js ポップアップ層 1: JQuery.Boxy (2)_jquery
4.1、手动创建实例

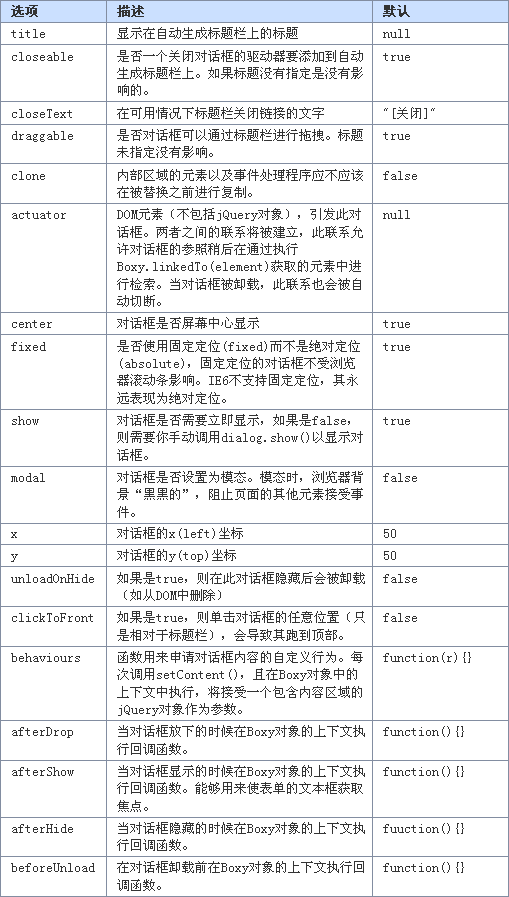
测试发现modal为true为模式窗口,也就是背景被遮罩时就算设置 draggable: true拖动也是无效的。
5.1、常用对话框—提问框
//提问框
$("#a2").click(function() {
Boxy.ask("凤姐最漂亮的部分是?", //问题
["脸皮", "小嘴巴", "知识渊博"], //可选项按钮
function(val) { alert(val) }, //回调方法
{title:"测试",modal:false} //boxy属性设置
);
});

5.2、常用对话框—警告框
//警告框
$("#a3").click(function() {
Boxy.alert("这是警告信息", //提示信息
function(val) { alert(val); }, //回调方法
{title:"提示"}); //boxy属性
});

5.3、常用对话框—确认框
//确认框
$("#a4").click(function() {
Boxy.confirm("你确认要看凤姐的照片吗?", //确认提示信息
function() { alert("上当了") }, //点击确认后的回调信息
{ title: "测试", modal: false }); //boxy属性设置
});

