jQuery の ajax jsonp を使用して、construction_jquery を解決するクロスドメイン リクエスト
error メソッドを直接実行すると、エラーが表示されます。ajax jsonp はこれまで使用されたことがなく、その理解は通常の ajax リクエストの理解と同様であり、深く理解されていないため、何度かデバッグを行った後にこのエラーが発生します。バックグラウンドコードとjs部分のプロパティ設定を確認してください)がまだ機能せず、非常に驚き、困惑しています。そこで、ajax jsonp の使用法を注意深く研究し、最終的に成功したテストの学習体験を皆さんと共有することにしました。
まず、正常に実行できるコードを投稿します。
(ページ部分)
パート)
コードをコピー
コードは次のとおりです:
}
public bool IsReusable {
get {
return false;
}
}
}
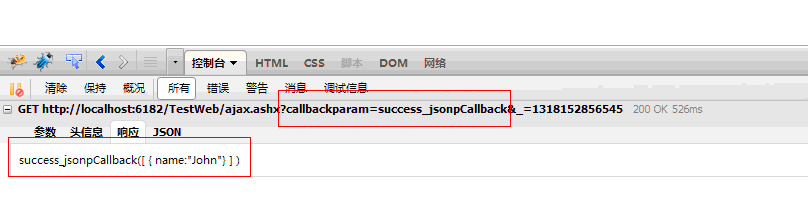
(パケット キャプチャのスクリーンショットを要求)
Ajax リクエスト パラメーターの説明:
dataType String
サーバーによって返されることが予期されるデータ型。指定しない場合、jQuery は HTTP パッケージの MIME 情報に基づいて自動的にインテリジェントな判断を行います。たとえば、XML の MIME タイプは XML として認識されます。 1.4 では、JSON が JavaScript オブジェクトを生成し、script がスクリプトを実行します。サーバーから返されたデータは、この値に基づいて解析され、コールバック関数に渡されます。使用可能な値:
"xml": jQuery で処理できる XML ドキュメントを返します。  "html": プレーンテキストの HTML 情報を返します。含まれているスクリプト タグは、DOM に挿入されると実行されます。
"html": プレーンテキストの HTML 情報を返します。含まれているスクリプト タグは、DOM に挿入されると実行されます。
"json": JSONデータを返します。 「jsonp」: JSONP 形式。 「myurl?callback=?」などの JSONP 形式を使用して関数を呼び出す場合、jQuery はコールバック関数を実行するために ? を正しい関数名に自動的に置き換えます。
"text": プレーン テキスト文字列を返します。 jsonp String
jsonp リクエスト内のコールバック関数の名前を書き換えます。この値は、「callback=?」などの GET または POST リクエストの URL パラメーターの「callback」部分を置換するために使用されます。たとえば、{jsonp:'onJsonPLoad'} は「onJsonPLoad=?」に渡されます。サーバー。
jsonpCallback String
jsonp リクエストのコールバック関数名を指定します。この値は、jQuery によって自動的に生成されるランダムな関数名の代わりに使用されます。これは主に、jQuery が一意の関数名を生成できるようにして、リクエストの管理やコールバック関数とエラー処理の提供を容易にするために使用されます。ブラウザで GET リクエストをキャッシュする場合は、このコールバック関数名を指定することもできます。
ajax jsonp と通常の ajax リクエストの主な違いは、リクエストの応答結果の処理です。上記のコードに示されている応答結果は次のとおりです:
success_jsonpCallback([ { name: "John"} ] ); ——実際には、jsonp コールバック関数 success_jsonpCallback を呼び出し、応答する文字列または json を渡します。ここでメソッド (パラメーター値として)、その基礎となる実装、大まかな推測は次のようになります:
コードをコピー
コードは次のとおりです。
function success_jsonpCallback(data)
{
success(data);
}
テスト後、ajax jsonp は同期リクエストまたは非同期リクエストに影響を与えません。 説明に間違いや不完全な点がある場合は、メッセージを残してレンガを投げていただいても構いません。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
jQuery AJAX リクエストで発生した 403 エラーを解決する方法
Feb 20, 2024 am 10:07 AM
タイトル: jQuery AJAX リクエストの 403 エラーを解決する方法とコード例。403 エラーは、サーバーがリソースへのアクセスを禁止するリクエストを指します。このエラーは通常、リクエストにアクセス許可がないか、サーバーによって拒否されたために発生します。 jQueryAJAX リクエストを行うときにこのような状況に遭遇することがありますが、この記事ではこの問題の解決方法とコード例を紹介します。解決策: 権限を確認します。まず、要求された URL アドレスが正しいことを確認し、リソースにアクセスするための十分な権限があることを確認します。
 jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery AJAXリクエスト403エラーを解決する方法
Feb 19, 2024 pm 05:55 PM
jQuery は、クライアント側の開発を簡素化するために使用される人気のある JavaScript ライブラリです。 AJAX は、Web ページ全体をリロードせずに、非同期リクエストを送信し、サーバーと対話するテクノロジーです。ただし、jQuery を使用して AJAX リクエストを行うと、403 エラーが発生することがあります。 403 エラーは通常、セキュリティ ポリシーまたは権限の問題が原因で、サーバーによってアクセスが拒否されたエラーです。この記事では、jQueryAJAX リクエストで 403 エラーが発生した場合の解決方法について説明します。
 jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQuery AJAX エラー 403 の問題を解決するにはどうすればよいですか?
