jsドラッグ&ドロップアップロードについて【アバターを変更するドラッグ&ドロップアップロードの手順】_javascriptスキル
最新のブラウザの多くは現在、ドラッグ アンド ドロップによるファイル読み取り操作をサポートしており、その利点は今後も繰り返されることはありません。フロントエンドでは、ドラッグ アンド ドロップを使用して Web サイトのアバター アップロード プロセスを改善し、重要なポイントと実際の経験をまとめました。
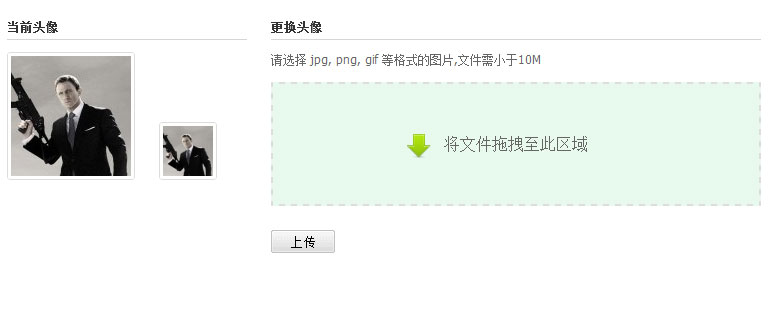
まず全体的なビューを見てみましょう: 
1. ファイルのドラッグ アンド ドロップ受け入れ領域を明確にマークし、できるだけ大きくする必要があります (レイアウト上の理由により、このインターフェイスのドラッグ アンド ドロップ ボックスはそれほど大きくありません)。破線ボックスやその他のスタイルを使用して、ユーザーをファイルのドラッグ アンド ドロップに誘導できます。わかりやすいテキスト プロンプトとアイコンを用意するのが最善です。
2. インタラクティブなエクスペリエンスでは、ファイルをブラウザ ウィンドウにドラッグすると、ドラッグ アンド ドロップ領域を使用して背景色などを変更し、ユーザーにドロップ操作を促すことができます。
実装コード:
doc.bind ({
'dragenter':function(e){
$("#brsbox").addClass("dragbrowse");
dropbox.addClass("shine");
return false;
},
'dragleave':function(e){
dropbox.removeClass("shine");
return false;
'drop':function(e) ){
stopdft(e);}
});
dropbox.bind({
'dragenter':function(e){
dropbox.addClass("candrop");
stopdft (e);},
'dragleave':function(e){
dropbox.removeClass("candrop");
stopdft(e);},
'dragover': function(e ){
stopdft(e);},
'drop':function(e){
}
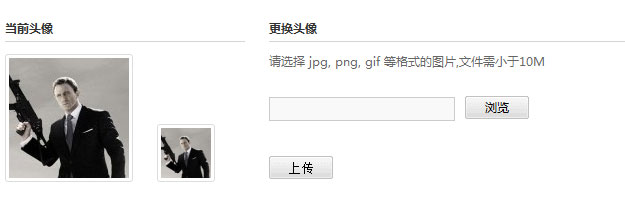
残念ながら、IE9 などの最新のブラウザを含め、一部のブラウザではファイルのドラッグ アンド ドロップによる読み取りがサポートされていません。したがって、ドラッグ アンド ドロップをサポートしていないブラウザのバックアップ ソリューションとして、通常のファイルの参照とアップロードを準備する必要があります。
ドラッグ アンド ドロップによるファイルの読み取りがサポートされていない場合、インターフェイスは次のようになります:

filedrag = !!window.FileReader;
if(!filedrag) return;
$("#avtcnt").addClass('dragable');

e.dataTransefer.files がブラウザとオペレーティング システムの間で転送されることに注意してください。常に複数形です。つまり、複数のファイルです。これは、マウスによって運ばれるファイルをループする必要があることも意味します。 コードは次のとおりです:
it.handlefile(e.dataTransfer.files);
stopdft(e);},false); ;
it.handlefile = function(files){
var noimg = 0;
for(var i=0; i
if(!file.type.match(/image*/)){
noimg ;
if(noimg ==files.length){
QSL.optTips('他の形式の画像を選択します');
return
}
Continue
var Reader = new FileReader(); .onload = function(e ){
var img = document.createElement('img');
img.src = Reader.result;
setTimeout(function(){
it.imgSize = {
w: img.width,
h:img.height
},500);
dropdom.innerHTML=""; ';
it .imgData = Reader.result;
dropdom.appendChild(img);
dropbox.addClass("droped") ;
show();
readAsDataURL(ファイル);
Processing files dragged to the browser
The stopdft(e) is to prevent the browser from opening the file by default. Instead, the script handles the dragged and dropped files.
In this process, we need image files, so it is convenient to operate the e.dataTransfer.files object to find files of type image.
If not, it will prompt.
Key code for reading files:
var reader = new FileReader();
reader.onload = function(e){
var img = document. createElement('img');
img.src = reader.result;
};
reader.readAsDataURL(file);
In this example we need to read the height and width attributes of the image. So we did the following operations
setTimeout(function(){
it.imgSize = {
w:img.width,
h:img.height
};
}, 500);
Although it is reading a local file, there is still a delay to ensure that the image is actually read. Otherwise, the width and height values may not be obtained in some browsers. (Is there any other easier method? Please point it out)
Delete existing images and reset the drag area:
After browsing and reading local images, provide users with options to delete and reset. (Of course it is easier to upload directly)
it.resetDropbox = function(){
dropbox.attr("class","dropbox")
.empty()
.text("Drag files to this area");
imgData = '' ;
it.imgData = '';
it.imgSize = {w:0,h:0};
picsub.removeClass("uploading")
.find("button"). removeAttr("disabled")
.text("Upload");
imagedata.val('');
clearner.hide();
Reset drag Area
The process of dragging and dropping to read files is basically completed here.
Other advantages of using drag and drop to read local files:
The ordinary process of uploading and changing pictures is: select the picture-upload the picture-upload successfully-the server returns the picture-client browsing effect
And if you use drag-and-drop Reading local files can save the step of returning pictures from the server and directly use the data returned by reader.result.
This saves the delay in reading images from the server and saves round-trip data traffic. So just confirm that the server-side image is uploaded successfully and the image preview retrieves local data:
Code:
function initImageCrop(url){
var t = document.getElementById("target"),
p = document.getElementById("preview"),
b = browseImage,
s = [],
ts = [];
if(url=='data'){
t.src = b.imgData;
p.src = b.imgData;
posImage(b.imgSize.w,b.imgSize.h);
}else{
var cutimg = new Image();
cutimg.onload = function() {
t.src = url;
p.src = url;
posImage(cutimg.width,cutimg.height);
}
cutimg.src = url;
Processing after the image is uploaded successfully
Full DEMO preview(Static files are not displayed after the upload is successful (:)
DEMO script

