと面倒です
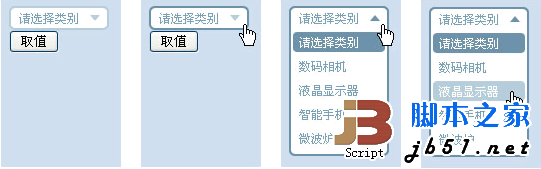
いくつかの状態、展開と折りたたみ。 jquery スライドです

このシミュレートされた選択は、単一の選択の機能の一部を実装しているだけです
optgroup やテキストの長さの調整は実装されていません (これにより画像は変更されます)
また、ページ内に複数の選択がある場合、CSSの処理も面倒です。
データと連携には多くのコードが必要です。そのため、カプセル化は考慮していません。 🎜> ここには私よりも優れていて、多くの機能を備えた子供用の靴がたくさんあります
だから、初心者向けにここに js コメントを送信してください
$(document).ready(function(){
var newSelect = $("# aa");
newSelect.click(function(e){
//クラスがない場合、つまりクローズ状態の場合はexpand
//オープン状態は処理する必要がありません。バブル実行 document.click
if(this.className == ""){
this .className = "open";
$(this.nextSibling).slideDown("fast"); 🎜>e.stopPropagation();//バブリングを防止します
}
});
//Close
function closeSelect(obj){
$(obj.nextSibling). slideUp("fast",function(){
obj.className = "";
});
}
$(document).bind("click", function() {
closeSelect(newSelect[0]);
newSelect.next( ).click(function(e){
var src = e.target;
//If任意の項目が選択されている場合は、選択したテキストを選択して置換操作を実行し、スタイルを変更します。これは、select.onchange
//バブル実行 document.click close and Collapse
if(src.tagName == " と同等です) A"){
var PObj = src.parentNode;
PObj.previousSibling.innerHTML = src.innerHTML ;
$(src).siblings().removeClass();
src.className = "current";
PObj.nextSibling.value = src.getAttribute("value");
デモ アドレス:
http://demo.jb51.net/js/2011/jquery_select/
パッケージのダウンロード:
http://www.jb51.net/jiaoben/39490.html