jQuery パート 6 を読む: キャッシュ データ function_jquery の概要
多くの学生は、
<script> <br>div.getAttribute('data'); // 一部のデータ <br></ script> ; <BR></div> <BR>ページの div にカスタム属性「data」と値「some data」を追加します。後続の JS コードで getAttribute を使用して取得します。 <BR>jQuery は 1.2.3 以降、データを保存/削除するための data/removeData メソッドを提供しています。 1.6.1 コード スニペット <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="38220" class="copybut" id="copybut38220" onclick="doCopy('code38220')"><U> コードをコピー </U></a></span> コードは次のとおりです。 </div><div class="codebody" id="code38220"> <BR>jQuery.extend( { <BR>cache: {}, <BR>// 注意して使用してください <BR>uuid: 0, <BR>... <BR>}); <BR></div> <BR> は静的フィールドを追加しますjQuery /Methods (jQuery.cache/jQuery.uuid/jQuery.expando などを含む) へ。以下では、キャッシュに使用される <BR>jQuery.cache 空のオブジェクトを紹介します。その構造はさらに複雑です。 <BR>jQuery.uuid は一意の番号を増分します。 <BR>Math.random を使用して生成され、数字以外の文字が削除された jQuery.expando 文字列。これは、HTMLElement または JS オブジェクトのプロパティ名として機能します。 <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="16194" class="copybut" id="copybut16194" onclick="doCopy('code16194')"><U>コードをコピー</U></a></span> コードは次のとおりです。</div><div class="codebody" id="code16194"> <BR>expando: "jQuery" ( jQuery.fn .jquery Math .random() ).replace( /D/g, "" ), <BR></div> <BR>jQuery.noData JS オブジェクトは、指定された HTMLElement のデータ メソッドを無効にします。埋め込み、アプレットなど。 <BR>jQuery.hasData は、HTMLElement または JS オブジェクトにデータがあるかどうかを判断するために使用されます。 true または false を返します。つまり、属性を追加するために jQuery.data メソッドが呼び出された場合、true が返されます。 <BR><div class="codetitle"><span><a style="CURSOR: pointer" data="55715" class="copybut" id="copybut55715" onclick="doCopy('code55715')"><U>コードをコピー</U></a></span> コードは次のとおりです。</div><div class="codebody" id="code55715"> <BR><div>aa</div> <br> <script> <br>var div = document.getElementsByTagName('div')[0]; <br>$.hasData(div); // false <br>$.data(div, 'name') ,'jack '); <br>$.hasData(div); // true <br><br> </div>jQuery.acceptData は、要素がデータを受け入れることができるかどうかを判断するために使用されます。 true または false を返します。 jQuery.dataで使用されます。 <br>jQuery.data これはクライアント プログラマに提供されるメソッドであり、setter/getter でもあります。 <br>1、1 つのパラメータを渡し、指定された要素に関連付けられたすべてのデータ、つまり thisCache を返します。 jQuery.data(el) // thisCache <br>2、2 つのパラメータを渡し、指定された属性値を返します。 jQuery.data; (el, 'name'); <br>3、3 つのパラメータを渡し、属性と属性値を設定します。 jQuery.data(el, 'name', 'jack');jQuery.data(el, 'uu', { }); <br>4、4 つのパラメーターを渡します。4 番目のパラメーター pvt は jQuery ライブラリ自体にのみ提供されます。つまり、jQuery._data メソッドで true を渡します。 jQuery のイベント モジュールは jQuery.data に大きく依存しているため、誤った書き換えを避けるためにこのバージョンに追加されました。 <br>jQuery.removeData はデータを削除します。 <br>上記は jQuery データ キャッシュ モジュールの全体概要です。以下は jQuery.data メソッドの詳細な説明です。 jQuery.data は、JS オブジェクトと HTMLElement の 2 種類のオブジェクトのキャッシュを提供します。 <br><br><div class="codetitle"> <span><a style="CURSOR: pointer" data="37152" class="copybut" id="copybut37152" onclick="doCopy('code37152')">コードをコピー <u></u></a> コードは次のとおりです。 </span> </div> <div class="codebody" id="code37152">// JS オブジェクトのキャッシュを提供します <br>var myObj = {}; <br>$.data(myObj, 'name', 'jack'); name'); // jack <br>// HTMLElement のキャッシュを提供します <br><div id="xx"><br>var el = document.getElementById; ('xx' ); <br>$.data(el, 'name', 'jack'); // ジャック <br></script> 🎜>
内部実装にも違いがあります。
1. JS オブジェクトにキャッシュを提供する場合、データは JS オブジェクトに直接保存されます。キャッシュはJSオブジェクトです。このとき、JSオブジェクトにこっそり属性が追加され(jQuery16101803968874529044と同様)、属性値もJSオブジェクトになります。たとえば、
