jQuery_jqueryでドキュメントとウィンドウのどの属性とメソッドが使用されているかのまとめ
document.activeElement
ドキュメントの現在フォーカスされている要素を取得しますdocument.head
は jQuery で次のように使用されます。 document.head || document.getElementsByTagName( "head" )[0] すべてのブラウザがサポートしているわけではないことがわかります。document.body
現在のドキュメントの HTMLBodyElement 要素を取得しますdocument.compatMode
現在のドキュメントのレンダリング モードを取得します。戻り値: BackCompat (互換モード) および CSS1Compat (標準モード)。
IE 8 には最大 5 つのレンダリング モードがあるため、それが癖モードであるかどうかを判断するには、IE 独自の document.documentMode を使用した追加の検出が必要です
この記事を参照 http://www.jb51.net/article/21717.htm
document.readySate
ドキュメントのロード状態を返します: 未初期化、ロード中、ロード済み、インタラクティブ、完了。すべてのブラウザがこの属性をサポートします (FF3.6 以降でサポート)。
標準ブラウザでは、通常の HTML 要素にはこの属性がありません (Opera の script タグを除く)。
jQuery のready 関数は、完全なステータス値を使用して DOM ツリーがロードされているかどうかを判断します
document.documentElement
はドキュメントのルート要素 (HTMLHtmlElement) を返します。document.documentElement.currentStyle
要素スタイルを取得するIE独自のメソッドdocument.documentElement.contains()
IE 専用で、ドキュメントに指定されたノード要素が含まれているかどうかを判断するために使用されます。document.documentElement.compareDocumentPosition()
現在のノードのドキュメント位置と指定されたノードを比較します。IE9 はこのメソッドをサポートしています
詳細については、http://www.jb51.net/article/28281.htm
を参照してください。document.documentElement.doScroll()
IE 独自のメソッド。ユーザーのスクロール バーのクリックをシミュレートします。jQuery は、このメソッドを使用して DOM ツリーが IE6 で利用可能かどうかを検出します。
IE 以外では obj.scrollTop =10 を使用できます。該当する要素には html、body、div、span、textarea などが含まれます。
詳細については、http://msdn.microsoft.com/en-us/library/ms536414(VS.85).aspx
を参照してください。document.defaultView (DOMWindow)
現在のドキュメントに関連付けられたウィンドウ オブジェクトを返すか、IE 9 はこの属性をサポートします。document.defaultView.getComputedStyle()
要素のスタイル情報 (非インライン) を取得し、スタイル シート オブジェクトを返します。 W3C 標準メソッドは currentStyle 属性に対応します。window.frameElement
現在のドキュメントのホスト ノードの iframe 要素を取得しますwindow.location
は、現在のドキュメントの URL 情報を返します。window.execScript()
execScript 関数は eval と同じ機能を持ちます。違いは、eval 関数の実行後のスクリプトのスコープが現在の実行コンテキストであるのに対し、execScript は常にグローバル スコープをターゲットとすることです。
IE の eval と window.eval の機能は同じです。window.eval によって実行されるスクリプト スコープは現在の実行コンテキストでもあります。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7316
7316
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1208
1208
 29
29
 GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
GTA 6 の文書にはすべてのリークの詳細な概要が記載されています
Sep 08, 2024 am 06:37 AM
9 月 3 日、グランド セフト オート VI ドキュメントのバージョン 1.5 がリリースされました。これには、ゲームについてこれまでに知られているすべての詳細な概要が記載されています。ドキュメントの更新版は、X (旧 Twitter) で公開されたトレーラーで発表されました。
 document.cookieが取得できない問題の解決方法
Nov 23, 2023 am 10:02 AM
document.cookieが取得できない問題の解決方法
Nov 23, 2023 am 10:02 AM
document.cookie が取得できない場合の解決策: 1. ブラウザのプライバシー設定、2. 同一オリジン ポリシー、3. HTTPOnly Cookie、4. JavaScript コード エラー、5. Cookie が存在しないか期限切れ、6. クロスドメインの問題、7 . ビューアモード; 8. サーバーの問題; 9. JavaScript 実行タイミング; 10. コンソールログなどを確認します。
 Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル
Jul 14, 2023 am 09:33 AM
Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル
Jul 14, 2023 am 09:33 AM
タブレット コンピューターは現在、多くの若者の間で非常に人気のあるコンピューターです。最近、多くの友人が Windows 10 タブレット システムのインストール方法を知りたがっているので、今日は Windows 10 をインストールする非常に簡単なワンクリック方法を共有します。以下を見てみましょう! Windows 10 タブレット システムをインストールするための詳細なグラフィック チュートリアル: 1. Xiaobai のワンクリック再インストール システム ソフトウェアを検索してダウンロードし、Win10 オペレーティング システムをダウンロードしてインストールすることを選択し、クリックしてこのシステムをインストールします。 2. Xiaobai が環境をダウンロードして展開するまで待ちます。 3. 導入が完了したら、「今すぐ再起動」をクリックします。 4. Xiaobai pe システムに入るように選択します。 5. pe システムに入ると、インストール ツールが表示され、システムを自動的に再インストールします。何も操作する必要はありません。
 Windows 10 再インストール win7 システムのチュートリアル
Jul 08, 2023 pm 05:45 PM
Windows 10 再インストール win7 システムのチュートリアル
Jul 08, 2023 pm 05:45 PM
多くの友人は win10 システムの使用に慣れておらず、win7 システムを再インストールしたいと考えていますが、どのように始めればよいかわかりません。エディターが以下でこの簡単な方法を教えます。コンピュータはそれを見逃さないはずです。 1. まず、コンピュータのブラウザを開き、Magic Pig One-Click System Reinstallation の公式 Web サイトを検索し、ダウンロードして開きます。 2. ダウンロード後、それを開いてオンライン再インストールをクリックします。 3. 次に、インストールされるまで辛抱強く待ちます。 4. インストールが完了しました。次に、クリックしてコンピュータを再起動する必要があります。 5. コンピュータを再起動した後、インストールを続行するにはメイン インターフェイスに戻る必要があり、これでインストールは完了します。上記は、Windows 10 に win7 システムを再インストールする手順です。皆さんのお役に立てれば幸いです。
 Disk Pulse Enterprise Windowアプリケーションの脆弱性解析の実施方法
May 18, 2023 pm 03:04 PM
Disk Pulse Enterprise Windowアプリケーションの脆弱性解析の実施方法
May 18, 2023 pm 03:04 PM
1. 脆弱性の概要 DiskPulseEnterprise はディスクの変更を監視するソフトウェアであり、管理ポート 9120 または Web 管理ウィンドウ 80 を介してソフトウェアに接続して管理し、ディスクの変更を監視できます。 DiskPulse Enterprise にはダイナミック リンク ライブラリ libspp.dll があり、これには HTTP 操作を担当するいくつかの関数が含まれています。この問題はこのダイナミック リンク ライブラリで発生します。ポスト データを処理する際、ポスト データの長さは厳密に制御されていないため、取得したデータを実行すると、無効なメモリにデータをコピーしてバッファオーバーフローを引き起こし、SEHの異常動作処理を引き起こし、最終的にはEIPを制御して任意のコードを実行させます。ソフトウェアのダウンロードリンク:h
 Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法
Jul 21, 2023 am 11:05 AM
Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法
Jul 21, 2023 am 11:05 AM
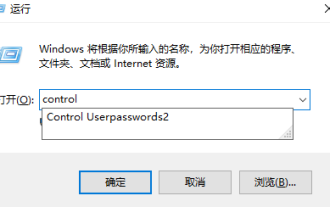
仕事ではパソコンの共有機能をよく使います。最近、多くの友人が Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法を尋ねてきたので、今日は Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法を共有します。これ以上に大切なことはありません、一緒に学びましょう! Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法: 1. win キー + r キーを押し、control を入力して [OK] をクリックします。 2. 「ユーザーアカウント」をクリックします。 3. 「認証情報マネージャー」をクリックします。 4. 「Windows 資格情報」をクリックします。 5. 共有内の証明書はこの証明書です。変更するには、[編集] をクリックします。 Windows 10 で共有コンピューターのユーザー名とパスワードを変更する方法は次のとおりです。
 jsのドキュメントオブジェクトの紹介
Feb 18, 2024 pm 01:06 PM
jsのドキュメントオブジェクトの紹介
Feb 18, 2024 pm 01:06 PM
JavaScript の Document オブジェクトの概要とコード例: JavaScript では、Document オブジェクトは HTML ドキュメント全体を表すインターフェイスであり、HTML ドキュメントへのアクセスおよび操作メソッドを提供します。この記事では、Document オブジェクトの一般的なメソッドとプロパティを紹介し、いくつかの具体的なコード例を示します。 getElementById メソッド getElementById は、Document オブジェクトの重要なメソッドです。
 Windows ワーム ウイルスを解決する方法
May 17, 2023 pm 07:22 PM
Windows ワーム ウイルスを解決する方法
May 17, 2023 pm 07:22 PM
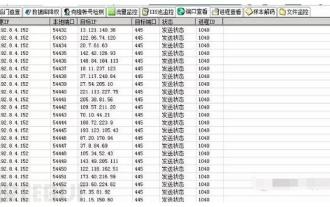
0x00 はじめに このワームは非常に古いコンピュータ ウイルスです。通常はネットワークを通じて広がる自己完結型のプログラム (またはプログラムのセット) です。新しいコンピュータに侵入するたびに、このコンピュータ上に存在します。次のコピーを作成します。それ自体が自動的に実行され、独自のプログラムが自動的に実行されます。一般的なワーム: Panda Burning Incense Virus、Shock Wave/Shock Wave Virus、Conficker Virus など。 0x01 緊急シナリオ ある朝、管理者は出口ファイアウォールで、内部ネットワーク サーバーが海外 IP へのアクティブな接続を開始し続けていることを発見しました。内部ネットワーク環境は外部ネットワークに接続できず、それを把握する方法がありませんでした。 0x02 イベントは、出口ファイアウォールで確認されたサーバーのイントラネット IP を分析します。まず、ウイルスに感染したホストをイントラネットから切断し、次にサーバーにログインし、D-shield_web スキャンを開いて確認します。




