以下では、テーブル グリッドで各行の右クリック、追加、削除、保存の操作を実装する必要があるシナリオを設計します。グリッドについては、Microsoft が提供するスタイルを使用するだけです。ハハ、私はもうアーティストではありません。
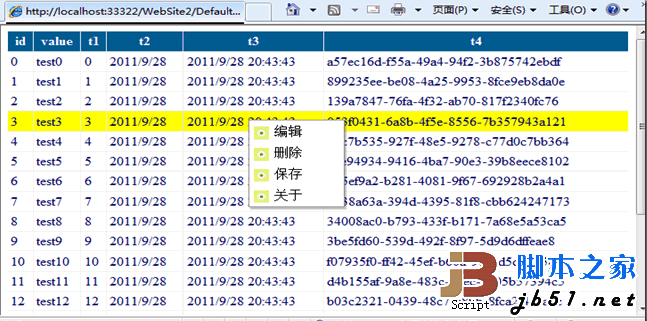
まず、一部の同志は、真実を明らかにできるのは写真だけだと言います:

UI コード:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx. cs" Inherits=" Default2" %>
< ;/title> <br><%-- --%> <br><script src="Script/jquery.js" type="text/javascript"></script> ; <br><script src="Script/jquery.contextmenu.r2.js" type="text/javascript"><br><style type="text/css"> 🎜>.SelectedRow <br>{ <br>背景: 黄色; <br>} <br>.contextMenu <br>{ <br>表示: なし <br>} <br></style> <script type= "text/javascript"> <br>$(function() { <br>$('#GridView1 tr:gt(0)').contextMenu('menu', <br>{ バインディング: <br>{ <br>'add': function(t, target) { <br>alert('Trigger: 't.id' add' " target by:" $("td:eq(0) ", target).text()); <br>}, <br>'delete': function(t, target) { <br>alert('Trigger:' t.id ' delete' " target by:" $ ("td:eq (0)", target).text()); <br>$(target).remove(); <br>}, <br>'save': function(t, target) { <br>alert(' トリガー: ' t.id ' 保存 ' " target by:" $("td:eq(0)", target).text()); <br>}, <br>'About': function(t, target ) { <br>alert('http://www.cnblogs.com/whitewolf/ によるコード') <br>} <br>}, <br>onShowMenu: function(e, menu); { <br>if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) { <br>$("#save", menu).remove(); <br>} <br>$(e.currentTarget).siblings().removeClass("SelectedRow").end().addClass("SelectedRow"); <br>メニューに戻る <br>} <br>} ); <br> }) <br><br></head><BR><form id="form1" runat="server"> ><div> <br><div class="contextMenu" id="menu"> <br><li id="add"> ="image/Home_Age_UnSelect .jpg" width="16" height="16" /> <br>edit</li> <br><img src= "image/Home_Age_UnSelect .jpg" width="16" height="16" /> <br>削除</li> <br><img src=" image/Home_Age_UnSelect .jpg" width="16" height="16" /> <br>保存</li> <br><li id="概要"> <br><img src="image /Home_Age_UnSelect .jpg" width="16" height="16" /> <br>概要</li> <br></ul> <br></div> <br><asp:GridView ID ="GridView1" runat="server" width="100%" BackColor="White" BorderColor="#CCCCCC" <BR>BorderStyle="None" BorderWidth="1px" CellPadding="3"> <RowStyle ForeColor="#000066" /> <BR><FooterStyle BackColor="White" ForeColor="#000066" /> <br><PagerStyle BackColor="White" ForeColor="#000066" 水平配置= "左" /> <BR><SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" /> <br><HeaderStyle BackColor="#006699" Font-Bold= " True" ForeColor="White" /> <br></div> <br></body> / html> <br><br> <br>注: <br>1: contextMenu では、データ レコードに基づいて一部のメニュー項目を非表示にします。これは、<br>e.currentTarget トリガー ソースに基づいて、onShowMenu イベントで実行できます。削除メニュー項目に基づいてデータを取得します。たとえば、テスト ケースの場合: id>10 の場合、保存は許可されません <br>if (parseInt($("td:eq(0)", e.currentTarget).text()) > 10) { <br>$ ("#save", menu).remove(); <br>} <br>2: イベント登録: 2 番目のパラメーターのターゲットに従ってデータを取得し、最初のパラメーター t に従ってメニュー項目を取得します。例: <br><br><br><br><br>コードをコピー </div>
<br><br> コードは次のとおりです。 <br><br> <br>'add': function( t, target) { <br>alert('Trigger: ' t.id '増加' " target by:" $("td:eq(0)", target).text()); <br>}, <br><div class="codetitle">
<br>ここでは Ajax とサーバー側の通信が必要です。以前の記事のコンポーネントを使用できます。jQuery Ajax は AjaxPro.Utility.RegisterTypeForAjax 補助メソッドを模倣し、Ajax 通信を簡単に適用できます。 <br>ダウンロードしたソース コードには問題があります: <br>元々、ここの currentTarget は常に未定義です。 <br><div class="codetitle">
<span><a style="CURSOR: pointer" data="62347" class="copybut" id="copybut62347" onclick="doCopy('code62347')"><u>コードをコピー </u></a></span> コードは次のとおりです: </div>
