は、defaults を $.fn.searchbox.defaults でオーバーライドします。

依存関係
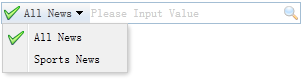
メニューボタン
使用例
SearchBox の作成
1. マークアップから作成します。 「easyui-searchbox」クラスを タグに追加します。
プログラムで作成されました。
width:200
searcher:function(value,name){
alert(value "," name)
},
menu:'#mm',
prompt:'値を入力してください'
});
特性
|
名称
|
类型
|
说明
|
默认值
|
|
width
|
number
|
设置组件宽度。
|
auto
|
|
propmt
|
string
|
显示在输入框里的提示信息。
|
''
|
|
value
|
string
|
输入的值。
|
''
|
|
menu
|
selector
|
搜索类型的菜单。
|
null
|
|
searcher
|
function(value,name)
|
函数,当用户按搜索按钮或者按ENTER键时被调用。
|
null
|
方法
|
名称
|
参数
|
说明
|
|
options
|
none
|
返回options对象。
|
|
menu
|
none
|
返回搜索类型的菜单对象。
|
|
textbox
|
none
|
返回文本框对象。
|
|
getValue
|
なし
|
現在の検索値を返します。
|
|
setValue
|
値
|
新しい検索値を設定します。
|
|
getName
|
なし
|
現在の検索タイプの名前を返します。
|
|
破壊
|
なし
|
このコンポーネントを破棄します。
|
|
サイズ変更
|
幅
|
コンポーネントの幅をリセットします。
|