コールバック関数のパラメータの説明も非常に正確です。
最初のパラメータは一致した文字列、最後のパラメータは元の文字列、最後から 2 番目のパラメータは一致した文字列ビットの元の文字列インデックスの開始です。
でも気になるのですが、最後から 2 番目と 3 番目の間のパラメータは何でしょうか?実際、W3school はすでに答えを示しています:
replace() メソッドは、文字列内の一部の文字を他の文字に置き換えたり、正規表現に一致する部分文字列を置き換えたりするために使用されます。構文は次のとおりです。
stringObject.replace(regexp/substr,replacement)
replacement には文字列または関数を指定できます。文字列の場合、各一致は文字列に置き換えられます。
ECMAScript v3 では、replace() メソッドのパラメータ置換には文字列ではなく関数を使用できると規定されています。この場合、関数
は一致するたびに呼び出され、関数が返す文字列が置換テキストとして使用されます。この関数の最初のパラメータは、パターンに一致する文字列です。次の引数は、パターン内の部分式に一致する
文字列です。このような引数は 0 個以上存在できます。次のパラメータは、一致が発生する stringObject 内の位置を宣言する整数です。最後のパラメータ
は stringObject 自体です。
置換関数の 2 番目から最後から 3 番目のパラメーターは、「パターン内の部分式に一致する文字列」であることは明らかです。その数は部分式の数によって異なります。
これに基づいて、比較のために 2 つの例を示します。
例 1:
文字列: "CJ9080"
一致するパターンは次のとおりです: /CJ[0-9]{2}/g ( No部分式)
期待される結果:
置換関数には次の 3 つのパラメータがあります:
【0】"CJ90"
【1】0
【2】"CJ9080"
Testコード:
function replaceStr(s) {
return s.replace(/CJ[0-9]{2}/g,
function(){
for (var i = 0, len = argument.length; i console.info("引数 " i ": " 引数[i])
}
});
実行結果:

例 2:
文字列: "CJ9080"
一致するパターンは次のとおりです: /((CJ)([0-9]{2}))/g ( 3 つの部分式があります: (CJ[0-9]{2})、(CJ)、([0-9]{2}))
期待される結果:
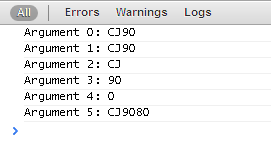
置換関数にはそれぞれ 6 つのパラメーターがあります。 :
【0】 "CJ90"
【1】 "CJ90"
【2】 "CJ"
【3】 "90"
【4】 0
【5 】 "CJ9080"
テストコード:
function replaceStr (s) {
return s.replace(/((CJ)([0-9]{2}))/g,
function(){
for (var i = 0, len = 引数.長さ;
console.info("引数 " i ": "
}); 🎜>
実行結果:
明らかに、両方のテスト例の結果は期待と一致しています。 replace 関数の置換が関数である場合、この関数のパラメータは W3school の記述どおりであることに注意してください。
 [0]: パターンに一致する文字列
[0]: パターンに一致する文字列
[1 - (length - 3) ] : パターン内の部分式に一致する文字列、0 以上。
[length - 2]: 一致する文字列は、元の文字列のインデックス開始位置にあり、0 から始まります。 : オリジナルの文字列。


 [0]: パターンに一致する文字列
[0]: パターンに一致する文字列