JavaScriptでページスクロール画像読み込みを実装(遅延読み込み効果を模倣)_JavaScriptスキル
なぜこの記事を書くのか?
1. ページを最適化するための非常に実用的な方法であり、技術的な実装は難しくありません。
2. 関連するコンテンツを含む記事を検索すると、すべて jQuery が使用されているようですが、Web マスターが使用している場合は、 jQuery を使用しないでください。この方法はありますか?
3. テクノロジーを共有することは、プロジェクトで実際に使用したことがないため、より多くの人にテストしてもらうためでもあります。質問がある場合は、事前に指摘してください。
4. 今月のブログはまだ書いていません。
5. 仕事のタスクがありません。 . 今書かなければ、いつ待つことになるでしょう...
現在のページのほとんどには、豊富なコンテンツと多くの写真が含まれています。頻繁に閲覧する (私はオンライン ショッピングが大好きなので、1 か月間オンラインでお金を使わないと不満に感じます)、数十枚の写真が含まれるページは drizzle と呼ばれます。そのため、現在人気の方法はローリング ダイナミック ローディングです。この方法では、まず、ページがスクロールして対応する位置までスクロールするまで待機してから、Web ページをロードします。読み込みが速くなります(リクエストが少なく、読み込みが少ない場合は、それについて言及しないのはなぜですか?) 『ハイパフォーマンス Web サイト構築ガイド』の最初の章では、HTTP リクエストを削減することの重要性について述べました。これは、Web ページのフロントエンドのパフォーマンスを向上させ、ページの読み込み速度を最適化するための非常に実用的な方法です。
原則:
1. スクロール イベントをページにバインドします。
2. ページの読み込み時に実際の画像アドレスを決定します。要素が現在のブラウザ ウィンドウに入るかどうか。
4. もちろん、何をロードするか、どのようなユーザー エクスペリエンスを使用するかはあなた次第です。
🎜> ブラウザの互換性は DOM 標準と IE 標準に日々対応しています。次のコードを考えてみましょう。
1.window.pageYOffset ? window.pageYOffset : window.document.documentElement.scrollTop
目的: ウィンドウ表示領域の左上隅を基準とした現在のページの Y 位置を取得します。 .
DOM標準:window.pageYOffset;
IE標準: window.document.documentElement.scrollTop
2.window.innerHeight: document.documentElement.clientHeight
目的: 高さを宣言します。ウィンドウのドキュメント表示領域と幅 (ピクセル単位)。
DOM 標準: innerheight および innerwidth;
IE 標準: document.documentElement または ducument.body の clientWidth および clientHeight プロパティ (DTD に関連)代替
3.obj.getBoundingClientRect ().top window.document.documentElement.scrollTop window.document.body.scrollTop
目的:
ブラウザが非ブラウザの場合。 -webkit カーネル、 document.body.scrollTop 値は常に 0 です。正しい値を取得するには document.documentElement.scrollTop を使用します。
ブラウザが Webkit コアの場合、 document.documentElement.scrollTop 値は常に 0 です。 document.documentElement.scrollTop 値は常に 0 です。 .body;
DTD に関連するステートメントも検索しました (つまり、ページで DOCTYPE が指定されている場合は document.documentElement を使用し、ページで DOCTYPE が指定されていない場合は document.body を使用してください)。詳しい友人が指摘してくれると思います、ありがとうございます。
詳細:
1. 実際のアドレスは最初は特定の属性にあるため (デフォルトは xsrc で、自分で設定できます)、デフォルトの画像アドレスは 1 ピクセルの透明な画像が最適です。ブラウザーでのエラーを回避します (例では反映されています)
3. 画像が正常に読み込まれた後、適切な表示効果を追加できます (例では反映されていません。自分で試してください)。 >JavaScript のソース コードは次のとおりです: 
コードをコピー
varscrollLoad = (関数 (オプション) {
vardefaults = (arguments.length == 0) ? { src: 'xSrc', time: 300} : { src: options.src || 'xSrc'、時間: options.time ||300};
var Camelize = function (s) {
return s.replace(/-(w)/g, function (strMatch, p1) {
return p1.toUpperCase();
};
this.getStyle = function (要素, プロパティ) {
if (arguments.length != 2) return
var value = element.style[camelize(property)];
if (!value) {
