jQuery_jqueryが開発したチェックボックスとラジオボタンの美化プラグイン11個を推奨
作者:Chris Spooner
翻译:Terry li - GBin1.com
英文: jQuery Plugins for Styling Checkbox & Radio Buttons
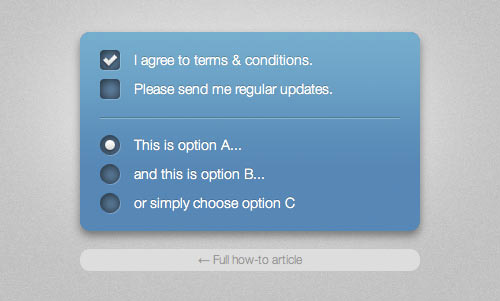
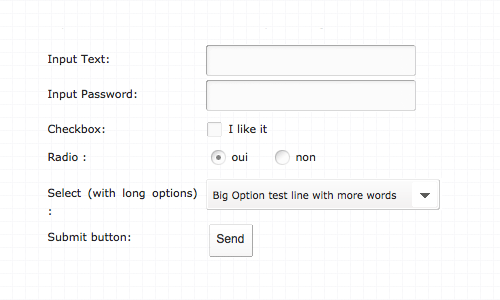
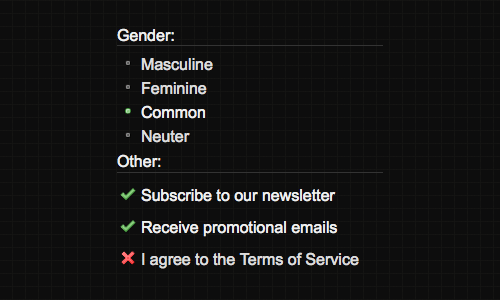
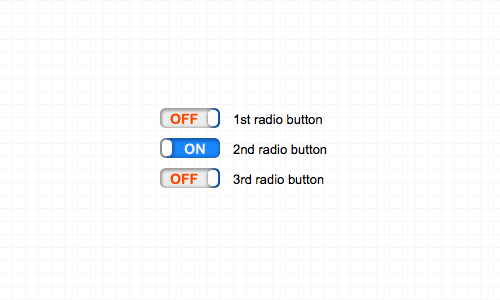
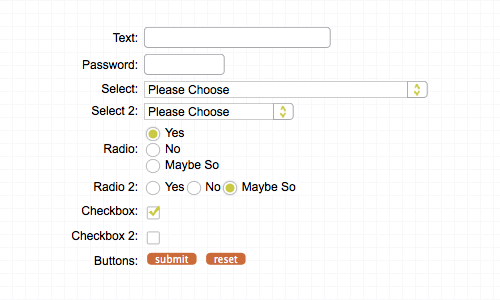
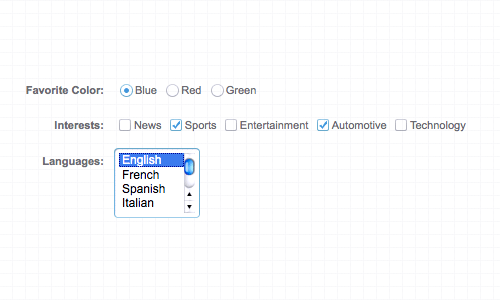
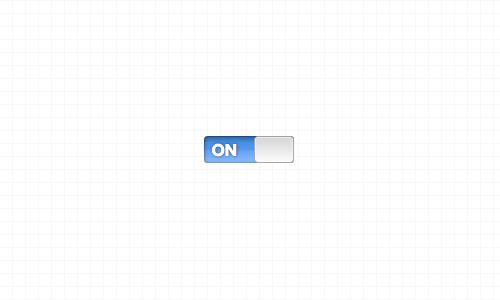
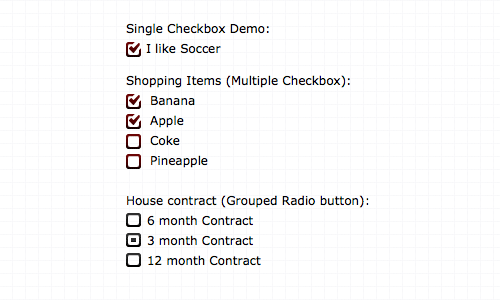
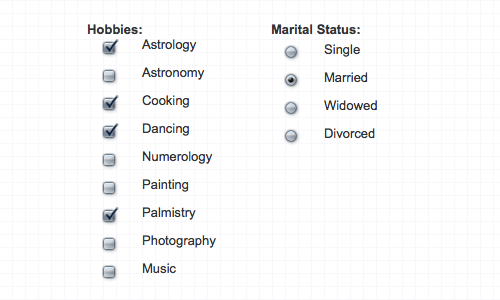
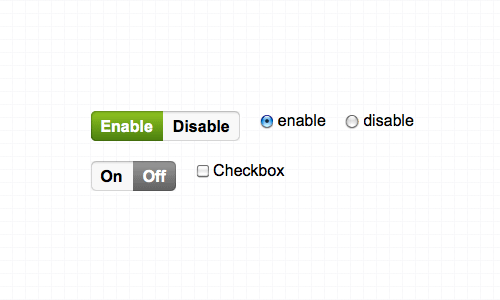
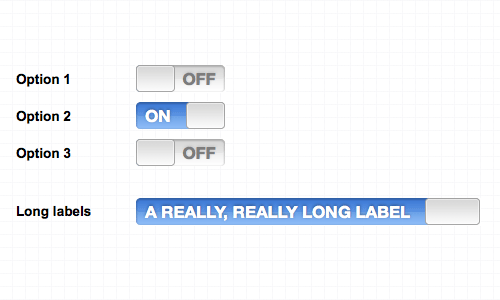
web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的。但是在jQuery的帮 助下我们可以整体的改变他们的样式。这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮。
Fancy checkboxes and radio buttons with CSS











ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 jQueryを使用してチェックボックスの選択状態のリアルタイム更新を実装する
Feb 23, 2024 pm 03:45 PM
jQueryを使用してチェックボックスの選択状態のリアルタイム更新を実装する
Feb 23, 2024 pm 03:45 PM
jQuery を使用してチェック ボックスの選択状態をリアルタイムに更新する Web 開発では、チェック ボックスの選択状態をリアルタイムで更新する必要がある状況によく遭遇します。 jQueryを利用することで、チェックボックスの選択状態をリアルタイムに更新する機能を簡単に実装できます。 jQuery を使用してこのタスクを実行する方法を次に示します。まず、複数のチェックボックスを含む単純な HTML 構造を準備する必要があります。
 Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法
Nov 07, 2023 am 11:42 AM
Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法
Nov 07, 2023 am 11:42 AM
Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法 Vue は、Web 開発で広く使用されている人気のある JavaScript フレームワークです。 Vue では、複数選択ボックスやラジオ ボタン ボックスなど、さまざまなインタラクティブな効果を簡単に実装できます。この記事では、Vue を使用して複数選択ボックスとラジオ ボタンを実装する方法を紹介し、具体的なコード例を示します。複数選択ボックスの実装 複数選択ボックスは、ユーザーが複数のオプションを選択できるようにするために使用されます。 Vue では、v-model ディレクティブを使用して、複数選択ボックスの双方向データ バインディングを実装できます。これが簡単な例です
 uniappでチェックボックスコンポーネントを使用する方法
Jul 04, 2023 pm 12:05 PM
uniappでチェックボックスコンポーネントを使用する方法
Jul 04, 2023 pm 12:05 PM
uniapp でチェックボックス コンポーネントを使用する方法 uniapp では、チェックボックス コンポーネントは一般的なユーザー インタラクション コンポーネントであり、複数のオプションの選択によく使用されます。この記事では、uniapp でチェックボックス コンポーネントを使用する方法とコード例を紹介します。チェックボックス コンポーネントの導入 チェックボックス コンポーネントを使用する必要があるページでは、まず uniapp チェックボックス コンポーネントを導入する必要があります。次のコードをページの .vue ファイルに追加できます。<template><view>
 jQueryを使用してチェックボックスのチェック状態を確認する
Feb 25, 2024 pm 12:18 PM
jQueryを使用してチェックボックスのチェック状態を確認する
Feb 25, 2024 pm 12:18 PM
jQueryを使用してチェックボックスが選択されているかどうかを確認するにはどうすればよいですか? Web 開発では、チェック ボックスがオンになっているかどうかを判断する必要がある状況によく遭遇します。この機能は、jQuery を使用して簡単に実現できます。 jQueryを使ってチェックボックスがチェックされているかどうかを判定する方法と、具体的なコード例を添付して紹介します。まず、HTML ページに jQuery ライブラリを必ず含めてください。
 PHP フォーム処理: 複数選択ボックス、ラジオ ボタン、ドロップダウン リストの使用に関するヒント
Aug 07, 2023 pm 11:29 PM
PHP フォーム処理: 複数選択ボックス、ラジオ ボタン、ドロップダウン リストの使用に関するヒント
Aug 07, 2023 pm 11:29 PM
PHP フォーム処理: 複数選択ボックス、ラジオ ボタン、ドロップダウン リストの使用に関するヒント Web 開発において、フォームはユーザーが Web サイトと対話するための重要な方法の 1 つです。フォーム内の複数選択ボックス、ラジオ ボタン、ドロップダウン リストは、一般的なユーザー入力オプションの一部です。この記事では、PHP を使用してこれらのフォーム要素を処理する方法と、対応するコード例を紹介します。複数選択ボックス 複数選択ボックスを使用すると、ユーザーは複数のオプションを選択できます。 HTML では、<inputtype="checkbox"&g を使用できます。