Feb 23, 2024 pm 04:27 PM
jQueryAJAX エラー 403 の問題を解決するにはどうすればよいですか? Web アプリケーションを開発する場合、非同期リクエストを送信するために jQuery がよく使用されます。ただし、jQueryAJAX の使用時に、サーバーによってアクセスが禁止されていることを示すエラー コード 403 が発生する場合があります。これは通常、サーバー側のセキュリティ設定が原因ですが、回避する方法があります。この記事では、jQueryAJAX エラー 403 の問題を解決する方法と具体的なコード例を紹介します。 1.作る
 Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajaxを使用してPHPメソッドから変数を取得するにはどうすればよいですか?
Mar 09, 2024 pm 05:36 PM
Ajax を使用して PHP メソッドから変数を取得することは、Web 開発では一般的なシナリオであり、Ajax を使用すると、データを更新せずにページを動的に取得できます。この記事では、Ajax を使用して PHP メソッドから変数を取得する方法と、具体的なコード例を紹介します。まず、Ajax リクエストを処理し、必要な変数を返すための PHP ファイルを作成する必要があります。以下は、単純な PHP ファイル getData.php のサンプル コードです。
 PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax: オートコンプリート提案エンジンの構築
Jun 02, 2024 pm 08:39 PM
PHP と Ajax を使用してオートコンプリート候補エンジンを構築します。 サーバー側スクリプト: Ajax リクエストを処理し、候補を返します (autocomplete.php)。クライアント スクリプト: Ajax リクエストを送信し、提案を表示します (autocomplete.js)。実際のケース: HTML ページにスクリプトを組み込み、検索入力要素の識別子を指定します。
 PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
PHP と Ajax: 動的に読み込まれるコンテンツを作成するためのソリューション
Jun 06, 2024 pm 01:12 PM
Ajax (非同期 JavaScript および XML) を使用すると、ページをリロードせずに動的コンテンツを追加できます。 PHP と Ajax を使用すると、製品リストを動的にロードできます。HTML はコンテナ要素を含むページを作成し、Ajax リクエストはロード後に要素にデータを追加します。 JavaScript は Ajax を使用して XMLHttpRequest を通じてサーバーにリクエストを送信し、サーバーから JSON 形式で商品データを取得します。 PHP は MySQL を使用してデータベースから製品データをクエリし、それを JSON 形式にエンコードします。 JavaScript は JSON データを解析し、ページ コンテナーに表示します。ボタンをクリックすると、製品リストをロードするための Ajax リクエストがトリガーされます。
 PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
PHP と Ajax: Ajax のセキュリティを向上させる方法
Jun 01, 2024 am 09:34 AM
Ajax セキュリティを向上させるには、いくつかの方法があります。 CSRF 保護: トークンを生成してクライアントに送信し、それを検証リクエストのサーバー側に追加します。 XSS 保護: htmlspecialchars() を使用して入力をフィルタリングし、悪意のあるスクリプトの挿入を防ぎます。 Content-Security-Policy ヘッダー: 悪意のあるリソースの読み込みを制限し、スクリプトとスタイル シートの読み込みを許可するソースを指定します。サーバー側の入力を検証する: Ajax リクエストから受け取った入力を検証して、攻撃者による入力の脆弱性の悪用を防ぎます。安全な Ajax ライブラリを使用する: jQuery などのライブラリによって提供される自動 CSRF 保護モジュールを利用します。
 ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
ajaxのバージョンは何ですか?
Nov 22, 2023 pm 02:00 PM
Ajax は特定のバージョンではなく、一連のテクノロジーを使用して Web ページのコンテンツを非同期に読み込み、更新するテクノロジーです。 Ajax には特定のバージョン番号はありませんが、ajax のバリエーションまたは拡張機能がいくつかあります: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSocket; 7. Server -送信イベント; 8、GraphQL など