if (document.defaultView && document.defaultView.getComputedStyle) {
var css = document.defaultView.getComputedStyle (要素、null);
値 = css.getPropertyValue(プロパティ) :
} else if (element.currentStyle) {
値 = element.currentStyle(プロパティ); 🎜>}
}
戻り値 == 'auto' ? '' : 値;
var _init = function () {
var offsetPage = window.pageYOffset ? pageYOffset : window.document.documentElement.scrollTop、
offsetWindow = offsetPage Number(window.innerHeight ? window.innerHeight : document.documentElement.clientHeight)、
docImg = document.images、
_len = docImg.length ;
if (!_len) が false を返す;
for (var i = 0; i <_len i>var attrSrc = docImg[i].getAttribute(defaults.src)、
o = docImg[i]、タグ = o。ノード名.toLowerCase();
if (o) {
postPage = o.getBoundingClientRect().top window.document.documentElement.scrollTop window.document.body.scrollTop; postWindow = postPage Number(this.getStyle(o, 'height').replace('px', ''));
if ((postPage > offsetPage && postPage < offsetWindow) || (postWindow > offsetPage && postWindow < offsetWindow)) {
if (tag === "img" && attrSrc !== null) {
o.setAttribute("src", attrSrc);
}
o = null;
}
}
};
window.onscroll = function () {
setTimeout(function () {
_init();
},defaults.time);
}
};
return _init();
});
scrollLoad();
scrollLoad({ src:'userSrc', //文字串型 time: 100 //数字型 }) デモダウンロード

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 Vue開発における画像読み込み失敗表示問題を最適化する方法
Jun 29, 2023 am 10:51 AM
Vue開発における画像読み込み失敗表示問題を最適化する方法
Jun 29, 2023 am 10:51 AM
Vue 開発における画像読み込み失敗の表示問題を最適化する方法 Vue 開発では、画像を読み込む必要があるシナリオによく遭遇します。ただし、ネットワークが不安定であるか、イメージが存在しないため、イメージのロードに失敗する可能性が非常に高くなります。このような問題は、ユーザー エクスペリエンスに影響を与えるだけでなく、混乱を招くページや空白のページ表示を引き起こす可能性もあります。この問題を解決するために、この記事では、Vue 開発における画像読み込みエラーの表示を最適化するいくつかの方法を紹介します。デフォルトの画像を使用する: Vue コンポーネントでは、デフォルトの画像を設定できます。
 Edgeブラウザで画像が読み込めない問題の解決方法
Jan 30, 2024 am 10:54 AM
Edgeブラウザで画像が読み込めない問題の解決方法
Jan 30, 2024 am 10:54 AM
画像をエッジブラウザに読み込めない場合はどうすればよいですか?エッジ ブラウザは、多くの友人がインターネットを閲覧するために使用するデフォルトのブラウザであり、ユーザーに便利なインターネット サービスを提供できます。ただし、一部の友人は、インターネットサーフィン中にエッジブラウザの Web ページの画像が正常に読み込めないことを発見しました。ネットワークの問題を除外した後、最も可能性の高い問題は設定です。この問題を解決したい場合は、次の手順に従ってください。エディター 画像が表示されない場合の対処法を見てみましょう。 Edge ブラウザーの画像を読み込めない場合はどうすればよいですか? 1. 左下隅の [スタート] をクリックし、[Microsoft Edge] を右クリックします。 2. 「その他」を選択し、「アプリ設定」をクリックします。 3. 下にスクロールして「写真」を見つけます。 4. 写真の下のスイッチをオンにします。
 Vue の画像の遅延読み込みエラーの問題の解決策
Jun 29, 2023 pm 10:42 PM
Vue の画像の遅延読み込みエラーの問題の解決策
Jun 29, 2023 pm 10:42 PM
Vue 開発で画像の遅延読み込みが失敗する問題を解決する方法 遅延読み込み (LazyLoad) は、現代の Web 開発で一般的に使用される最適化技術の 1 つで、特に大量の画像やリソースを読み込む場合に効果的に負荷を軽減できます。ページを改善し、ユーザー エクスペリエンスを向上させます。ただし、Vue フレームワークを使用して開発する場合、画像の遅延読み込みが失敗するという問題が発生することがあります。この記事では、開発者がこの問題にうまく対処できるように、いくつかの一般的な問題と解決策を紹介します。画像リソース パス エラー まず、画像リソースが