 jQuery がチェックボックスのチェックと選択解除をどのように処理するかを調査する
Feb 26, 2024 am 08:09 AM
jQuery がチェックボックスのチェックと選択解除をどのように処理するかを調査する
Feb 26, 2024 am 08:09 AM
jQuery は、Web 開発における DOM 操作、イベント処理、アニメーション効果などを簡素化するために使用される人気のある JavaScript ライブラリです。 Web ページでは、チェックボックスはユーザーが複数のオプションを選択できるようにするために使用される一般的なフォーム要素です。この記事では、jQuery を使用してチェックボックスの選択と選択解除の操作を処理する方法を説明し、具体的なコード例を示します。 1. チェックボックスの基礎知識 HTMLでは、チェックボックスは次のように表現されます。
 jQuery を使用してチェックボックスのチェック状態を動的に検出するチュートリアル
Feb 24, 2024 pm 04:21 PM
jQuery を使用してチェックボックスのチェック状態を動的に検出するチュートリアル
Feb 24, 2024 pm 04:21 PM
jQuery チュートリアル: チェックボックスの選択状態を動的に監視する Web 開発では、チェックボックスの選択状態を監視し、それに応じて対応する操作を行う必要がある状況によく遭遇します。この機能は jQuery を使用して簡単に実装できるため、ユーザー エクスペリエンスとインタラクションが向上します。このチュートリアルでは、jQuery を使用してチェックボックスのチェック状態を動的に監視する方法を紹介し、具体的なコード例を添付します。 1. jQuery ライブラリをインポートする 開始する前に、まず jQuery ライブラリ ファイルを導入する必要があります。次の CDN リンクから参照できます。
 Java エラー: JavaFX チェックボックス エラー、処理方法と回避方法
Jun 24, 2023 pm 04:01 PM
Java エラー: JavaFX チェックボックス エラー、処理方法と回避方法
Jun 24, 2023 pm 04:01 PM
Java テクノロジの継続的な開発により、JavaFX はますます多くの開発者にとって最初の選択肢となりました。 JavaFX は、多くの UI コンポーネントとコントロールを提供する強力な GUI (グラフィカル ユーザー インターフェイス) フレームワークです。そのうちの 1 つはチェックボックスです。チェックボックスを使用して、ユーザーは複数のオプションの中から 1 つ以上のオプションを選択できます。チェックボックスはシンプルで便利な UI コンポーネントですが、実際の JavaFX アプリケーションでは、開発者がチェックボックス エラーに遭遇することがあります。この記事では Java について説明します




