共有できる 33 の優れた jQuery チュートリアル (スライドショー、アニメーション メニュー)_jquery
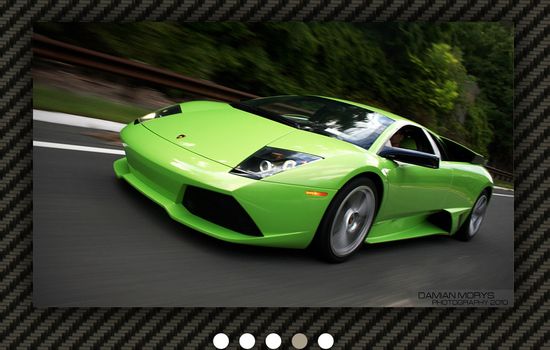
How To Build a Sliding Feature Slideshow with jQuery
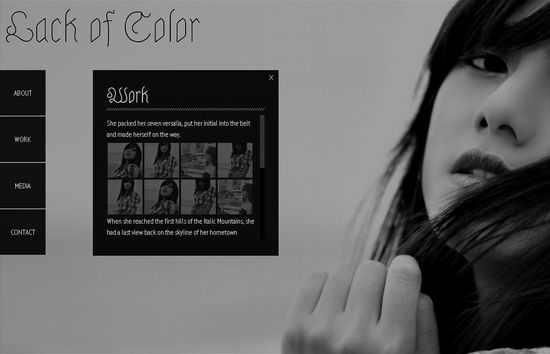
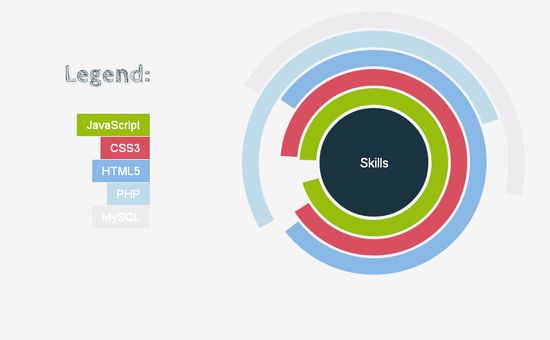
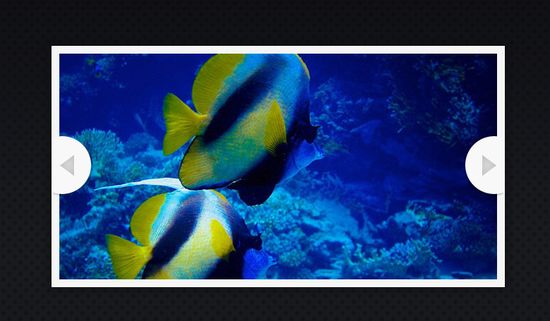
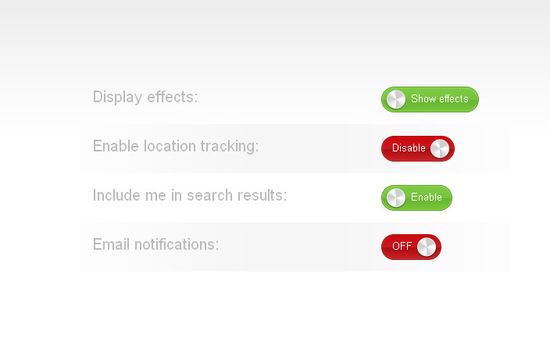
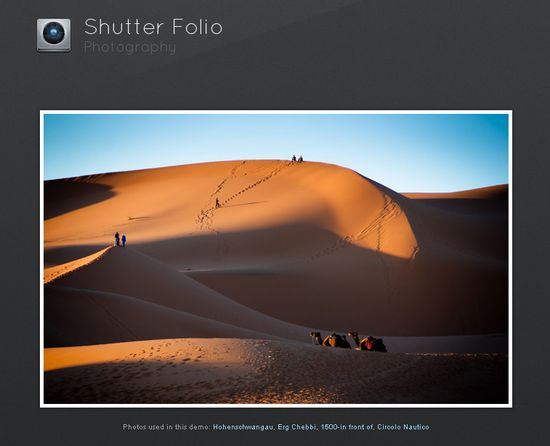
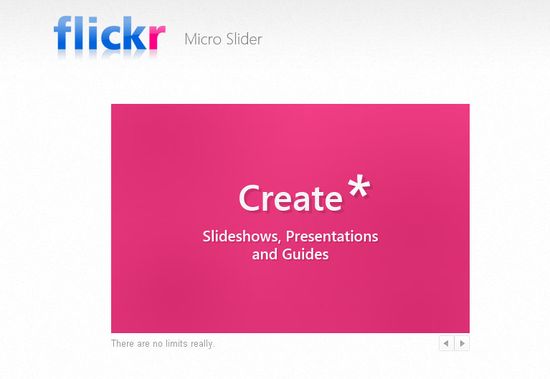
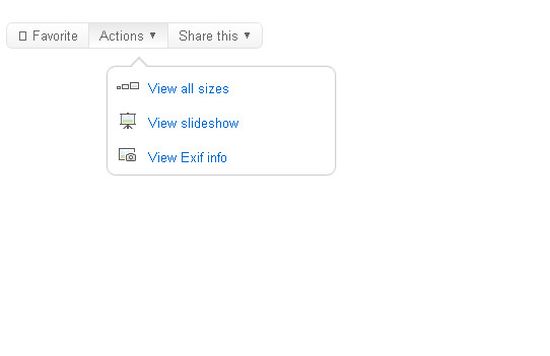
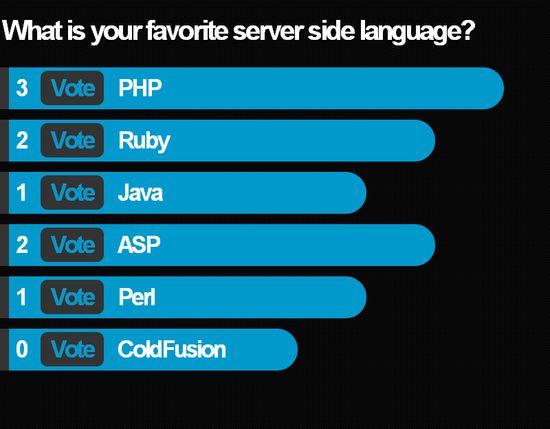
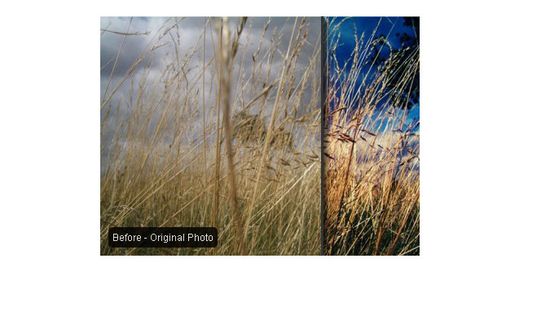
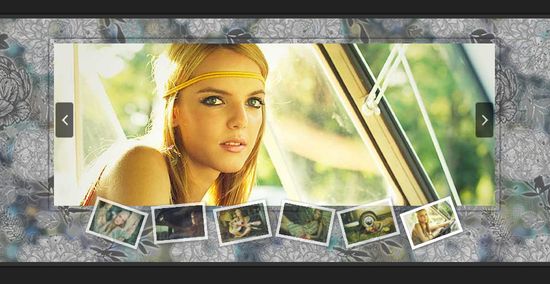
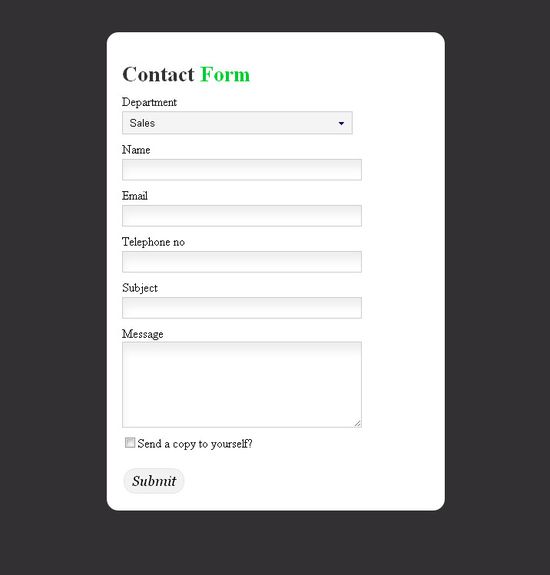
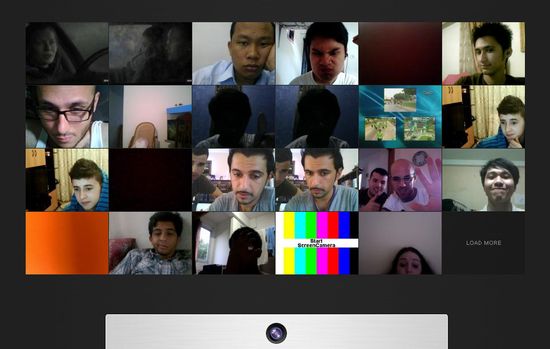
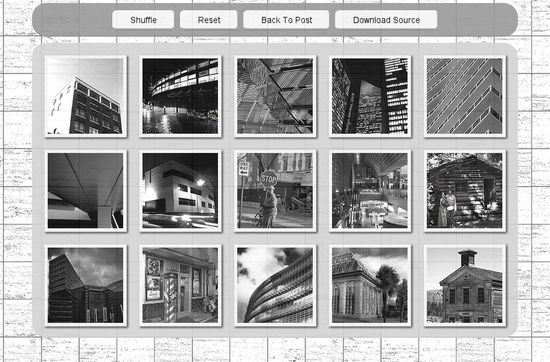
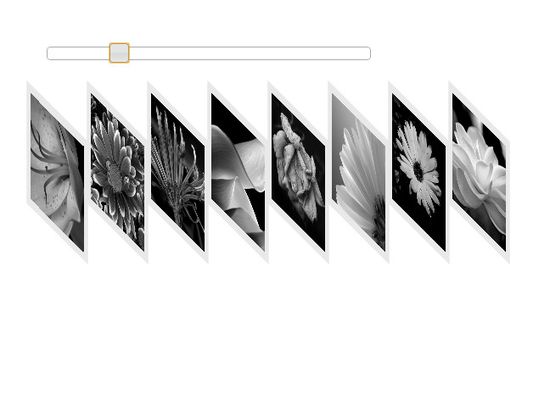
Fullscreen Gallery with Thumbnail Flip Moving Boxes Content with jQuery Animated Skills Diagram with Raphaël jQuery and CSS single page portfolio, a vertical parallax navigation How to Make Auto-Advancing Slideshows Rotating Image Slider with jQuery Image Wall with jQuery Thumbnails Preview Slider with jQuery Sliding Stacked Images With JQuery Drag Drop