jQuery_jqueryをベースにした投票システム結果表示プラグイン
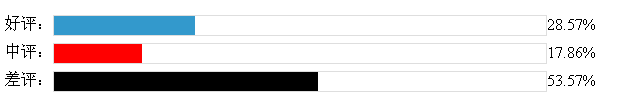
まず、図 1 に示すランニング効果を見てみましょう。

1. CSS ファイルをインポートします
まず、CSS スタイル ファイル 'votecss.css' をページにインポートします。投票結果の通常の表示に必要なものは少なくなります。具体的なコードは次のとおりです。
2. jQuery を導入するソース ファイルは次のとおりです。ソース ファイル
プラグインは jQuery に基づいているため、jQuery プラグインを導入するために必要な特定のコードは次のとおりです:
3. 投票プラグインの紹介
自社開発の投票プラグイン「Studyplay_vote.js」の紹介、具体的なコードは以下の通りです。 script src="startpic/Studyplay_vote.js">
4. ページ呼び出し
まず、ID が「z」の div 要素をページに追加し、投票結果を表示する JavaScript コードを記述します。具体的なコードは次のとおりです。
$("#z").study_vote([{"options":"良いレビュー","data ":"16","カラー":"#39c"},{"名前":"中間レビュー","データ":"10","カラー":"#f00"},{"名前":"悪いレビュー","データ":"30","カラー":"#000"}]);
});
注: このプラグインには 2 つのパラメータがあります
1. オプションは必須のプラグインです。具体的な形式は次のとおりです。 [{},{}...{}]この配列の数は投票オプションの数です。投票オプションが 10 個ある場合、この配列は 10 でなければなりません。項目は 3 つあります。合計で。
"name" は投票オプションの名前を表し、
"data" はこのオプションの投票数を表します。
"color" はこのオプションの列の色を表します。
2. オプションのパラメータはすべて省略できます。投じられた投票の合計数を示します。主に多肢選択投票のパーセンテージを計算するために使用されます。
プラグインの特定のコード
if(totle!=null)
{
if(isNaN(totle) )
{
alert('パラメータエラー');
return
}
}
if(typeof(settings)!='object')
{
alert('パラメータエラー') ;
return;
var context(this);
- dl>');
- ' settings[i].name ':' ;/dd>';このファイルのダウンロード アドレスは次のとおりです:
}
container.find('#studyvote').html(study_votestr)
}
プラグインのダウンロード
デモ アドレス
http://demo.jb51 .net/js/2011/studyplayvote/index.html
studyplayvote.rar ご友人がダウンロードして使用していただければ幸いです。ご不明な点がございましたら、フィードバックをよろしくお願いいたします。
varstudy_voteCount=0;
if(totle==null||totle=='')
{//1 回の投票
(i=0;i
study_voteCount = parseInt(settings[i].data);
}
}
else
{//複数の投票
study_voteCount = parseInt (合計);
}
varstudy_votestr="";
for(i=0;i
varstudyplay_present=settings[i].data /study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2)
study_votestr ='

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 JavaScriptを使用したWeb投票システムの開発
Aug 09, 2023 pm 01:30 PM
JavaScriptを使用したWeb投票システムの開発
Aug 09, 2023 pm 01:30 PM
JavaScript を使用した Web 投票システムの開発 要約: インターネットの急速な発展に伴い、オンライン投票は世論を収集し意思決定を行うための便利で迅速な方法になりました。この記事では、JavaScript を使用して、ユーザーがオプションを選択して投票を送信できるシンプルな Web 投票システムを開発する方法を紹介します。はじめに: Web 投票システムは、Web ページ上に複数の選択肢を表示し、ユーザーが選択できるようにするプログラムです。選挙投票や商品アンケート、意見収集などさまざまなシーンでご利用いただけます。この記事
 PHP で実装されたマルチユーザー オンライン投票システム
Aug 10, 2023 pm 05:49 PM
PHP で実装されたマルチユーザー オンライン投票システム
Aug 10, 2023 pm 05:49 PM
PHP で実装されたマルチユーザー オンライン投票システムの紹介: インターネット技術の継続的な発展に伴い、民主的な意思決定への参加に対する国民の意識が高まっています。オンライン投票システムは、国民に便利で迅速かつ透明な投票方法を提供するために誕生しました。この記事では、PHP を使用してマルチユーザー オンライン投票システムを作成する方法を紹介し、対応するコード例を示します。 1. システム要件の分析 コードを書き始める前に、投票システムの要件と機能を明確にする必要があります。一般的な投票システムの特徴に応じて、システムの機能は次のように分類できます。
 MySQL と Ruby を使用して簡単な投票システムを実装する方法
Sep 20, 2023 pm 12:37 PM
MySQL と Ruby を使用して簡単な投票システムを実装する方法
Sep 20, 2023 pm 12:37 PM
MySQL と Ruby を使用して簡単な投票システムを実装する方法 投票システムは、問題やトピックに関するユーザーの意見を収集するために使用される一般的なオンライン アプリケーションです。この記事では、MySQL データベースと Ruby プログラミング言語を使用して簡単な投票システムを実装する方法を紹介します。まずは環境を整える必要があります。 MySQL データベースがインストールされており、Ruby プログラミング環境があることを確認してください。まだインストールされていない場合は、公式 Web サイトからダウンロードし、指示に従ってインストールできます。次に必要なのは、
 Laravelを使ったオンライン投票システムの開発方法
Nov 02, 2023 pm 06:31 PM
Laravelを使ったオンライン投票システムの開発方法
Nov 02, 2023 pm 06:31 PM
Laravel を使用してオンライン投票システムを開発する方法 はじめに: インターネットの発展に伴い、投票を含め、ますます多くのことがオンラインで実行できるようになりました。オンライン投票システムは、多数のユーザーからの意見やフィードバックを便利かつ効率的に収集できます。この記事では、Laravel フレームワークを使用して基本的なオンライン投票システムを開発する方法を紹介し、具体的なコード例を示します。 1. 環境セットアップと Laravel のインストール: PHP と Composer がマシンにインストールされていることを確認します。インストールされていない場合は、まずインストールしてください。オープンライフ
 C++ で簡単な投票システムを作成するにはどうすればよいですか?
