$.post('<%=this.AppPath %> DataService/InventoryUIService.svc/Rename', ///location.protocol "//" location.host location.pathname "/Rename",
odata,
function (result) {
$dialogProcessing.dialog ("close");
if (result.Success) {
alert("Success");
else {
var msg = "送信失敗の詳細メッセージは次のとおりです: " result.ErrorMessage;
window.alert(msg);
}
},
"json");
$.ajax({
url: '<%=this.AppPath %>DataService/InventoryUIService.svc/Rename',
type: 'POST',
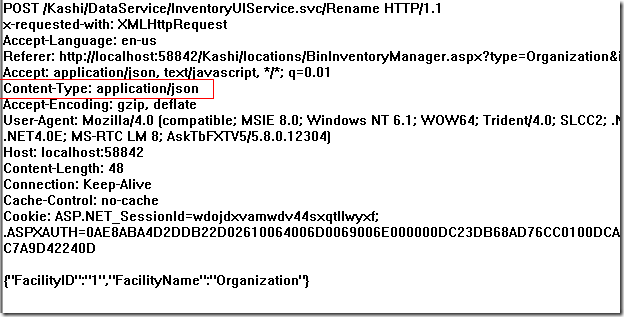
contentType: 'application/ json',
dataType: 'json',
data: odata,
success: function (result) {
if (result.Success) {
alert("Success"); 🎜>}
else {
var msg = "送信失敗者、詳細メッセージは次のとおりです。" result.ErrorMessage;
window.alert(msg);
; error: function (jqXHR, textStatus, errorThrown) {
var msg = "送信するとエラーが発生しました。rnError メッセージは次のとおりです:" $(jqXHR.responseText).text();
window.alert(msg);
}
});
TCP トレース截图
$.post:
 $.ajax:
$.ajax:
感觉$.post はフォームを提供するために使用されますが、wcf ajax サービスが必要です、$.ajax を使用して Content-Type を指定する必要があります。 その後に到着した資料:
その後に到着した資料:
http://stackoverflow.com/questions/2845459/jquery-how-to-make-post-use-contenttype-application-json
上都是按个人理解所写,有不对之处请指正

 その後に到着した資料:
その後に到着した資料: