JS ページスクロール時のレイヤーのインテリジェントなフローティング位置決めの実装 (jQuery/MooTools)_jquery
1. アプリケーションの表示
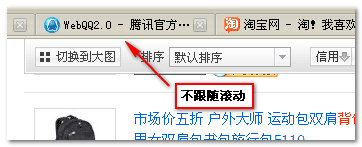
レイヤーのスマートフローティング効果について、数年前に海外の一部の個人サイトの縦型ナビゲーションで見かけましたが、現在は国内の一部でもあるようです。この効果は、淘宝網の検索結果ページの並べ替えの水平バーなどでも頻繁に見られます。デフォルトの状態では、スクロール バーは次のようにページとともにスクロールします。
次の図に示すように、ページが下にスクロールするときに水平バーがブラウザの上端に触れると、水平バーは独立し、スクロール バーと一緒にスクロールしません。
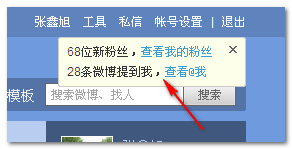
同様のエフェクトは新浪微博でも利用できます: 
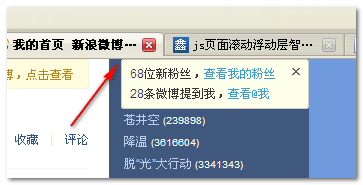
ページがスクロールし、新しい動的プロンプトがブラウザ ウィンドウからフェードアウトし始めると、次の図に示すように、ブラウザ ウィンドウの上端にフロート表示されます。
この効果を実現する原理は実際には非常に簡単で、この記事ではその実装を示します。 
位置決めは絶対的でも静的でも何もする必要はありません。 。重要なのは、ブラウザがスクロールし、オブジェクト (フローティングするレイヤー) をブラウザ インターフェイスのビューポートから削除する必要がある場合、オブジェクトがウィンドウの上端にフローティングして表示されるように、その位置属性を変更するだけであるということです。最適な位置属性は固定されており、IE6 やその他のブラウザーでフローティング レイヤーの位置をスムーズに固定できます。IE6 の以前のバージョンでは固定属性がサポートされていないため、代わりに絶対属性を使用します。ただし、副作用があります。 - スクロールがスムーズになりません。しかし、それについては何もすることができません。
ここで重要なのは、現在のレイヤーがブラウザ ウィンドウの上端に接しているかどうかをどのように判断するかということです。フローティングレイヤーがブラウザウィンドウの上端に接している場合、実際にはページの垂直オフセット値はページのスクロール高さと同じになりますので、これを使って判断しても大丈夫です。ページ上の要素とページ間の距離を取得するにはどうすればよいですか?純粋な JS コードでこの値を取得するのは依然として面倒ですが、幸いなことに、JavaScript ライブラリがこれらのタスクを解決するのに役立つため、以下では、jQuery ライブラリと MooTools ライブラリでこの効果を実現する方法を示します。
3. jQuery でのレイヤーのスマートフローティング
メソッドのコードは次のとおりです:
コードをコピー
var スクロール = $(this).scrollTop();
if (スクロール > トップ) {
if (window.XMLHttpRequest) {
element.css({
位置: "固定",
トップ: 0
}); 🎜>} else {
element.css({
top: スクロール
});
}
}else {
element.css({
position: "絶対",
トップ: トップ
});
}
});
};
return $(this).each(function() {
position($ (this));
});
};
呼び出しは 1 行のコードで十分です。例:
$( "#float").smartFloat( ; スクロール バーに従わなくなります。
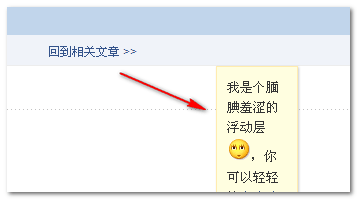
デモ ページを開くと、右側に恥ずかしがり屋のフローティング レイヤーが表示されます。ページをスクロールして効果を観察します。
4. MooTools でのレイヤーのスマートフローティング
jQuery 実装と同様に、このメソッドも MooTools ライブラリの下にパッケージ化されています。コードは次のとおりです: 
var $smartFloat = function(elements) {
varposition = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position") ;
window.addEvent("scroll", function() {
var スクロール = this.getScroll().y;
if (スクロール > トップ) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: スクロール)
});
}
}else {
element.setStyles({
位置: "絶対",
上: 最上位
}); 🎜>});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
});
} else if ($type(elements) === "element") {
position(elements);
使用方法も非常に簡単で、たった 1 行のコードです。例として ID を float としたタグを取り上げます。コードは次のとおりです。
$smartFloat($("float")); >ここをクリックできます:MooTools の下のレイヤーのスマート フローティング デモ
Zhang Xinxu
より

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7767
7767
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniappで地図と位置情報機能を使用する方法
Oct 16, 2023 am 08:01 AM
uniapp で地図および測位機能を使用する方法 1. 背景の紹介 モバイル アプリケーションの人気と測位技術の急速な発展により、地図および測位機能は現代のモバイル アプリケーションに不可欠な部分になりました。 uniapp は、Vue.js に基づいて開発されたクロスプラットフォーム アプリケーション開発フレームワークであり、開発者が複数のプラットフォームでコードを共有しやすくなります。この記事では、uniapp でのマップと位置決め関数の使用方法を紹介し、具体的なコード例を示します。 2. uniapp-amap コンポーネントを使用してマップ関数を実装します。
 WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実装する方法
Sep 05, 2023 pm 04:51 PM
WordPress プラグインを使用してインスタント位置情報機能を実現する方法 モバイルデバイスの普及に伴い、ますます多くの Web サイトが位置情報ベースのサービスを提供し始めています。 WordPress Web サイトでは、プラグインを使用して即時測位機能を実装し、訪問者に地理的位置に関連するサービスを提供できます。 1. 適切なプラグインを選択する WordPress プラグイン ライブラリには、地理位置情報サービスを提供する多くのプラグインから選択できます。ニーズと要件に応じて、適切なプラグインを選択することが、即時測位機能を実現する鍵となります。ここにいくつかあります
 JavaScriptで指定した要素の位置へのスクロールを実装するにはどうすればよいですか?