<div class="codebody" id="code62347"> <br>if (!!cur.onShowMenu) メニュー= cur.onShowMenu(e, menu); <br>$.each(cur.bindings, function(id, func) { <br>$('#' id, menu).bind('click', function(e) ) { <br>hide(); <br>func(trigger, currentTarget); <br>}); <br><br> </div> を変更した後<br> <br><div class="codetitle">コードをコピーします<span><a style="CURSOR: pointer" data="1868" class="copybut" id="copybut1868" onclick="doCopy('code1868')"><u> コードは次のとおりです:</u></a> </span>if (!!cur.onShowMenu) menu = cur.onShowMenu(e , メニュー); </div>$.each(cur.bindings, function(id, func) { <div class="codebody" id="code1868">$('#' id, menu).bind('click', function(ev) { <br>隠す(); <br> func(trigger, e.currentTarget); <br>}); <br><br> <br>これですべてが正常になります。 <br>内容はほとんどなく、すべてが中断されてここで終わり、終わりです! <br>添付ファイルのダウンロード: </div>デモ<br>
</div>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">このウェブサイトの声明</div>
<div>この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796783009.html" title="アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法" class="phpgenera_Details_mainR4_bottom_title">アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785857.html" title="Atomfallのクレーンコントロールキーカードを見つける場所" class="phpgenera_Details_mainR4_bottom_title">Atomfallのクレーンコントロールキーカードを見つける場所</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796784440.html" title="<🎜>:Dead Rails-すべての課題を完了する方法" class="phpgenera_Details_mainR4_bottom_title"><🎜>:Dead Rails-すべての課題を完了する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットAIツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>リアルなヌード写真を作成する AI 搭載アプリ</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>写真から衣服を削除するオンライン AI ツール。</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>脱衣画像を無料で</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI衣類リムーバー</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>人気の記事</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785841.html" title="アサシンのクリードシャドウズ:シーシェルリドルソリューション" class="phpgenera_Details_mainR4_bottom_title">アサシンのクリードシャドウズ:シーシェルリドルソリューション</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796789525.html" title="Windows11 KB5054979の新しいものと更新の問題を修正する方法" class="phpgenera_Details_mainR4_bottom_title">Windows11 KB5054979の新しいものと更新の問題を修正する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796783009.html" title="アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法" class="phpgenera_Details_mainR4_bottom_title">アサシンクリードシャドウ - 鍛冶屋を見つけて武器と鎧のカスタマイズを解除する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 か月前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796785857.html" title="Atomfallのクレーンコントロールキーカードを見つける場所" class="phpgenera_Details_mainR4_bottom_title">Atomfallのクレーンコントロールキーカードを見つける場所</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/1796784440.html" title="<🎜>:Dead Rails-すべての課題を完了する方法" class="phpgenera_Details_mainR4_bottom_title"><🎜>:Dead Rails-すべての課題を完了する方法</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3週間前</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/article.html">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>ホットツール</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="メモ帳++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/92" title="メモ帳++7.3.1" class="phpmain_tab2_mids_title">
<h3>メモ帳++7.3.1</h3>
</a>
<p>使いやすく無料のコードエディター</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 中国語版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/93" title="SublimeText3 中国語版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 中国語版</h3>
</a>
