jQuery_jqueryをベースにした画像切り出しプラグイン
ステップ 1: ワークスペースを確立する
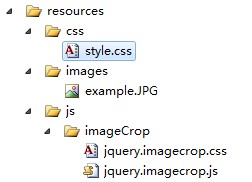
まず、チュートリアル用のワークスペースを作成し、図に示すようにファイル階層を確立し、対応する空のファイルを作成する必要があります。

< ;title>
< ;/head>
[/code]
🎜>
コードをコピーします
background-color : #ededed; ;
フォントファミリー : 'Verdana'、'Geneva'、サンセリフ;
フォントサイズ : 12px;
テキストシャドウ : 0 1px 0 #ffffff; {
フォントサイズ : 24px;
マージン : 0 0 10px 0;
}
div#wrapper {
マージン : 25px 25px 25px 25px;
}
/*ラッパーの ID を持つ div を選択*/
div.image-decorator {
-moz-border-radius : 5px 5px 5px 5px;/*Firefox のボックスのシャープ化ブラウザ* /
-moz-box-shadow : 0 0 6px #c8c8c8;/*Firefox ブラウザ用ボックスのボーダーシャドウ処理*/
-webkit-border-radius : 5px 5px 5px 5px;/*WebKitオープンソースのブラウザ エンジンです*/
-webkit-box-shadow : 0 0 6px #c8c8c8;
background-color : #ffffff;
border : 1px sold #c8c8c8; : 5px 5px 5px 5px;
box-shadow : 0 0 6px #c8c8c8;
display : inline-block; /* オブジェクトをインライン オブジェクトとしてレンダリングしますが、オブジェクトのコンテンツはブロック オブジェクトとしてレンダリングします。隣接するインライン オブジェクトは同じ行にレンダリングされ、スペースを入れることができます。サポートされているブラウザは次のとおりです: Opera、Safari*/
高さ : 360px;
幅 : 480px;
背景色を変更し、いくつかの基本スタイルを設定すると、ページをより読みやすくすることができます。
ステップ 3: 基本的な jQuery プラグインを作成する
読者であるあなたが jQuery プラグインを作成した経験がない場合は、作成する前に、基本的な jQuery プラグインを作成してみましょう。最初に公式のプラグイン チュートリアル (http://docs.jquery.com/Plugins/Authoring) を読むことをお勧めします。これは英語版ですが、中国語版は見つかりません。作者は翻訳する予定なので、そのままにしておいてください。調整した。
/resources/js/imageCrop/jquery.imagecrop.js を開き、以下に示すように JS コードを追加します
コードをコピーします
コードは次のとおりです。
//通常は、'(function($) { // ここにプラグイン コード}) (jQuery); に記述したプラグイン コードを含めてください。 '
(function($) {
$.imageCrop = function(object,customOptions) {};
$.fn.imageCrop = function (customOptions) {
//各オブジェクトを反復処理します
});
//プラグインが特定の値を返さない限り、関数は通常、'this' キーワードを返す必要があります
//これはプログラミングを連鎖し続けるために使用されます
}) (jQuery);
jQuery.fn オブジェクトに新しいメソッド属性を追加して、jQuery を拡張しました。これで、各オブジェクトを反復処理し、ロード時に imageCrop 関数をそれにアタッチする基本的なプラグインが完成しました。キャッシュされた画像はすぐにはダウンロードされない可能性があるので、画像アドレスをリセットします。
ステップ 4: カスタマイズ可能なオプションを追加する
カスタマイズ可能なオプションを使用すると、ユーザーの選択肢が増え、プラグインの柔軟性が高まります。 (注: 次のコードは順番に並んでいます)
/ / プラグインのオプションを定数オブジェクトにカプセル化することは、渡すパラメーターの長いリストを渡すよりもはるかに優れています。
//これにより、プラグインでデフォルトで拡張が可能になります。
vardefaultOptions = {
allowMove: true,
allowResize: true,
allowSelect: true,
minSelect: [ 0 、0]、
outlineOpacity: 0.5、
overlayOpacity: 0.5、
selectionPosition: [0, 0]、
selectionWidth: 0、
selectionHeight: 0
};
// オプションをデフォルトのオプションとして設定します
var options =defaultOptions;
// それを顧客がカスタマイズしたオプションとマージします
setOptions(customOptions);
上記では、デフォルト オプションを含む配列を定義し、setOption 関数を使用してデフォルト オプションとカスタマイズされたオプションをマージします。次に、マージ関数の本体を記述します
}; .extend() この関数は、2 つ以上のオブジェクトを最初のオブジェクトにマージする関数を実装します。
オプション
次のリストは、プラグインの各オプションについて説明しています。
