JS模倣フラッシュアップロードアバターエフェクト実装コード_javascriptスキル
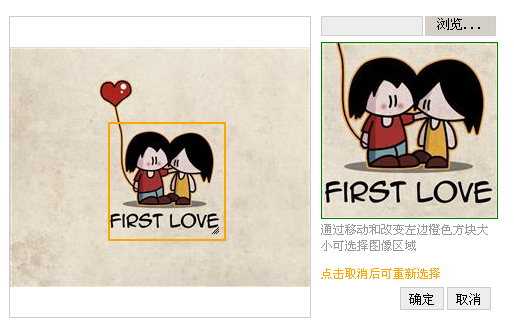
最初にレンダリングを確認します (FF の下):

以下は私のアイデア全体です:
1. ajaxFileUpload.js を使用して画像を非同期にアップロードします。言うまでもなく、これは非常に簡単です。
2. div のドラッグには jquery-ui を使用します。これについてはあまり言うことはありません。
3. アップロードされた画像の処理。
編集コンテナは 300*300 です。画像が 300*300 以内にない場合は、ここで maxHeight=300 および maxWidth=300 のサムネイルが生成され、編集コンテナの背景が設定されます。元のファイルが 123 .jpg の場合、ここで生成されるファイルは 123.jpg.view.jpg です。 もちろん、123.jpg.view.jpg が生成されない場合もあります。
返されるデータは { result:" result ",size:" size ",msg:"" msg "",w:" ww ",h:" hh "}" です。
result は 1 または 0 、テーブルが正常にアップロードされたかどうか、
size は拡大縮小率、デフォルトは 1、サムネイルがある場合は縮小倍数、元の 3/4 に縮小された場合、サイズは 0.75
msg result=1 の場合、msg はファイルアドレスです。result=0 の場合、msg はエラーメッセージです。
w、h は元の画像の幅と高さ、サムネイルがある場合は幅と高さです。 4. 画像領域
アバターを選択します。ターゲットのサイズは、編集中に右側に表示されます。これは、選択範囲の移動に合わせて移動する必要があります。背景の位置によっても変わりますが、背景ではこれを実現するのが難しいかもしれません。
とにかく、私は実際の写真を使用することにしました。ここで、画像はどこから取得されるのでしょうか? 誰もが画像検証コードをよく知っているはずです。これは、選択範囲をドラッグしてサイズ変更した後、その効果を取得する方法です。のほうが動的ですが、ふふふ...)、つまり、停止時にサーバーは表示された画像をリクエストする必要があり、リクエスト データには位置とサイズに加えて、上で取得したサイズ (0.75) が含まれている必要があります。
サーバーに到着すると、選択範囲の位置 (x, y) とサイズ (w, h) がサムネイル用であることがわかります。このとき、size は便利です。省略形はサイズで復元されます。x、y、w、h をサイズで除算すると、結果の位置とサイズが元の画像に一致します。 、 @# に戻ります! うわー、まだここに戻ることはできません! カット後のサイズが
の目標サイズ (175*175) を満たすかどうかわからないため、ここでは実行できません。ユーザーに返したいと思っていますが、返す前に最終的なパッケージ化を行って、大きいものを圧縮し、小さいものを拡大して、すべてを 175*175 にする必要があります。それで、私たちのアバターを見ることができます。
ページで選択します。 ~
5.
を保存することを確認します。ここでのロジックは、画像領域を選択するときに、画像を生成してページに出力します。メソッドで画像を生成し、保存すれば問題ありません。ここで別のクリーニング操作を行います。
最後の 123.jpg は役に立たず、123.jpg.view.jpg も役に立ちません。 123.jpg.view.jpg .jpg を使用して 132.jpg から抽出されました。
6. 関数全体は HTML に配置され、
js のどこにでもロードできます。 >
コードをコピーします
$("#img").attr( "src", file "?n=" Math.random()); //キャッシュを防止します
}
html:
コードをコピー
< ;div id="divUp" style="幅: 520px; float: left; margin-left: 20px"> ;
****************
一般的なアイデアと手順は以上です。
この機能は Flash ほど強力ではありませんが、一般的なアバターをアップロードするのに十分です。アバターのサムネイルを生成するのも非常に簡単です。ソースコードを参照すると、どこに追加するかがわかります。 。
AvaterUpload_jb51.rar

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
ブラウザでのパフォーマンスのためにJavaScriptコードを最適化するにはどうすればよいですか?
Mar 18, 2025 pm 03:14 PM
この記事では、ブラウザでJavaScriptのパフォーマンスを最適化するための戦略について説明し、実行時間の短縮、ページの負荷速度への影響を最小限に抑えることに焦点を当てています。
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
ブラウザ開発者ツールを使用してJavaScriptコードを効果的にデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:16 PM
この記事では、ブラウザ開発者ツールを使用した効果的なJavaScriptデバッグについて説明し、ブレークポイントの設定、コンソールの使用、パフォーマンスの分析に焦点を当てています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
ソースマップを使用して、マイナイドJavaScriptコードをデバッグするにはどうすればよいですか?
Mar 18, 2025 pm 03:17 PM
この記事では、ソースマップを使用して、元のコードにマッピングすることにより、Minified JavaScriptをデバッグする方法について説明します。ソースマップの有効化、ブレークポイントの設定、Chrome DevtoolsやWebpackなどのツールの使用について説明します。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。