Shopping Cart Using JQuery Sweet Thumbnails Preview Gallery Better Check Boxes with jQuery and CSS Shutter Effect Portfolio with jQuery and Canvas Making a Flickr-powered Slideshow Simple JQuery Flickr Style Tooltip Menu Simple Vote Using JQuery Animate CSSとjQueryで作り直したカバーフロー jQuery を使用したロッキング アンド ローリングの丸いメニュー jQuery を使用して魅力的な前後の写真効果を作成する jQueryによるアニメーションフォーム切り替え jQuery を使用した視差スライダー PHP サポートを備えた高度な jQuery 問い合わせフォーム PHP、jQuery、CSS3 を使用したフォトブース jQuery を使用してクールなアニメーション メニューを作成する方法 JQuery を使用した画像間のシャッフル JQuery スライダーを使用して積み重ねられた画像を展開する HTML5、CSS3、jQuery を使用して Posticks (付箋) アプリを作成する CSS3 と MooTools または jQuery を使用して爆発ロゴを作成する トップへスクロールするアニメーション ラファエロとモダンなギャラリーを作成 jQuery と CSS3 を使って少し混乱させてみましょう ヴィンテージ タイプライター: 史上最もセクシーな jQuery コンタクト フォーム
ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

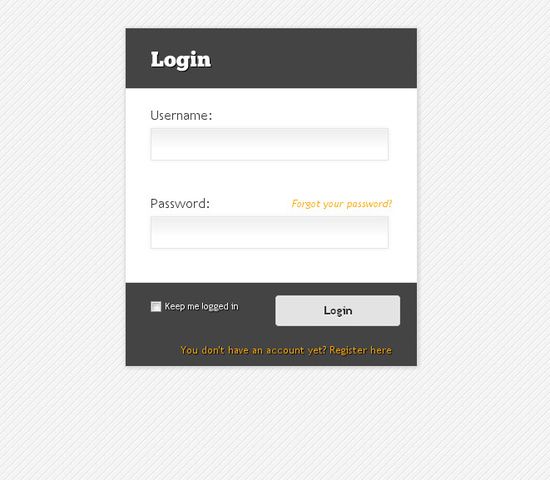
ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7751
7751
 15
15
 1643
1643
 14
14
 1398
1398
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewuの使い方のチュートリアル
Mar 21, 2024 pm 01:40 PM