 Windows 11のMicrosoft Storeイメージが読み込めない問題の解決方法
Jun 29, 2023 pm 03:43 PM
Windows 11のMicrosoft Storeイメージが読み込めない問題の解決方法
Jun 29, 2023 pm 03:43 PM
Windows 11 Microsoft Store イメージを読み込めない問題を解決するにはどうすればよいですか? Microsoft Store では、さまざまなソフトウェアやゲームを簡単に検索してダウンロードできますが、最近、一部の Win11 ユーザーが、コンピューター上の Microsoft Store イメージを読み込めず、ユーザー エクスペリエンスに大きな影響を与えていることに気づきました。解決策は何ですか?エディターがそれをどのように解決したかを見てみましょう。 Win11 Microsoft Store イメージを読み込めない問題の解決策: 1. 以下のスタート メニューを右クリックしてに入ります。 2. [ネットワークとインターネット] をクリックして選択し、入力します。 3. ネットワーク接続が正常かどうかを確認できます。 4. ネットワーク構成をプライベートからパブリックに変更できます。
 PHP 開発キャッシュを使用して画像の読み込み速度を最適化する方法
Nov 08, 2023 pm 05:58 PM
PHP 開発キャッシュを使用して画像の読み込み速度を最適化する方法
Nov 08, 2023 pm 05:58 PM
PHP を使用してキャッシュを開発し、画像の読み込み速度を最適化する方法 インターネットの急速な発展に伴い、Web ページの読み込み速度はユーザー エクスペリエンスにおける重要な要素の 1 つになりました。画像の読み込み速度は、Web ページの読み込み速度に影響を与える重要な要素の 1 つです。画像の読み込みを高速化するために、PHP 開発キャッシュを使用して画像の読み込み速度を最適化できます。この記事では、PHP を使用して画像の読み込み速度を最適化するキャッシュを開発する方法を紹介し、具体的なコード例を示します。 1. キャッシュの原理 キャッシュとは、高速なメモリにデータを一時的に格納し、データを保存する技術です。
 JavaScript でページをトップにスクロールするボタン機能を実装するにはどうすればよいですか?
Oct 19, 2023 am 11:16 AM
JavaScript でページをトップにスクロールするボタン機能を実装するにはどうすればよいですか?
Oct 19, 2023 am 11:16 AM
JavaScript でページをトップにスクロールするボタン機能を実装するにはどうすればよいですか? Web デザインでは、ユーザーが手動でページをスクロールする必要がないように、ページの先頭にすぐに戻る機能が必要な場合があります。この機能は通常、「トップに戻る」ボタンを通じて実装されます。この記事では、JavaScript を使用してこの機能を実現する方法と、詳細なコード例を示します。まず、先頭に戻る機能をトリガーするボタン要素を HTML ファイルに追加する必要があります。たとえば、次のことができます
 Webページの画像が読み込めない問題の解決方法
Jan 08, 2024 pm 01:45 PM
Webページの画像が読み込めない問題の解決方法
Jan 08, 2024 pm 01:45 PM
多くの友達が Web ページを開くと、Web ページ上の写真を読み込むことができず、× マークが表示されます。何が起こっているのでしょうか?インターネットの速度が遅すぎるため、しばらくお待ちいただくか、設定で該当するモードがオンになっていない可能性があります。Web ページの画像が読み込まれない問題の解決策を見てみましょう。 。 Web ページの画像を読み込めません: 1. インターネット速度の問題 Web ページに画像が表示されません。コンピュータのネットワーク速度が比較的遅いこと、コンピュータ上で多数のソフトウェアが開いていること、アクセスする画像が比較的遅いことが考えられます。読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎて Web ページに画像が表示されない場合は、アクセスした Web ページが原因である可能性があります。
 Windows 7 で閲覧した画像を読み込めない場合はどうすればよいですか?
Jul 19, 2023 pm 02:57 PM
Windows 7 で閲覧した画像を読み込めない場合はどうすればよいですか?
Jul 19, 2023 pm 02:57 PM
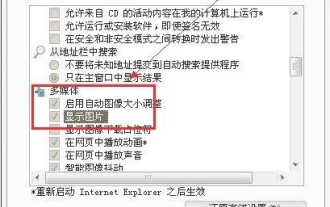
Web を閲覧しているときに、画像が読み込めない状況に遭遇したことはありませんか?その原因は何でしょうか? Windows 7 で閲覧した画像が読み込めない場合はどうすればよいですか?この問題を抱えているユーザーは、次の Xiaobian を参照して、Win7 で閲覧時に画像を読み込めない問題の解決策を共有してください。 1. まず、Web ページが画像を表示しない設定になっているかどうかを確認します。ブラウザの右上隅にある [ツール]、[インターネット オプション] の順にクリックし、[詳細設定] に切り替えます。これをマルチメディアにドラッグすると、画像を表示するオプションが表示されるので、事前にチェックする必要があります。 2. 次に、FlashPlayerのバージョンが最新版であるか確認してみましょう。検出方法。 「スタート」をクリックし、「コントロール パネル」を選択し、コントロール パネルで flashplaye を見つけます。