Oct 22, 2023 am 08:12 AM
JavaScriptで指定した要素の位置へのスクロールを実装するにはどうすればよいですか?
Oct 22, 2023 am 08:12 AM
JavaScriptで指定した要素位置までスクロールする機能を実装するにはどうすればよいですか? Web ページにおいて、ユーザーの視線を特定の要素の位置に集中させる必要がある場合、JavaScript を使用して、指定された要素の位置までスクロールする機能を実装できます。この記事では、JavaScript を使用してこの関数を実装する方法と、対応するコード例を紹介します。まず、対象要素の位置情報を取得する必要があります。 Element.getBoundingClientを使用できます
 Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
Apple ワイヤレス イヤホンを紛失した場合の探し方_Apple ワイヤレス イヤホンの探し方
Mar 23, 2024 am 08:21 AM
1. まず、携帯電話で[検索]アプリを開き、デバイスインターフェイスのリストからデバイスを選択します。 2. 次に、場所を確認し、ルートをクリックしてそこに移動します。
 iframe のスクロール動作を監視する
Feb 18, 2024 pm 08:40 PM
iframe のスクロール動作を監視する
Feb 18, 2024 pm 08:40 PM
iframe のスクロールを監視する方法には、特定のコード サンプルが必要です。iframe タグを使用して Web ページに他の Web ページを埋め込む場合、場合によっては、iframe 内のコンテンツに対して特定の操作を実行する必要があります。一般的なニーズの 1 つは、スクロールが発生したときに対応するコードを実行できるように、iframe のスクロール イベントをリッスンすることです。以下では、JavaScript を使用して iframe のスクロールを監視する方法を紹介し、参考として具体的なコード例を示します。 iframe 要素を取得する まず、必要なものがあります。
 Go言語開発におけるメモリリーク箇所の問題を解決する方法
Jul 01, 2023 pm 12:33 PM
Go言語開発におけるメモリリーク箇所の問題を解決する方法
Jul 01, 2023 pm 12:33 PM
Go 言語開発におけるメモリ リークの場所の問題を解決する方法: メモリ リークは、プログラム開発における一般的な問題の 1 つです。 Go 言語の開発では、自動ガベージ コレクション機構の存在により、他の言語に比べてメモリ リークの問題が少ない可能性があります。ただし、大規模で複雑なアプリケーションに直面すると、依然としてメモリ リークが発生する可能性があります。この記事では、Go 言語開発におけるメモリ リークの問題を特定して解決するための一般的な方法をいくつか紹介します。まず、メモリ リークとは何かを理解する必要があります。簡単に言えば、メモリリークとは、
 HTML、CSS、jQuery: 自動スクロール掲示板を作成する
Oct 27, 2023 pm 06:31 PM
HTML、CSS、jQuery: 自動スクロール掲示板を作成する
Oct 27, 2023 pm 06:31 PM
HTML、CSS、および jQuery: 自動的にスクロールする掲示板を作成する 最新の Web デザインでは、重要な情報を伝え、ユーザーの注意を引くために掲示板がよく使用されます。自動スクロール掲示板は、Web ページ上で広く使用されており、掲示板のコンテンツがページ上でスクロールしてアニメーション形式で表示され、情報の表示効果とユーザー エクスペリエンスが向上します。この記事ではHTML、CSS、jQueryを使って自動スクロール掲示板を作る方法と具体的なコード例を紹介します。まず、HTが必要です
 Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
Amapで相手の携帯電話の位置を確認する方法 - Amapで相手の携帯電話の位置を確認する方法
Apr 01, 2024 pm 02:11 PM
1. クリックして携帯電話の Amap 地図ソフトウェアに入ります。 2. 右下隅の「My」をクリックします。 3. をクリックしてファミリーマップを入力します。 4. 「マイファミリーマップの作成」をクリックします。 5. 作成が成功すると、招待コードが表示され、別の携帯電話と共有できます。




