
上周,我整理了《jQuery设计思想》。
那篇文章是一篇入门教程,从设计思想的角度,讲解"怎么使用jQuery"。今天的文章则是更进一步,讲解"如何用好jQuery"。
我主要参考了Addy Osmani的PPT《提高jQuery性能的诀窍》(jQuery Proven Performance Tips And Tricks)。他是jQuery开发团队的成员,具有一定的权威性,提出的结论都有测试数据支持,非常有价值。
==============================================
jQuery最佳实践
阮一峰 整理

1. 使用最新版本的jQuery
jQuery的版本更新很快,你应该总是使用最新的版本。因为新版本会改进性能,还有很多新功能。
下面就来看看,不同版本的jQuery性能差异有多大。这里是三条最常见的jQuery选择语句:
$('.elem')
$('.elem', context)
context.find('.elem')
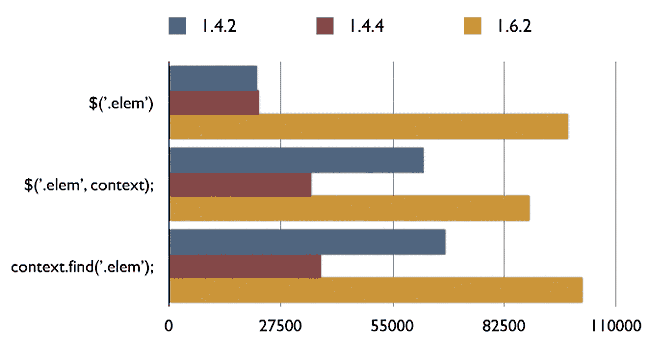
我们用1.4.2、1.4.4、1.6.2三个版本的jQuery测试,看看浏览器在1秒内能够执行多少次。结果如下:

可以看到,1.6.2版本的运行次数,远远超过两个老版本。尤其是第一条语句,性能有数倍的提高。
其他语句的测试,比如.attr("value")和.val(),也是新版本的jQuery表现好于老版本。
2. 用对选择器
在jQuery中,你可以用多种选择器,选择同一个网页元素。每种选择器的性能是不一样的,你应该了解它们的性能差异。
(1)最快的选择器:id选择器和元素标签选择器
举例来说,下面的语句性能最佳:
$('#id')
$('form')
$('input')
遇到这些选择器的时候,jQuery内部会自动调用浏览器的原生方法(比如getElementById()),所以它们的执行速度快。
(2)较慢的选择器:class选择器
$('.className')的性能,取决于不同的浏览器。
Firefox、Safari、Chrome、Opera浏览器,都有原生方法getElementByClassName(),所以速度并不慢。但是,IE5-IE8都没有部署这个方法,所以这个选择器在IE中会相当慢。
(3)最慢的选择器:伪类选择器和属性选择器
先来看例子。找出网页中所有的隐藏元素,就要用到伪类选择器:
$(':hidden')
属性选择器的例子则是:
$('[attribute=value]')
这两种语句是最慢的,因为浏览器没有针对它们的原生方法。但是,一些浏览器的新版本,增加了querySelector()和querySelectorAll()方法,因此会使这类选择器的性能有大幅提高。
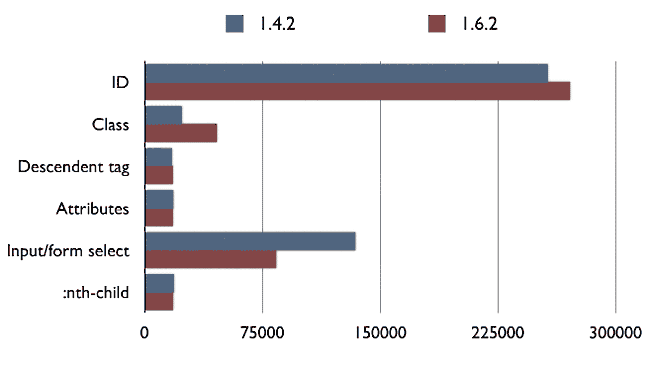
最后是不同选择器的性能比较图。

可以看到,ID选择器遥遥领先,然后是标签选择器,第三是Class选择器,其他选择器都非常慢。
3. 理解子元素和父元素的关系
下面六个选择器,都是从父元素中选择子元素。你知道哪个速度最快,哪个速度最慢吗?
