最高のユーザー エクスペリエンスを作成するための Jquery を使用したログイン ページの実装コード_jquery
次の操作はデフォルトでクライアントサーバーに設定され、js サポートが有効になります。スクリプトがない場合は、独自のコードを記述して実装してください。
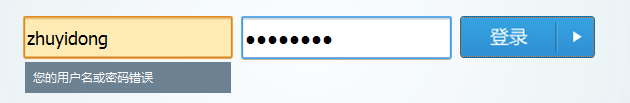
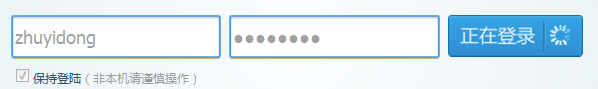
まず、表示画像を貼り付けます:
デフォルトのステータス:

エラーステータス:

待機ステータス:

ワークフロー:
ユーザーがログインして送信する前に、クライアント検証入力ボックスで null 値と長さのみが判断され、サーバーに送信された後、送信された文字列の正当性と長さが自動的に検証され、不正な文字が削除されて返されます。返された正当な文字列に基づいてログイン検証が実行され、処理のために JSON データがフロント デスクに返されます。サーバーがデータを返した後、すべての作業がサーバーに渡されます。処理のためのフロントデスク。
ここではフロントエンドの処理プロセスに焦点を当てます。
まず、ページを開いた後にフォーカスを取得します:
$('body').focus(); これにより、マウスのフォーカスが入力ボックスに表示されなくなります。
次に、2 つの入力ボックスの取得イベントとフォーカス喪失イベントを処理します。
$('.reg-action .reg-input').each(function () {
var items = $(this).parent('.reg-item') ;
if ($(this).val()) {
items.addClass("focus")
}
$(this).bind('フォーカスブラー', 関数 (イベント) ) {
var type =event.type; //イベントタイプを取得
if (type == 'focus') {
if (items.hasClass('error')) {
$( this).val( "");
items.removeClass('error');
items.addClass('focus');
} else if (!$(this) val()) {
items.removeClass('focus');
}
})
});
$(".btn-submit").click(function () {
var worstTypeName = 0,//ユーザー名のエラー タイプをエラー メッセージの添え字として直接使用できます。 array
wrongTypePwd = 0,//ユーザー パスワードの種類が間違っています
uname = $("#uname").val(),//Username
pwd = $("#passwd").val( ), //ユーザーパスワード
plength = pwd.length,
nlength = uname.length,//Length
wrongNameHtml = new Array("", "ユーザー名を入力してください", "ユーザー名短すぎます" , "ユーザー名が 12 文字を超えています", "ユーザー名またはパスワードが間違っています", "タイムアウトしました。もう一度ログインしてください"),
wrongPwdHtml = new Array("", "パスワードを入力してください", "パスワードの長さが 6 桁未満です"、"パスワードの長さが 20 桁を超えています"、"パスワードに不正な文字が含まれています");
//ここで定義されているのはエラー メッセージの配列です
if (nlength == 0) {
wrongTypeName = 1;
if (nlength > 0 && nlength wrongTypeName = 2;
if (nlength > 20) {
worstTypeName = 3;
}
if (plength == 0) {
wrongTypePwd = 1;//これはユーザー名とパスワードの長さによる判断です、エラー メッセージ配列の添字を取得します } else {
var patrn = /^(w){6,20}$/;
if (plength wrongTypePwd = 2;
if (plength > 20)
wrongTypePwd = 3;
if (plength > 6 && plength if (!patrn.exec(pwd))
wrongTypePwd = 4; //ここにユーザーのパスワード フロントエンドで正当性を判定し、エラー配列の添字を返します
}
}
var inputTip = function (index,tipHtml, tipNum) {
$(".reg-tip" ).eq(index).html(tipHtml[tipNum]);
if (tipNum > 0)
$(".reg-item" ).eq(index).addClass("error");
else
$(".reg-item").eq(index).removeClass("error");エラーメッセージページ表示機能。ページには入力ボックスが 2 つしかないため、ページに入力ボックスが多数ある場合は、$(this).index()
inputTip(0,wrongNameHtml,wrongTypeName) を使用できます。 );
inputTip (1, worstPwdHtml, worstTypePwd);
