jQuery の $ 呼び出しの後に DOM 要素を取得したい場合は、次のように get メソッドを使用できます
//メソッド 1
$('div').get(1) // ページ内の 2 番目の div を取得します
もちろん、配列インデックスメソッドを使用して取得することもできます
// メソッド 2
$('div' )[1]; // ページ内の 2 番目の div を取得します
上記のメソッドは両方とも、特定の div を取得できます。 DOM 要素ですが、DOM 要素のセットを取得するには、toArray メソッドを使用する必要があります。
$('div').toArray(); // ページに戻る すべての div を 1 つずつ配列に入れます
ソース コードを見てくださいget メソッドの
get: function( num ) {
return num == null ?
// 'クリーンな' 配列を返します
this.toArray() :
// オブジェクトのみを返します
( num },
3 つのメタ演算子、つまり 2 つの分岐だけを取得します。
ブランチ 1、パラメータが渡されない場合、すべての DOM 要素が取得されます (toArray を呼び出します)
ブランチ 2、num が数値 (インデックス) の場合、指定された DOM 要素が返されます (数値が指定されている場合は逆取得)は負です)
ブランチ 1 は実際に jQuery オブジェクト (擬似配列) を実際の配列に変換し、ブランチ 2 は実際に「擬似配列」要素を取得します (角括弧 [] を使用)。呼び出しプロセス全体は、$('div')
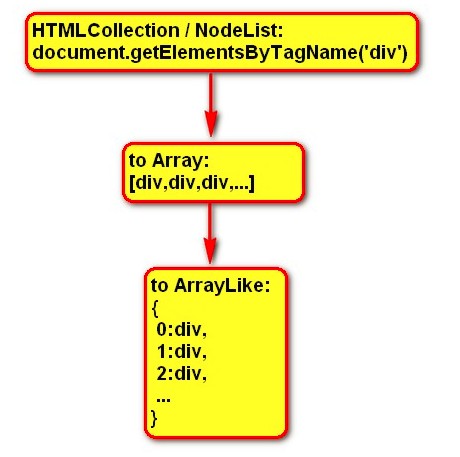
1. ページの div 要素を取得します (document.getElementsByTagName('div'))
2. コレクション HTMLCollection/NodeList を実数配列に変換します。 🎜> 3. 図に示すように、配列を疑似配列/ArrayLike (jQuery オブジェクト)
に変換します

最初のステップはセレクターの処理です。
2 番目のステップは HTMLCollection/NodeList を配列に変換します。
これについては前に説明しました。
3 番目のステップは変換です。配列を疑似配列/ ArrayLike (jQuery オブジェクト) に変換し、配列のプッシュを呼び出すだけです。 次の例は理解しやすいかもしれません
コードをコピーします
コードは次のとおりです: var jqObj = {0:'one',1:'two',2:'three',length:3}, // 疑似配列 (ArrayLike)
ary = ['one','two' ,'three']; //Array
// 疑似配列 (ArrayLike) を配列
に変換する function jqObjToArray(json){
var slide = Array.prototype.slice
return slide.call; (json,0) ;
}
// 配列を疑似配列に変換します (ArrayLike)
function ArrayToJqObj(ary){
var obj = {}, Push = Array.prototype.push ;
push.obj;
console.log(ArrayToJqObj); 🎜>
jQuery は、上記の get/toArray とは異なる first/last/eq/slice メソッドも提供します。 HTMLElements の代わりに jQuery オブジェクトを返します。次の HTML フラグメント
コードをコピー
コードは次のとおりです: