これは最も単純なバインド方法です。 JQuery はドキュメントをスキャンしてすべての $('a') 要素を検索し、アラート関数を各要素のクリック イベントにバインドします。
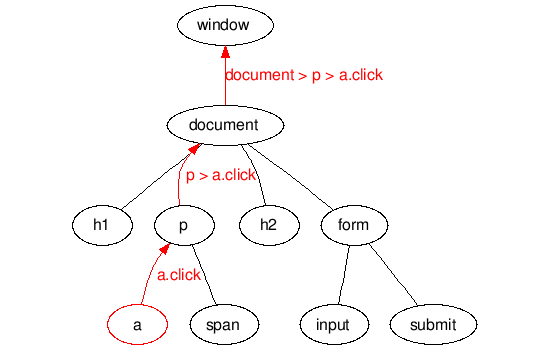
JQuery は、alert 関数を $(document) 要素にバインドし、'click' と 'a' を次のように使用します。パラメータ 。イベントがドキュメント ノードに到達するたびに、イベントがクリック イベントであるかどうかがチェックされ、イベントのターゲット要素が 'a' CSS セレクターと一致するかどうかがチェックされ、一致する場合は関数が実行されます。
JQuery はドキュメントをスキャンして $ を見つけます('#container')、クリック イベントと 'a' CSS セレクターをパラメーターとして使用して、アラート関数を $('#container') にバインドします。イベントが $('#container') までバブルするたびに、イベントがクリック イベントであるかどうか、およびイベントのターゲット要素が CSS セレクターと一致するかどうかがチェックされます。両方のチェックの結果が true の場合、関数が実行されます。
このプロセスは .live() に似ていますが、ハンドラーをドキュメントではなく特定の要素にバインドすることに注意してください。精通した JS なら、 $('a').live() == $(document).delegate('a') と結論付けるかもしれませんね。
$('a')。 live(' click', function() { blah() });
または
$(document).delegate('a', 'click', function() { blah() });
後者はスキャンする必要があるため、実際には前者よりも高速です。全体 ドキュメントはすべての $('a') 要素を検索し、それらを jQuery オブジェクトとして保存します。 live 関数は、後の判断のために文字列パラメーターとして 'a' を渡すだけで済みますが、$() 関数は、リンクされたメソッドが .live() になることを「認識」しません。
一方、デリゲート メソッドは $(document) 要素を検索して保存するだけで済みます。
この問題を回避する 1 つの方法は、$(document).ready() の外側でライブ バインドを呼び出して、すぐに実行されるようにすることです。この方法では、DOM が設定される前に実行されるため、要素が検出されたり、jQuery オブジェクトが作成されたりすることはありません。
柔軟性とチェーン機能
ライブ機能も非常にわかりにくいです。考えてみてください。これは $('a') オブジェクトのセットにリンクされていますが、実際には $(document) オブジェクトに対して動作します。このため、恐ろしい方法でメソッドを自分自身に連鎖させようとする可能性があります。実際、私が言いたいのは、live メソッドは $.live('a',...) の形式のグローバル jQuery メソッドとしてより意味があるということです。
CSS セレクターのみをサポートします
最後に、ライブ メソッドには非常に大きな欠点があります。つまり、直接 CSS セレクターでしか動作できないため、柔軟性が非常に低くなります。
CSS セレクターの欠点について詳しくは、「jQuery .live() および .die() の探索」の記事を参照してください。
更新: この次のセクションを含めるように思い出させてくれた Hacker News の Pedalpete と以下のコメントの Ellsass に感謝します。
.bind() の代わりに .live() または .delegate() を選択する理由
結局のところ、bind の方が明確で直接的だと思いませんか? さて、bind の代わりに delegate または live を選択する理由は 2 つあります。
1. DOM にまだ存在しない DOM 要素にハンドラーをアタッチします。バインドはハンドラーを個々の要素に直接バインドするため、ページ上にまだ存在しない要素にハンドラーをバインドすることはできません。
2. $('a').bind(…) を実行し、AJAX 経由でページに新しいリンクが追加された場合、バインド ハンドラーはこれらの新しく追加されたリンクに対して無効になります。一方、Live と delegate は別の祖先ノードにバインドされているため、その祖先要素内に現在存在する、または今後存在するすべての要素に対して有効です。
3. または、単一の要素または要素の小さなグループにハンドラーをアタッチするには、ループして同じ関数を DOM 内の 100 個の要素に 1 つずつアタッチする代わりに、子孫要素のイベントをリッスンします。ページ内のすべての要素にハンドラーを直接アタッチするよりも、ハンドラーを 1 つ (または少数の) 祖先要素にアタッチするとパフォーマンス上の利点があります。
拡散をやめてください
最後に注意したいのは、イベントの伝播に関するものです。通常、次のようなイベント メソッドを使用してハンドラー関数の実行を終了できます。
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
ただし、ライブ メソッドまたはデリゲート メソッドを使用する場合、ハンドラー関数は実際には実行されておらず、ハンドラーが実際にバインドされている要素にイベントがバブルされるまで待機する必要があります。この時点で、.bind() の他のハンドラー関数はすでに実行されています。