allowMove – 選択範囲を移動できるかどうかを指定します (デフォルト値は true)。
allowResize –選択領域のサイズを変更できるかどうかを指定します (デフォルト値は true)
allowSelect – ユーザーが選択領域のサイズを変更できるかどうかを指定します (デフォルト値は true)
minSelect – 新しい選択領域の最小サイズ (デフォルトのサイズは [0, 0] です)
outlineOpacity – アウトラインの透明度 (デフォルト値は 0.5)
overlayOpacity – オーバーレイの透明度 (デフォルト値は 0.5)
selectionPosition –選択領域の位置 (デフォルトは [0, 0])
selectionWidth – 選択領域の幅 (デフォルト値は 0)
selectionHeight – 選択領域の長さ (デフォルト値は 0)
ステップ 5: 画像レイヤーを作成します
このステップでは、次のステップであるプラグインの表面に備えてドキュメントの構造を変更します
最初に画像レイヤーを初期化し、次に画像を含むレイヤーを初期化する必要があります。
 コードをコピー
コードをコピー
position: 'relative'
})
.width($image.width())
.height($image.height());
// image はホルダー層に含まれます。wrap() 関数
$image.wrap($holder)
。 css({
position: 'absolute'
});
ご覧のとおり、含まれるレイヤーと画像は同じサイズであり、相互に相対的に配置されています。次に、.wrap 関数を使用して、画像をその中に含めます
画像の上にオーバーレイがあります:
コードをコピー
.width($image.width( ))
.height($image.height())
.insertAfter($image);
このレイヤーも画像と同じサイズですが、絶対に配置されます。 options.outlineOpacity から透明度を取得します。この要素には ID があるため、プラグインを介して CSS を変更することでスタイルを変更できます。最後に、.insertAfter($image) メソッドを使用して、画像レイヤーのすぐ下にオーバーレイを配置します。
下の層はトリガー層です
コードをコピーします
//トリガーレイヤーを初期化し、オーバーレイの上に配置します
var $trigger = $('')
.css({
backgroundColor: '#000000',
不透明度: 0,
位置: 'absolute'
})
.width($image.width())
.height($image.height() )
.insertAfter($overlay);
今回はユーザーには表示されませんが、いくつかのイベントを処理します。
次は境界線レイヤーと選択レイヤーです
//境界線レイヤーを初期化し、トリガーレイヤーの上に配置します
var $outline = $('')
.css ({
opacity: options.outlineOpacity,
position: 'absolute'
})
.insertAfter($trigger);
// 選択レイヤーを初期化し、境界線レイヤーの上に設定します
var $selection = $('')
.css({
background: 'url(' $image.attr('src') ' ) no-repeat',
position: 'absolute'
})
.insertAfter($outline);
.attr() メソッドは、特定の属性の値を使用して、画像のアドレスを取得し、選択レイヤーの背景として使用します
相対配置内の絶対配置
相対的に配置された要素は、絶対的な配置を制御できます絶対位置の要素が相対位置の要素の内側になるように、 位置要素 を配置します。これは、包含レイヤーが相対的に配置され、そのすべての子要素が絶対的に配置される理由でもあります
ステップ 6: インターフェイスを更新します
最初にいくつかのグローバル変数
//グローバル変数を初期化します
var selectedExists,
selectionOffset = [0, 0],
selectionOrigin = [0, 0];
selectionExists は選択領域があるかどうかを示し、selectionOffset には開始点に対する相対的なオフセットが含まれます。 selectionOrigin 選択領域の開始点が含まれます
プラグインのロード時に選択領域が存在するために次の条件が使用されます
//選択領域のサイズが最小値よりも大きいかどうかを示し、それに基づいて選択領域が存在するかどうかを設定します。
if (options.selectionWidth > options.minSelect[0] &&
options.selectionHeight > options.minSelect[1])
selectionExists = true;
else
selectionExists = false;
ここで、updateInterface を呼び出してプラグインを初期化します。 インターフェース
//初めて「uploadInterface」関数を呼び出して、プラグイン インターフェース
updateInterface(); >

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 33
33
 151
151
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