コードをコピーします
myObj の構造は次のとおりです
コードをコピー
文字列「jQuery16101803968874529044」はデータ内の ID という名前です (HTMLElement 要素の ID ではないことに注意してください)。これは実際には jQuery.expando です。前述したように、jQuery.js がページに導入された後にランダムに生成されます。
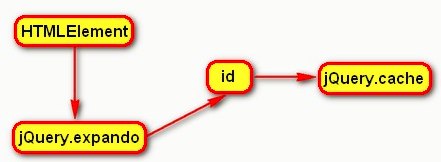
2. HTMLElement にキャッシュが提供されている場合、HTMLElement には直接保存されません。代わりに、jQuery.cache に保存されます。キャッシュはjQuery.cacheです。この時、まずHTMLElementに属性を追加します(jQuery16101803968874529044と同様)、属性値は数字(1、2、3の増加)になります。つまり、HTMLElement には一部の数値のみが保存され、データは直接挿入されません。これは、古いバージョンの IE ではメモリ リークのリスクがある可能性があるためです。そして、HTMLElement はどのように jQuery.cache と接続するのでしょうか? またはID。属性値の番号が ID であると先ほど述べました。例:
<script> <br>var el = document.getElementById('xx'); <br>$.data(el, 'name', 'jack'); <br>console.log(el[jQuery.expando]); // 1 <br>console.log(jQuery.cache); <br></script> 🎜>

jQuery.data には、jQuery._data でのみ使用される 4 番目のパラメーター pvt もあることに気づきましたか。
return jQuery.data( elem, name, data, true );
},
jQuery._data はネーミングから指定しますこれが Private であるため、jQuery を使用するクライアント プログラマはこのメソッドを呼び出すべきではありません。 jQuery の API ドキュメントでもそれは公開されていません。
しかし、意図的に破壊したい場合は、それでも破壊できます。次のように
div[id=xx] をクリックしてもクリック イベントはトリガーされません。
最後に、zChain.data/removeData メソッドを zChian.js に追加します。これは「ミニ バージョン」であり、HTMLElement にデータ キャッシュを追加するだけであるためです。ご注意ください。
関連:
http://msdn.microsoft.com/en-us/library/Bb250448
http://bugs.jquery.com/ticket/6807
zChain-0.6.js

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーレシートのために文字化けしたコード印刷に遭遇した場合はどうすればよいですか?
Apr 04, 2025 pm 02:42 PM
フロントエンドのサーマルペーパーチケット印刷のためのよくある質問とソリューションフロントエンド開発におけるチケット印刷は、一般的な要件です。しかし、多くの開発者が実装しています...
 誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
誰がより多くのPythonまたはJavaScriptを支払われますか?
Apr 04, 2025 am 12:09 AM
スキルや業界のニーズに応じて、PythonおよびJavaScript開発者には絶対的な給与はありません。 1. Pythonは、データサイエンスと機械学習でさらに支払われる場合があります。 2。JavaScriptは、フロントエンドとフルスタックの開発に大きな需要があり、その給与もかなりです。 3。影響要因には、経験、地理的位置、会社の規模、特定のスキルが含まれます。
 javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのか
Apr 09, 2025 am 12:07 AM
JavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。
 JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
JavaScriptを使用して、同じIDを持つArray要素を1つのオブジェクトにマージする方法は?
Apr 04, 2025 pm 05:09 PM
同じIDを持つ配列要素をJavaScriptの1つのオブジェクトにマージする方法は?データを処理するとき、私たちはしばしば同じIDを持つ必要性に遭遇します...
 Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
Shiseidoの公式Webサイトのように、視差スクロールと要素のアニメーション効果を実現する方法は?
または:
Shiseidoの公式Webサイトのようにスクロールするページを伴うアニメーション効果をどのように実現できますか?
Apr 04, 2025 pm 05:36 PM
この記事の視差スクロールと要素のアニメーション効果の実現に関する議論では、Shiseidoの公式ウェブサイト(https://www.shisido.co.co.jp/sb/wonderland/)と同様の達成方法について説明します。
 JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptは学ぶのが難しいですか?
Apr 03, 2025 am 12:20 AM
JavaScriptを学ぶことは難しくありませんが、挑戦的です。 1)変数、データ型、関数などの基本概念を理解します。2)非同期プログラミングをマスターし、イベントループを通じて実装します。 3)DOM操作を使用し、非同期リクエストを処理することを約束します。 4)一般的な間違いを避け、デバッグテクニックを使用します。 5)パフォーマンスを最適化し、ベストプラクティスに従ってください。
 Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違い結果:なぜ2つの呼び出しが異なるのですか?
Apr 04, 2025 pm 05:12 PM
Console.log出力の違いの根本原因に関する詳細な議論。この記事では、Console.log関数の出力結果の違いをコードの一部で分析し、その背後にある理由を説明します。 �...
 フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンド開発でVSCodeと同様に、パネルドラッグアンドドロップ調整機能を実装する方法は?
Apr 04, 2025 pm 02:06 PM
フロントエンドのVSCodeと同様に、パネルドラッグアンドドロップ調整機能の実装を調べます。フロントエンド開発では、VSCODEと同様のVSCODEを実装する方法...