if (wrongTypePwd == 0 && worstTypeName == 0) {//ユーザー入力情報が完全に正しい場合、つまり配列の添字すべて 0 の場合、Ajax 検証を開始します
//$(".reg-input").attr('disabled', true);
$("#login-form input").attr('disabled' , true);
$('.remember').unbind('click');
$(".btn-master").addClass("visibility");
//サーバーに送信されたため、ページのすべての入力ボックスのボタンが無効な状態に設定され、繰り返しの送信を効果的に回避できます
var $params = "username=" uname "&password=" pwd "&remember=" $(' #remember-long');
//alert($params);
url: "CheckUserLogin.aspx",
data: $params,
dataType: "json" 、
成功: function (data) {
$(data).each(function (te, u) {
wrongTypeName = u.wrongTypeName;
wrongTypePwd = u .wrongTypePwd;
varloginSuccess = u.loginSuccess;//サーバーから返された json データを取得します
//alert(wrongTypePwd); = 0) {
location. href = "/Members/Memb.html";//成功した場合は直接ジャンプします
} else {//ログインに失敗した場合は、わかりやすいプロンプト メッセージを返します
$(". btn-master").removeClass(" Visibility");
$("#login-form input").attr('disabled', false);
inputTip(0, 間違ったNameHtml, 間違ったTypeName);
inputTip(1, 間違ったPwdHtml, 間違ったタイプPwd) ;
}
});
},
error: function () {//ajax リクエストエラーが発生した場合は、タイムアウトが返され、再試行されます。
間違ったタイプ名 = 5;
inputTip(0, 間違った名前Html, 間違ったタイプ名);
$("#ログインフォーム入力").attr('無効',
$('.remember); ').bind('click', function () { checkClick(); });
$(".btn-master").removeClass("visibility");
}
});
}
});
パスワードを保存するチェックボックスとテキスト クリック:
コードをコピー
コードは次のとおりです。
$('#remember-long').val("1")
}
}
$('.remember').bind('click', function () { checkClick(); });
$("#remember-long").click(function () { checkClick() });
//ログインチェックボックスとラベルクリックのバインディングを記憶します。ここでは、ログイン処理を行わずに Cookie のみを書き込みます。
//ログイン処理のアイデアは、Cookie 内のデータを直接読み取り、選択時にバックグラウンドに送信することです。暗号化されています。パスワードを追加するには暗号化されています
バインド キーボード Enter イベント: 導入する必要があります: ホットキー プラグイン
コードをコピー
コードは次のとおりです:
$(document).bind('keydown', 'return', function(){$(".btn-submit").trigger('click');});
//キーボードの Enter イベントをバインドします
Microsoft による IE6.0 の排除に協力
if ($.browser.msie && $.browser.version == "6.0") {
//Microsoft が ie6 を排除するのを支援します
if ($.browser.msie && $.browser.version == "6.0") cookie('masterShow ') != "hidden")
$('body').append('
お使いのブラウザはIE6.0IE8.0 以上、または Firefoxブラウザ
$(".master").lay(1000).slideDown('', function () {
$(".m-close") .fadeIn();
}) ;
$(".m-close-short").click(function () {
$(".m-close").fadeOut('', function () {
$(" .master").slideUp();
$(".m-close-long"); ) {
$(".m -close").fadeOut('', function () {
$(".master").slideUp();
$.cookie('masterShow', 'hidden');
});
}