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScriptの文字列文字を交換します
Mar 11, 2025 am 12:07 AM
JavaScript文字列置換法とFAQの詳細な説明 この記事では、javaScriptの文字列文字を置き換える2つの方法について説明します:内部JavaScriptコードとWebページの内部HTML。 JavaScriptコード内の文字列を交換します 最も直接的な方法は、置換()メソッドを使用することです。 str = str.replace( "find"、 "置換"); この方法は、最初の一致のみを置き換えます。すべての一致を置き換えるには、正規表現を使用して、グローバルフラグGを追加します。 str = str.replace(/fi
 8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
8見事なjQueryページレイアウトプラグイン
Mar 06, 2025 am 12:48 AM
楽なWebページレイアウトのためにjQueryを活用する:8本質的なプラグイン jQueryは、Webページのレイアウトを大幅に簡素化します。 この記事では、プロセスを合理化する8つの強力なjQueryプラグイン、特に手動のウェブサイトの作成に役立ちます
 独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
独自のAjax Webアプリケーションを構築します
Mar 09, 2025 am 12:11 AM
それで、あなたはここで、Ajaxと呼ばれるこのことについてすべてを学ぶ準備ができています。しかし、それは正確には何ですか? Ajaxという用語は、動的でインタラクティブなWebコンテンツを作成するために使用されるテクノロジーのゆるいグループ化を指します。 Ajaxという用語は、もともとJesse Jによって造られました
 10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10 jQueryの楽しみとゲームプラグイン
Mar 08, 2025 am 12:42 AM
10の楽しいjQueryゲームプラグインして、あなたのウェブサイトをより魅力的にし、ユーザーの粘着性を高めます! Flashは依然としてカジュアルなWebゲームを開発するのに最適なソフトウェアですが、jQueryは驚くべき効果を生み出すこともできます。また、純粋なアクションフラッシュゲームに匹敵するものではありませんが、場合によってはブラウザで予期せぬ楽しみもできます。 jquery tic toeゲーム ゲームプログラミングの「Hello World」には、JQueryバージョンがあります。 ソースコード jQueryクレイジーワードコンポジションゲーム これは空白のゲームであり、単語の文脈を知らないために奇妙な結果を生み出すことができます。 ソースコード jquery鉱山の掃引ゲーム
 独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
独自のJavaScriptライブラリを作成および公開するにはどうすればよいですか?
Mar 18, 2025 pm 03:12 PM
記事では、JavaScriptライブラリの作成、公開、および維持について説明し、計画、開発、テスト、ドキュメント、およびプロモーション戦略に焦点を当てています。
 Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
Ajaxを使用して動的にボックスコンテンツをロードします
Mar 06, 2025 am 01:07 AM
このチュートリアルでは、Ajaxを介してロードされた動的なページボックスの作成を示しており、フルページのリロードなしでインスタントリフレッシュを可能にします。 JQueryとJavaScriptを活用します。カスタムのFacebookスタイルのコンテンツボックスローダーと考えてください。 重要な概念: ajaxとjquery
 jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
jQuery Parallaxチュートリアル - アニメーションヘッダーの背景
Mar 08, 2025 am 12:39 AM
このチュートリアルでは、jQueryを使用して魅惑的な視差の背景効果を作成する方法を示しています。 見事な視覚的な深さを作成するレイヤー画像を備えたヘッダーバナーを構築します。 更新されたプラグインは、jQuery 1.6.4以降で動作します。 ダウンロードしてください
 JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
JavaScript用のクッキーレスセッションライブラリを作成する方法
Mar 06, 2025 am 01:18 AM
このJavaScriptライブラリは、Cookieに依存せずにセッションデータを管理するためにWindow.nameプロパティを活用します。 ブラウザ全体でセッション変数を保存および取得するための堅牢なソリューションを提供します。 ライブラリは、セッションの3つのコア方法を提供します