<p>中国語版、とても使いやすい</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ゼンドスタジオ 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/121" title="ゼンドスタジオ 13.0.1" class="phpmain_tab2_mids_title">
<h3>ゼンドスタジオ 13.0.1</h3>
</a>
<p>強力な PHP 統合開発環境</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="ドリームウィーバー CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/469" title="ドリームウィーバー CS6" class="phpmain_tab2_mids_title">
<h3>ドリームウィーバー CS6</h3>
</a>
<p>ビジュアル Web 開発ツール</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac版" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ja/toolset/development-tools/500" title="SublimeText3 Mac版" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac版</h3>
</a>
<p>神レベルのコード編集ソフト(SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/ai">もっと見る</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>ホットトピック</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/gmailyxdlrkzn" title="Gmailメールのログイン入り口はどこですか?" class="phpgenera_Details_mainR4_bottom_title">Gmailメールのログイン入り口はどこですか?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7642</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/cakephp-tutor" title="CakePHP チュートリアル" class="phpgenera_Details_mainR4_bottom_title">CakePHP チュートリアル</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1392</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/steamdzhmcssmgs" title="Steamのアカウント名の形式は何ですか" class="phpgenera_Details_mainR4_bottom_title">Steamのアカウント名の形式は何ですか</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>91</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/winactivationkeyper" title="Win11 Activation Key Permanent" class="phpgenera_Details_mainR4_bottom_title">Win11 Activation Key Permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>72</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/ja/faq/newyorktimesdailybrief" title="NYTの接続はヒントと回答です" class="phpgenera_Details_mainR4_bottom_title">NYTの接続はヒントと回答です</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>33</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>150</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ja/faq/zt">もっと見る</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/664060.html" title="Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170670996748506.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策" />
</a>
<a href="https://www.php.cn/ja/faq/664060.html" title="Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策" class="phphistorical_Version2_mids_title">Win11の右クリックメニューの反応が遅い場合の解決方法は? Win11でマウスの右クリックのポップアップメニューが遅い場合の解決策</a>
<span class="Articlelist_txts_time">Jan 31, 2024 pm 10:06 PM</span>
<p class="Articlelist_txts_p">Win11 システムをアップグレードした後、マウスを右クリックしたときのポップアップ メニューが遅くなったと友人がいたのですが、何が起こっているのでしょうか?設定に問題があるのでしょうか、それともどのような設定をすればよいのでしょうか? 今日はこのウェブサイトの編集者がその解決方法を説明します。反応が遅いという問題。 Win11 の右クリック ポップアップ メニューが遅い場合の解決策 1. まず、スタート メニューでシステム設定を見つけます。 3. 次に、以下の関連リンクで詳細なシステム設定を見つけます。 5. 次に、[視覚効果] タブで、[最高のパフォーマンスを得るために調整] をオンにします。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/578144.html" title="Windows 10 を右クリックしたときに圧縮パッケージのオプションがない場合はどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/168926071416757.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Windows 10 を右クリックしたときに圧縮パッケージのオプションがない場合はどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/578144.html" title="Windows 10 を右クリックしたときに圧縮パッケージのオプションがない場合はどうすればよいですか?" class="phphistorical_Version2_mids_title">Windows 10 を右クリックしたときに圧縮パッケージのオプションがない場合はどうすればよいですか?</a>