このログイン ページは Diandian.com の以前のバージョンのデザインを盗用しています。 Kissy ライブラリを使用して毎回検証のためにサーバーに送り返し、ページ全体を更新するには、jquery の使用に切り替えて ajax 非同期検証を使用し、ログインが繰り返されるのを防ぐために検証プロセス中にページ要素を使用できないように設定しました。
完全なファイル パッケージのダウンロード:
作成者: Ethan.zhu

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 vivox100s と x100 のユーザー エクスペリエンスの違いを理解する
Mar 23, 2024 pm 05:18 PM
vivox100s と x100 のユーザー エクスペリエンスの違いを理解する
Mar 23, 2024 pm 05:18 PM
科学技術の継続的な発展に伴い、通信機器に対する人々の要求も常に高まっています。市場では、Vivox100s と X100 の 2 つの携帯電話ブランドが大きな注目を集めています。それらはすべて独自の特徴を持ち、それぞれに独自の利点があります。この記事では、消費者がこれら 2 つの携帯電話をよりよく理解できるように、これら 2 つの携帯電話のユーザー エクスペリエンスの違いを比較します。 Vivox100s と X100 では、外観デザインに明らかな違いがあります。 Vivox100sはファッショナブルでシンプルなデザインスタイルを採用し、薄くて軽いボディと快適な手触りを備えていますが、X100は実用性を重視しています。
 Android の写真が Apple に勝てると考える人がいるのはなぜですか?答えはとても直接的です
Mar 25, 2024 am 09:50 AM
Android の写真が Apple に勝てると考える人がいるのはなぜですか?答えはとても直接的です
Mar 25, 2024 am 09:50 AM
Android スマートフォンのカメラ機能について議論すると、ほとんどのユーザーは肯定的なフィードバックを返し、Apple スマートフォンと比較して Android スマートフォンのカメラ性能が優れていると一般的に信じています。この見解には根拠がないわけではなく、実際的な理由は明らかです。ハイエンドの Android スマートフォンは、ハードウェア構成、特にカメラ センサーの点で大きな競争上の優位性を持っています。多くのハイエンド Android スマートフォンは、最新の最高級カメラ センサーを使用しており、ピクセル数、絞りサイズ、光学ズーム機能の点で、同時期にリリースされた iPhone よりも優れていることがよくあります。この利点により、Android スマートフォンは写真撮影やビデオ録画時に高品質の画像効果を提供することができ、写真やビデオ撮影に対するユーザーのニーズに応えます。したがって、ハードウェア構成の競争力が Android スマートフォンの魅力となっています。
 Xiaomi Auto APP、公式売上約90,000本でAppleのApp Store無料リストのトップに
Apr 01, 2024 am 09:56 AM
Xiaomi Auto APP、公式売上約90,000本でAppleのApp Store無料リストのトップに
Apr 01, 2024 am 09:56 AM
CNMOは3月31日、Xiaomi AutoモバイルアプリケーションがApple App Storeの無料アプリケーションランキングでトップになったことに気づいた。 Xiaomi Auto の公式アプリは、その包括的な機能と優れたユーザー エクスペリエンスで大多数のユーザーの支持を得て、すぐにリストの 1 位にランクインしたと報告されています。この待望のXiaomi Auto Appは、オンラインでの自動車購入プロセスのシームレスな接続を実現するだけでなく、遠隔車両制御サービスも統合しており、ユーザーは家から出ることなく車両状態の照会や遠隔操作などの一連のインテリジェントな操作を完了できます。特にXiaomi Motors SU7の新モデルが発売される際には同時にアプリも起動され、ユーザーはアプリを通じてSU7の構成内容を直観的に理解し、予約注文を完了することができます。 Xiaomi Auto アプリの内部設計
 ViewSonic が驚異的な 8K 大画面で ChinaJoy2024 でデビュー
Jul 24, 2024 pm 01:33 PM
ViewSonic が驚異的な 8K 大画面で ChinaJoy2024 でデビュー
Jul 24, 2024 pm 01:33 PM
7 月 26 日から 7 月 29 日まで、毎年恒例の ChinaJoy2024 が上海新国際博覧センターで盛大に開催されます。ViewSonic は ZOL 中関村オンラインと協力して、ユーザーとゲーム愛好家のための視覚、聴覚、触覚を完全にカバーします。祝宴。 ZOL 中関村オンラインは、全国をカバーする IT インタラクティブ ポータルであり、製品データ、専門情報、技術ビデオ、インタラクティブ マーケティングを統合した複合メディアです。中関村オンラインは次元の壁を打ち破り、「トレンディ&ファン」をテーマにチャイナジョイのホールE7のブースS101に登場し、世界中の観客や業界関係者に多様で没入型の展示体験をもたらしました。 ViewSonic 展示エリア: ハイエンド ディスプレイ テクノロジーを探索 1
 ユーザーエクスペリエンスの5つの要素とは何ですか?
