
My97DatePicker是一款优秀的日期插件,该插件可以很方便地实现各种日期选择效果,其使用语法如“class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"”。

My97DatePicker是一款优秀的日期插件,它可以很方便地实现各种日期选择效果,博得广大IT开发人员的青睐。

1.先来最简单的配置方法:
(1)下载WdatePicker.js(包括lang和skin文件夹)。
(2)在html页面中导入WdatePicker.js。
(3)在输入框input元素上加入class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})"代码。
(4)打开页面查看效果。

2.只读,添加控制:开始日期要小于当前日期或小于截止日期;截止日期要大于开始日期小于当前日期
<div>
起始日期:
<input type="text" class="Wdate" id="startTime"
onClick="WdatePicker({autoPickDate:true,dateFmt:'yyyy-MM-dd',maxDate:'#F{$dp.$D(\'endTime\')||\'new Date()\'}',readOnly:true})" style="width: 120px;"/>
截止日期:
<input type="text" class="Wdate" id="endTime"
onClick="WdatePicker({autoPickDate:true,dateFmt:'yyyy-MM-dd',minDate:'#F{$dp.$D(\'startTime\')}',maxDate:new Date(),readOnly:true})" style="width: 120px;"/>
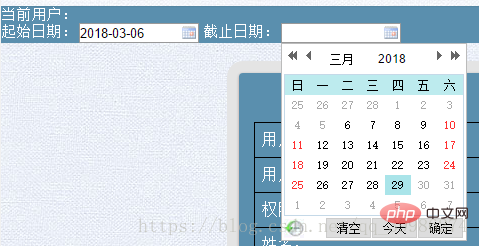
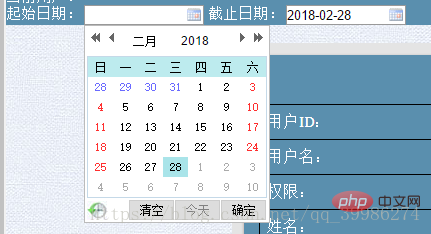
</div>效果图:


3.获取输入框中的时间:
js中:
var startTime = $("#startTime").val();即可
更多相关知识,请访问 PHP中文网!!