Nov 04, 2023 am 11:24 AM
C++ で簡単な投票システムを作成するにはどうすればよいですか?
Nov 04, 2023 am 11:24 AM
C++ で簡単な投票システムを作成するにはどうすればよいですか?テクノロジーの発展に伴い、投票システムは現代社会で広く使用されるツールになりました。投票システムは、選挙、調査、意思決定などのさまざまなシナリオで使用できます。この記事では、C++ で簡単な投票システムを作成する方法を説明します。まず、投票システムの基本的な機能を明確にする必要があります。単純な投票システムには次の機能が必要です。 有権者の登録: システムでは、ユーザーが投票に参加できるように有権者として登録できる必要があります。投票の作成: システムでは、管理者が投票を作成できるようにする必要があります。
 PHPオンライン投票システムのユーザーインターフェース設計と最適化
Aug 09, 2023 pm 08:45 PM
PHPオンライン投票システムのユーザーインターフェース設計と最適化
Aug 09, 2023 pm 08:45 PM
PHP オンライン投票システムのユーザー インターフェイスの設計と最適化 はじめに: インターネットの発展に伴い、さまざまなオンライン投票システムがますます広く使用されるようになりました。オープンソースで機能が豊富なサーバー側スクリプト言語である PHP は、オンライン投票システムを構築する際に推奨される言語の 1 つとなっています。この記事では、PHP でオンライン投票システムのユーザー インターフェイスを設計および最適化する方法を検討します。 1. インターフェース設計 シンプルで明確なレイアウト設計 優れたユーザーインターフェース設計は、ユーザーフレンドリーなエクスペリエンスを提供します。投票システムのユーザーインターフェイスをデザインするときは、レイアウトに注意を払う必要があります
 PHP を使用して WeChat 公開アカウント用の投票システムを開発する方法
Oct 27, 2023 pm 12:12 PM
PHP を使用して WeChat 公開アカウント用の投票システムを開発する方法
Oct 27, 2023 pm 12:12 PM
PHP を使用して WeChat パブリック アカウントの投票システムを開発する方法 はじめに: モバイル インターネットの急速な発展に伴い、WeChat パブリック アカウントはマーケティングとプロモーションのための重要なプラットフォームの 1 つになりました。公開アカウントでは、投票活動はユーザーの定着率と参加性を高めることができる一般的な対話型の方法です。この記事では、PHP を使用して WeChat パブリック アカウント用の投票システムを開発する方法を紹介し、具体的なコード例を示します。 1. 準備作業 開発前に、WeChat 公式アカウントの開発者アカウントを準備する必要があります。 PHP コードをデプロイするために使用できるサーバー。
 PHP のブロックチェーン投票システム
Jun 11, 2023 pm 12:03 PM
PHP のブロックチェーン投票システム
Jun 11, 2023 pm 12:03 PM
ブロックチェーン技術が発展し続けるにつれて、選挙や投票などの分野での応用はますます広がっています。この記事では、PHP 言語を使用してブロックチェーンベースの投票システムを開発する方法を紹介します。 1. ブロックチェーンの基礎知識 ブロックチェーンは分散型データベースであり、そのデータ構造はチェーン構造を採用しており、各ブロックには複数のトランザクションが含まれ、前のブロックのハッシュ値も含まれています。各ブロックのハッシュ値は前のブロックのハッシュ値に関連しているため、いずれかのブロックのデータを変更すると、チェーン全体でハッシュが発生します。