<span class="Articlelist_txts_time">Jul 13, 2023 pm 11:05 PM</span>
<p class="Articlelist_txts_p">Win10 システムには、解凍ソフトウェア WinRAR が組み込まれています。通常、フォルダーを右クリックすると、圧縮オプションが表示されます。しかし、一部のユーザーは、右クリックしても圧縮パッケージ オプションがないことに気づきます。まず、メニュー バーで WinRAR を見つけて開き、上のオプションをクリックして、[設定] を選択し、開いたウィンドウで統合メニュー バーに切り替え、コンテキスト メニュー ボタンをクリックして、[アーカイブに追加] をチェックします。 win10 に圧縮パッケージ オプションがない場合の対処方法: Windows 10 デスクトップの [スタート/WinRar/Winrar] メニュー項目をクリックできます。この時点で、Winrar ソフトウェアのメイン インターフェイスが開きます。上の [オプション] メニュー項目をクリックします。表示されるオプションのドロップダウン リストで、[設定] をクリックします。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/674715.html" title="Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170765660328440.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法" />
</a>
<a href="https://www.php.cn/ja/faq/674715.html" title="Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法" class="phphistorical_Version2_mids_title">Win11の右クリックメニューに描画プログラムを追加するにはどうすればよいですか? Win11の右クリックメニューに描画プログラムを追加する方法</a>
<span class="Articlelist_txts_time">Feb 11, 2024 pm 09:03 PM</span>
<p class="Articlelist_txts_p">多くのwin11ユーザーは描画プログラムを右クリックメニューに追加したいと考えていますが、どうやって追加しますか?ユーザーは、[スタート] の下の Windows ターミナルを直接右クリックし、次のコードを対応する場所に直接コピーできます。このサイトでは、Win11 の右クリック メニューに描画プログラムを追加する方法をユーザーに丁寧に紹介します。 Win11 の右クリックメニューに描画プログラムを追加する方法 1. まず、「スタート」ボタンを右クリック(または Win+X キーを押し)、「Windows ターミナル(管理者)」を選択します。 2. 次に、このコード文字列をターミナル アプリケーションに貼り付けます [reg.exeadd&ldqu]</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/571721.html" title="win11ファイルの右クリックメニューが表示されなくなる問題の解決方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/168831078720717.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="win11ファイルの右クリックメニューが表示されなくなる問題の解決方法" />
</a>
<a href="https://www.php.cn/ja/faq/571721.html" title="win11ファイルの右クリックメニューが表示されなくなる問題の解決方法" class="phphistorical_Version2_mids_title">win11ファイルの右クリックメニューが表示されなくなる問題の解決方法</a>
<span class="Articlelist_txts_time">Jul 02, 2023 pm 11:13 PM</span>
<p class="Articlelist_txts_p">win11ファイルの右クリックメニューが表示されなくなる問題を解決するにはどうすればよいですか?ファイルの特定の属性を表示する必要がある場合はどうすればよいですか?私たちは、左クリックしてファイルを選択し、右クリックしてメニューを開いてプロパティを表示することがよくありますが、Win11 バージョンのオペレーティング システムを使用している多くの友人は、ファイルを右クリックするときに常に右クリックメニューが表示されるまでしばらくお待ちください。これはユーザーのコンピュータエクスペリエンスに多大な影響を及ぼします。この点について、編集者は次の記事を使用してこの問題を解決する方法を紹介します。詳細な操作方法を知らない友人も多いと思いますが、Win11 の右クリック メニューが表示されなくなる問題を解決するためのチュートリアルを以下のエディターにまとめましたので、興味のある方はエディターをフォローして以下をご覧ください。 Win11 の右クリック メニューがスタックする問題を修正する方法に関するチュートリアルの概要 1. まず、[ctr] を同時に押します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/641613.html" title="Windows 10で右クリックメニュー管理が開けない場合の対処方法" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170436646476739.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Windows 10で右クリックメニュー管理が開けない場合の対処方法" />
</a>
<a href="https://www.php.cn/ja/faq/641613.html" title="Windows 10で右クリックメニュー管理が開けない場合の対処方法" class="phphistorical_Version2_mids_title">Windows 10で右クリックメニュー管理が開けない場合の対処方法</a>
<span class="Articlelist_txts_time">Jan 04, 2024 pm 07:07 PM</span>
<p class="Articlelist_txts_p">win10システムを使用している場合、マウスを使用してデスクトップを右クリックしたり、右クリックメニューを実行したりすると、メニューが開かなくなり、コンピュータを正常に使用できなくなります。問題を解決するシステム。 Win10 の右クリック メニュー管理を開くことができません: 1. まずコントロール パネルを開き、クリックします。 2. 次に、「セキュリティとメンテナンス」の下をクリックします。 3. 右側をクリックしてシステムを復元します。 4. それでも使用できない場合は、マウス自体に問題がないか確認してください。 5. マウスに問題がないことを確認したら、+ を押して Enter を押します。 6. 実行が完了したら、コンピュータを再起動します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/635332.html" title="右クリックして新しい単語を作成すると消えます" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170347223751228.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="右クリックして新しい単語を作成すると消えます" />