Dewu APP は現在非常に人気のあるブランド ショッピング ソフトウェアですが、ほとんどのユーザーは Dewu APP の機能の使い方を知りません。最も詳細な使用方法のチュートリアル ガイドは以下にまとめられています。次に、エディターがユーザーに提供する Dewuduo の概要です。機能の使い方チュートリアルですので、興味のある方はぜひご覧ください! Dewu の使い方チュートリアル [2024-03-20] Dewu の分割購入方法 [2024-03-20] Dewu クーポンの入手方法 [2024-03-20] Dewu マニュアルのカスタマーサービスの検索方法 [2024-03- 20] デューのピックアップコード確認方法 [2024-03-20] デューの購入場所 [2024-03-20] デューのVIP開放方法 [2024-03-20] デューの返品・交換申請方法
 夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏はぜひ虹を撮ってみてください
Jul 21, 2024 pm 05:16 PM
夏の雨の後には、美しく魔法のような特別な天気の風景、虹がよく見られます。これも写真撮影ではなかなか出会えない光景で、とてもフォトジェニックです。虹が現れるにはいくつかの条件があります。まず、空気中に十分な水滴があること、そして、低い角度から太陽が当たることです。そのため、雨が上がった午後が最も虹が見えやすいのです。ただし、虹の発生は天候や光などの条件に大きく左右されるため、一般に虹の持続時間は短く、見頃や撮影に最適な時間はさらに短くなります。では、虹に遭遇したとき、どうすれば虹を適切に記録し、高品質の写真を撮ることができるでしょうか? 1. 虹を探す 上記の条件に加えて、虹は通常、太陽光の方向に現れます。つまり、太陽が西から東に輝いている場合、虹は東に現れやすくなります。
 photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
photoshoppcs5とはどんなソフトですか? -photoshopcs5の使い方チュートリアル
Mar 19, 2024 am 09:04 AM
PhotoshopCS は Photoshop Creative Suite の略で、Adobe 社が開発したソフトウェアで、グラフィック デザインや画像処理に広く使用されています。PS を学習する初心者として、今日は photoshopcs5 とはどのようなソフトウェアなのか、そして photoshopcs5 の使い方を説明しましょう。 1. photoshop cs5 とはどのようなソフトウェアですか? Adobe Photoshop CS5 Extended は、映画、ビデオ、マルチメディア分野の専門家、3D やアニメーションを使用するグラフィックおよび Web デザイナー、エンジニアリングおよび科学分野の専門家に最適です。 3D イメージをレンダリングし、それを 2D 合成イメージに結合します。動画を簡単に編集
 DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
DisplayX (モニターテストソフトウェア) チュートリアル
Mar 04, 2024 pm 04:00 PM
壊れたモニターを購入しないようにするには、購入時にモニターをテストすることが重要です。今日は、ソフトウェアを使用してモニターをテストする方法を説明します。方法ステップ 1. まず、この Web サイトで DisplayX ソフトウェアを検索してダウンロードし、インストールして開くと、ユーザーに提供されている多くの検出方法が表示されます。 2. ユーザーは、通常の完全テストをクリックします。最初のステップは、ディスプレイの明るさをテストすることです。ユーザーは、ボックスがはっきりと見えるようにディスプレイを調整します。 3. マウスをクリックして次のリンクに進み、モニターが黒と白の各領域を区別できれば、モニターはまだ良好であることを意味します。 4. マウスの左ボタンをもう一度クリックすると、モニターのグレースケール テストが表示されます。色の変化がスムーズであればあるほど、モニターの品質は向上します。 5. さらに、displayx ソフトウェアでは、
 WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
WeChat の支払い音をオフにする方法のチュートリアル
Mar 26, 2024 am 08:30 AM
1. まずWeChatを開きます。 2. 右上隅の[+]をクリックします。 3. QR コードをクリックして支払いを受け取ります。 4. 右上隅にある 3 つの小さな点をクリックします。 5. クリックして支払い到着の音声リマインダーを閉じます。
 専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
専門家が教える! Huawei携帯電話で長い画像をカットする正しい方法
Mar 22, 2024 pm 12:21 PM