$('.child', $parent)
$parent.find('.child')
$parent.children('.child')
$('#parent > .child')
$('#parent .child')
$('.child', $('#parent'))
我们一句句来看。
(1) $('.child', $parent)
这条语句的意思是,给定一个DOM对象,然后从中选择一个子元素。jQuery会自动把这条语句转成$.parent.find('child'),这会导致一定的性能损失。它比最快的形式慢了5%-10%。
(2) $parent.find('.child')
这条是最快的语句。.find()方法会调用浏览器的原生方法(getElementById,getElementByName,getElementByTagName等等),所以速度较快。
(3) $parent.children('.child')
这条语句在jQuery内部,会使用$.sibling()和javascript的nextSibling()方法,一个个遍历节点。它比最快的形式大约慢50%。
(4) $('#parent > .child')
jQuery内部使用Sizzle引擎,处理各种选择器。Sizzle引擎的选择顺序是从右到左,所以这条语句是先选.child,然后再一个个过滤出父元素#parent,这导致它比最快的形式大约慢70%。
(5) $('#parent .child')
这条语句与上一条是同样的情况。但是,上一条只选择直接的子元素,这一条可以于选择多级子元素,所以它的速度更慢,大概比最快的形式慢了77%。
(6) $('.child', $('#parent'))
jQuery内部会将这条语句转成$('#parent').find('.child'),比最快的形式慢了23%。
所以,最佳选择是$parent.find('.child')。而且,由于$parent往往在前面的操作已经生成,jQuery会进行缓存,所以进一步加快了执行速度。
具体的例子和比较结果,请看这里。
4. 不要过度使用jQuery
jQuery速度再快,也无法与原生的javascript方法相比。所以有原生方法可以使用的场合,尽量避免使用jQuery。
请看下面的例子,为a元素绑定一个处理点击事件的函数:
$('a').click(function(){
alert($(this).attr('id'));
});
这段代码的意思是,点击a元素后,弹出该元素的id属性。为了获取这个属性,必须连续两次调用jQuery,第一次是$(this),第二次是attr('id')。
事实上,这种处理完全不必要。更正确的写法是,直接采用javascript原生方法,调用this.id:
$('a').click(function(){
alert(this.id);
});
根据测试,this.id的速度比$(this).attr('id')快了20多倍。
5. 做好缓存
选中某一个网页元素,是开销很大的步骤。所以,使用选择器的次数应该越少越好,并且尽可能缓存选中的结果,便于以后反复使用。
比如,下面这样的写法就是糟糕的写法:
jQuery('#top').find('p.classA');
jQuery('#top').find('p.classB');
更好的写法是:
var cached = jQuery('#top');
cached.find('p.classA');
cached.find('p.classB');
根据测试,缓存比不缓存,快了2-3倍。
6. 使用链式写法
jQuery的一大特点,就是允许使用链式写法。
$('div').find('h3').eq(2).html('Hello');
采用链式写法时,jQuery自动缓存每一步的结果,因此比非链式写法要快。根据测试,链式写法比(不使用缓存的)非链式写法,大约快了25%。
7. 事件的委托处理(Event Delegation)
javascript的事件模型,采用"冒泡"模式,也就是说,子元素的事件会逐级向上"冒泡",成为父元素的事件。
利用这一点,可以大大简化事件的绑定。比如,有一个表格(table元素),里面有100个格子(td元素),现在要求在每个格子上面绑定一个点击事件(click),请问是否需要将下面的命令执行100次?