</a>
<a href="https://www.php.cn/ja/faq/635332.html" title="右クリックして新しい単語を作成すると消えます" class="phphistorical_Version2_mids_title">右クリックして新しい単語を作成すると消えます</a>
<span class="Articlelist_txts_time">Dec 25, 2023 am 10:43 AM</span>
<p class="Articlelist_txts_p">多くの友人が、新しいリストを作成するために右クリックすると、リスト内の Word、ppt、Excel が表示されないことに気づきました。何が起こっているのでしょうか。実際、いくつかのファイルが登録リストから欠落しています。設定を入力するだけで済みます。それでは、以下のエディターを使用して具体的なチュートリアルを見てみましょう。右クリックで新しい Word が表示されない問題を解決する方法 1. [スタート] をクリックし、ファイル名を指定して実行コマンド ラインを見つけ、「regedit」と入力してレジストリを開きます。 2. 左側で HKEY_CLASSES_ROOT ディレクトリを見つけて展開します。 3. まず、CTRL+F ショートカット キーを使用して「docx」の場所を見つけます。もちろん、プルダウンして自分で検索することもできます。 4. ディレクトリが見つかったら、ディレクトリを展開する必要はありません。 ( があることがわかります)</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/634816.html" title="Win11 マウス右クリックメニュー設定チュートリアル" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170330071777562.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Win11 マウス右クリックメニュー設定チュートリアル" />
</a>
<a href="https://www.php.cn/ja/faq/634816.html" title="Win11 マウス右クリックメニュー設定チュートリアル" class="phphistorical_Version2_mids_title">Win11 マウス右クリックメニュー設定チュートリアル</a>
<span class="Articlelist_txts_time">Dec 23, 2023 am 11:05 AM</span>
<p class="Articlelist_txts_p">win11 ではマウスの右クリック メニューが変更されたため、多くの友人がそれを使用することに不快感を感じています。彼らは win11 のマウスの右クリック メニューを設定する方法を知りたがっています。実際には、レジストリを開くだけで済みます。右クリックメニュー。 win11 でマウスの右クリック メニューを設定する方法: 1. まずキーボードの「Win+R」を押してファイル名を指定して実行を開きます。 2. 「regedit」と入力し、Enter キーを押してレジストリを開きます。 3. 開いたら、「Computer\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FeatureManagement\Overrides\4」の場所に移動します。 4. 次に、「4」フォルダーを右クリックし、「新規」を選択します。</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/ja/faq/661745.html" title="win11で右クリックメニューが折りたたまれないように設定するにはどうすればよいですか?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170650982675082.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="win11で右クリックメニューが折りたたまれないように設定するにはどうすればよいですか?" />
</a>
<a href="https://www.php.cn/ja/faq/661745.html" title="win11で右クリックメニューが折りたたまれないように設定するにはどうすればよいですか?" class="phphistorical_Version2_mids_title">win11で右クリックメニューが折りたたまれないように設定するにはどうすればよいですか?</a>
<span class="Articlelist_txts_time">Jan 29, 2024 pm 02:30 PM</span>
<p class="Articlelist_txts_p">win11にアップグレードした後、右クリックメニューが使いにくいと感じているユーザーが多く、win11の右クリックメニューを折りたたまずに設定する方法を知りたいと思っています。実はその方法は非常に簡単で、タスクバーの設定を入力して操作を行うだけです。このサイトはユーザー向けにwin11の右クリックメニュー非折りたたみ設定チュートリアルを丁寧に紹介しましょう。 Win11 右クリックメニュー非折りたたみ設定チュートリアル 1. タスクバーの空きスペースを右クリックして、タスクバーの設定に入ります。 3. 開いたアイコンをクリックすると直接表示されますが、閉じている場合は小さな三角形の中に保存されます。</p>
</div>
</div>
<a href="https://www.php.cn/ja/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>福祉オンライン PHP トレーニング,PHP 学習者の迅速な成長を支援します!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ja/about/us.html">私たちについて</a>
<a href="https://www.php.cn/ja/about/disclaimer.html">免責事項</a>
<a href="https://www.php.cn/ja/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745313455"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
<script>
document.addEventListener('DOMContentLoaded', function() {
const mainNav = document.querySelector('.Article_Details_main1Lmain');
const header = document.querySelector('header');
if (mainNav) {
window.addEventListener('scroll', function() {
const scrollPosition = window.scrollY;
if (scrollPosition > 84) {
mainNav.classList.add('fixed');
} else {
mainNav.classList.remove('fixed');
}
});
}
});
</script>
</body>
</html>