Aug 26, 2022 pm 05:24 PM
ユーザーエクスペリエンスの5つの要素とは何ですか?
Aug 26, 2022 pm 05:24 PM
ユーザーエクスペリエンスの 5 つの要素: 1. ユーザーのニーズ、ユーザーやオペレーターがこの製品から得たいもの、2. 機能の範囲、この製品がどのような機能を備えているか、3. プロセス設計、大きく 2 つのカテゴリに分けられます: インタラクションデザインと情報アーキテクチャのパートでは、インタラクション デザインは「可能なユーザーの行動」を記述し、情報アーキテクチャはユーザーに情報を表現する方法に焦点を当てます。 4. プロトタイピング デザイン、セクションやボタンなどのインタラクティブ要素を画面上のどこに配置するかを決定しますページ; 5. 知覚デザイン、コンテンツ、機能性、美学を組み合わせて、他のレベルのすべての目的を満たす最終的なデザインを作成することです。
 php CodeIgniter に最適なプラグイン: Web サイトを次のレベルに引き上げます
Feb 19, 2024 pm 11:48 PM
php CodeIgniter に最適なプラグイン: Web サイトを次のレベルに引き上げます
Feb 19, 2024 pm 11:48 PM
CodeIgniter は強力な PHP フレームワークですが、機能を拡張するために追加機能が必要になる場合があります。プラグインはこれを実現するのに役立ちます。 Web サイトのパフォーマンスの向上からセキュリティの向上まで、さまざまな機能を提供できます。 1.HMVC (階層モデル ビュー コントローラー) Hmvc プラグインを使用すると、CodeIgniter で階層化された MVC アーキテクチャを使用できます。これは、複雑なビジネス ロジックを含む大規模なプロジェクトに役立ちます。 HMVC を使用すると、コントローラーをさまざまなモジュールに編成し、必要に応じてこれらのモジュールをロードおよびアンロードできます。デモ コード: //次のコードを config/routes.php に追加します: $route["/module/contr
 Vue のサーバー側通信プロセスの分析: ユーザー エクスペリエンスを向上させる方法
Aug 10, 2023 am 11:19 AM
Vue のサーバー側通信プロセスの分析: ユーザー エクスペリエンスを向上させる方法
Aug 10, 2023 am 11:19 AM
Vue のサーバー側通信プロセスの分析: ユーザー エクスペリエンスを向上させる方法 はじめに: インターネットの急速な発展に伴い、クライアントとサーバー間の通信がますます重要になってきています。最新の JavaScript フレームワークとして、Vue はサーバー側通信を実装するための豊富なツールとテクノロジーを開発者に提供します。この記事では、Vue のサーバー側通信プロセスを詳しく掘り下げ、ユーザー エクスペリエンスを向上させるためのヒントとベスト プラクティスを紹介します。 1. Vue サーバー側通信プロセスの概要 Vue のサーバー側通信プロセスには、次の主要な手順が含まれます
 DXO: Huawei Mate60 Pro 画面テストのスコア 143 が大幅に向上
Mar 22, 2024 pm 06:31 PM
DXO: Huawei Mate60 Pro 画面テストのスコア 143 が大幅に向上
Mar 22, 2024 pm 06:31 PM
3月21日、CNMOは、DXOMARKが発表したHuawei Mate60Proのスクリーンテスト結果が143ポイントで、世界のスクリーンランキングの真ん中にランクされたことに気づきました。 DXOMARK のレビューによると、デバイスの画面は快適なユーザー エクスペリエンスを提供します。前世代の Huawei Mate50Pro と比較して、最新バージョンの画面ではモーションとタッチの応答、アーティファクト管理が大幅に改善されており、ユーザーはより優れた視覚体験を楽しむことができます。画面の可読性は基本的に前世代製品のレベルを維持しており、低照度環境での明るさは若干不足しますが、ほとんどの周囲光条件下で良好な可読性と正確な演色性を備えています。特に屋外での視認性は非常に良く、画面の明るさは最高に達します。