方法:
Boxy.load(url, options)
以一个URL加载内容并以Boxy对话框的形式展现。支持以下的一些选项参数:
•类型 - HTTP方法,默认为GET
•缓存 - 如果是true,缓存内容连续通话。相当于缓存选项传递到jQuery的Ajax方法。默认:false。
•过滤 - jQuery的表达式,用于过滤远程内容。
(任何其他指定的选项将被传递到boxy的构造函数中)
Boxy.get(element)
返回包含元素的实例,例如:关闭对话框
Boxy.ask(question, answers, callback, options)
显示模式,即非可关闭对话框,允许用户选择选项。问题是要显示给用户的信息。答案是一个数组或一切可能的回答的数列。回调函数将收到选定的回答,这是否是需要的值或相应的密钥要根据一个数组或答案数列是否已经提供了。options是一种额外的可选设置选项传递给对话框的构造函数。
Boxy.alert(message, callback, options)
显示模式,非可关闭对话框显示消息给用户。
注意:此方法并不是为了取代浏览器本地window.alert()函数提供,因为它没有能力阻止程序执行,在对话框是可见的时候。
Boxy.confirm(message, callback, options)
显示模式,非可关闭对话框显示的含有确定和取消按钮的消息。回调只会在用户选择了“确定”时被调用。
注意:此方法并不是为了取代浏览器提供的本地window.confirm()函数,因为它没有能力在对话框可见时阻止程序执行的。
Boxy.linkedTo(ele)
返回已通过执行器构造函数选项连接DOM元素的boxy实例。
Boxy.isModalVisible()
返回true如果任何模式对话框是当前可见的,否则返回false。
new Boxy(element, options)
构造函数;创建一个新的boxy对话框。element是对话框的内容;任何有效的参数,jQuery的$()函数在这里也是有效的。options是一个配置选项的散列,见下面详细的资料。
estimateSize()
当对话框不可见的时候估计其大小。如果当前对话框可见,不要使用此方法,使用getSize()代替。
getSize()
以数组的形式[width, height]返回对话框的大小。
getContentSize()
返回对话框内容区域的大小。默认情况下,指在对话框框架里的一切,不包括标题栏。
getPosition()
以[x,y]数组形式返回最顶层对话框的左上角坐标。
getCenter()
以[x,y]数组形式返回最顶层对话框的中心点的坐标。
getInner()
返回一个jQuery对象包装对话框的内部区域-框架内包括标题栏一切。
getContent()
返回一个jQuery对象包装对话框的内容区域-框架内的一切,不包括标题栏。
setContent(newContent)
设置对话框中的内容,任何对$()有效的参数也对设置的新内容有效。可链接。
moveTo(x,y)
移动对话框到左上角为(x,y)的位置,可链接。
centerAt(x,y)
把对话框移动到中心坐标为(x,y)的位置上。
center(axis)
移动对话框,使其在视野的中央。可选参数axis可以是"x","y"中的任意一个中心轴。可链接。
resize(w,h,after)
重新调整对话框的高宽到[w,h],完成后执行回调函数,回调函数将接受Boxy实例作为参数。可链接。
tween(w,h,after)
动画补间对话框高宽到[w,h],完成后执行回调函数,回调函数将接受Boxy实例作为参数。可链接。
isVisible()
如果当前对话框可见,则返回true,否则返回false。
show()
显示对话框,可链接。
hide(after)
隐藏对话框,after为可选回调函数,完成后执行。可链接。
toggle()
触发对话框的显隐属性。可链接。
hideAndUnload(after)
在隐藏后立即执行卸载。在卸载之前执行after回调函数。可链接。
unload()
从DOM中删除对话框,切断其与执行机构的联系,如果有的话。一旦出现一个对话框已被卸载它的任何进一步行动都是未定义的。
toTop()
将当前对话框移动到其他所有对话框的上部。可链接。
getTitle()
以HTML的形式返回对话框的标题。
setTitle(t)
设置对话框的标题为t,可链接。
属性:

CSS选择器
.boxy-wrapper .title-bar
div包装的自动生成的标题栏
.boxy-wrapper .title-bar h2
标题栏的内容
.boxy-wrapper .title-bar.dragging
拖拽时候的标题栏
.boxy-wrapper .title-bar .close
デフォルトの閉じるダイアログ実行プログラム
.boxy-inner
タイトルバーを含む内部領域
.boxy-content
タイトルバーを除く内部領域。このクラスは、Boxy のコンストラクターに渡される要素に自動的に追加されます。
.boxy-wrapper .question
Boxy.ask() によって作成され、質問テキストが含まれます
.boxy-wrapper .answers
Boxy.ask() を通じて作成され、回答ボタンが含まれます
.close
このクラスのコンテンツのクリック イベントは、ダイアログ ボックスを閉じることに関連付けられます。
セレクターの外枠の角丸効果は、png 画像を使用して実現されます。透明度を変更したい場合は、IE6 を考慮しない場合は ps を使用して画像を変更できます。丸め方法を使用しました (画像なし、CSS スタイルのみ)。
公式ウェブサイト: http://onehackoranother.com/projects/jquery/boxy/
翻訳: http://www.zhangxinxu.com/wordpress/?p=318

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7650
7650
 15
15
 1392
1392
 52
52
 91
91
 11
11
 36
36
 110
110
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