スマートフォンの継続的な発展に伴い、携帯電話の機能はますます強力になり、その中でも長時間の写真を撮る機能は、多くのユーザーが日常生活で使用する重要な機能の1つになりました。長いスクリーンショットは、ユーザーが長い Web ページ、会話記録、または写真を一度に保存して、簡単に表示したり共有したりできるようにするのに役立ちます。数ある携帯電話ブランドの中でも、ファーウェイの携帯電話はユーザーから高く評価されているブランドの一つでもあり、長い写真のトリミング機能も高く評価されています。この記事では、ファーウェイの携帯電話で長い写真を撮る正しい方法と、ファーウェイの携帯電話をより良く活用するための専門的なヒントを紹介します。
 PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: int 型を string に変換する方法
Mar 27, 2024 pm 06:03 PM
PHP チュートリアル: Int 型を文字列に変換する方法 PHP では、整数データを文字列に変換するのが一般的な操作です。このチュートリアルでは、PHP の組み込み関数を使用して int 型を文字列に変換する方法を、具体的なコード例を示しながら紹介します。キャストを使用する: PHP では、キャストを使用して整数データを文字列に変換できます。この方法は非常に簡単で、整数データの前に(文字列)を追加するだけで文字列に変換できます。以下は簡単なサンプルコードです
 Honor 携帯電話Hongmen システム アップグレード チュートリアル
Mar 23, 2024 pm 12:45 PM
Honor 携帯電話Hongmen システム アップグレード チュートリアル
Mar 23, 2024 pm 12:45 PM
Honor 携帯電話は、その優れたパフォーマンスと安定したシステムにより、常に消費者に支持されています。最近、Honor 携帯電話は新しい Honmeng システムをリリースし、多くのユーザーの注目と期待を集めています。紅夢システムは「天下を統一する」システムとして知られており、よりスムーズな操作感と高いセキュリティを備え、新たなスマートフォンの世界を体験していただけます。多くのユーザーが Honor 携帯電話システムを Honmeng システムにアップグレードしたいと表明していますので、Honor 携帯電話の Honmeng システムのアップグレード チュートリアルを見てみましょう。まず、私は