$("td").bind("click", function(){
$(this).toggleClass("click");
});
回答是不需要,我们只要把这个事件绑定在table元素上面就可以了,因为td元素发生点击事件之后,这个事件会"冒泡"到父元素table上面,从而被监听到。
因此,这个事件只需要在父元素绑定1次即可,而不需要在子元素上绑定100次,从而大大提高性能。这就叫事件的"委托处理",也就是子元素"委托"父元素处理这个事件。
具体的写法有两种。第一种是采用.delegate()方法:
$("table").delegate("td", "click", function(){
$(this).toggleClass("click");
});
第二种是采用.live()方法:
$("table").each(function(){
$("td", this).live("click", function(){
$(this).toggleClass("click");
});
});
これら 2 つの記述方法は基本的に同等です。唯一の違いは、イベントが指定された親要素にバブルするときに .delegate() がトリガーされ、イベントがドキュメントのルート要素にバブルするときに .live() がトリガーされることです。そのため、.delegate() の方が .live よりも優れています。 () 少し速くなりました。さらに、これら 2 つのメソッドには、従来の .bind() メソッドよりも優れたもう 1 つの利点があります。つまり、動的に挿入された要素にも有効です。.bind() は既存の DOM 要素に対してのみ有効であり、動的に挿入された要素に対しては無効です。
テストによると、委託処理は非委託処理よりも数十倍高速です。委任された処理の場合、.delegate() は .live() よりも約 26% 高速です。
8. DOM 構造を少しだけ変更します(1) DOM 構造の変更は非常にコストがかかるため、.append()、.insertBefore()、.insetAfter() などのメソッドを頻繁に使用しないでください。
複数の要素を挿入する場合は、最初に要素を結合してから、すべてを一度に挿入します。
テストによると、マージされた挿入はマージされていない挿入よりもほぼ 10 倍高速です。 (2) DOM 要素に対して大量の処理を実行する場合は、まず .detach() メソッドを使用して要素を DOM から削除する必要があります。処理が完了したら、要素を再び挿入します。書類。
testによると、.detach() メソッドを使用すると、使用しない場合より 60% 高速になります。 (3) DOM 要素にデータを保存したい場合は、次のように記述しないでください:
var elem = $('#elem');
と書く必要があります。elem.data(key,value);
ですが、
var elem = $('#elem');
テスト$.data(elem,key,value);
によると、後者の書き込み方法は前者の書き込み方法よりも 10 倍近く高速です。 elem.data() メソッドは jQuery 関数のプロトタイプ オブジェクト上に定義されており、$.data() メソッドは jQuery 関数上に定義されているため、呼び出し時に複雑な jQuery オブジェクトから呼び出されることはなく、もっと早く。 (以下のポイント 10 を参照してください。)
9. ループを正しく処理するループは常に時間のかかる操作です。複雑なセレクターを使用して要素を直接選択できる場合は、要素を 1 つずつ識別するためにループを使用しないでください。
JavaScript のネイティブ ループ メソッド for および while は、jQuery の .each() メソッド
10. できるだけ少ない数の jQuery オブジェクトを生成しますセレクター ($('#id') など) を使用するたびに、jQuery オブジェクトが生成されます。 jQuery オブジェクトは、多くのプロパティとメソッドを含む非常に大きなオブジェクトであり、多くのリソースを消費します。したがって、生成する jQuery オブジェクトはできるだけ少なくしてください。
たとえば、多くの jQuery メソッドには 2 つのバージョンがあり、1 つは
jQuery オブジェクトで使用され、もう 1 つは jQuery 関数 で使用されます。次の 2 つの例はどちらも、text() メソッドを使用して要素のテキストを削除します。 jQuery オブジェクトのバージョンを使用できます:
var $text = $("#text");var $ts = $text.text();
jQuery 関数のバージョンを使用することもできます:
var $text = $("#text");
高速var $ts = $.text($text);
後者のバージョンの jQuery 関数は jQuery オブジェクトを介して動作しないため、比較的安価であり、