JavaScript で IME キーボード入力イベントをリッスンする_javascript のヒント
入力メソッドはキーボード イベントをどのようにトリガーする必要がありますか?イベントはキーストロークごとにトリガーされますか、それとも単語の選択が完了した後にのみイベントがトリガーされますか?文全体の入力がイベントをトリガーするにはどうすればよいでしょうか?これについては、オペレーティング システムやブラウザによって見解が異なります。最悪の場合、ブラウザはユーザーが入力メソッドを使用した後に 1 回だけキーダウンをトリガーし、その後はキーボード イベントが発生しません。これは、提案コントロールの実装にとって大きな問題です。提案コントロールはテキスト入力ボックスの変更を監視する必要があり、ポーリングが使用される場合はイベントが最も正確で計算効率の高い方法であるためです。
まず、入力メソッドを有効にした後にキーストローク イベントを監視するには、キーダウン イベントを使用する必要があります。これは、入力メソッドが有効になった後は他のキーボード イベントがトリガーされない可能性があるためです。次に、ほとんどのオペレーティング システムとブラウザは事実上の標準を実装しています。つまり、ユーザーが入力メソッドを使用して入力する場合、keydown イベントで渡される keyCode 値は 229 です。ただし、キーダウンをトリガーする頻度は不確実で、キーストロークごとにイベントがトリガーされる場合もあれば、単語の選択が完了した後でのみイベントがトリガーされる場合もあります。現時点でも、テキスト ボックスの内容の変更をリアルタイムで監視したい場合は、ポーリングを使用する必要があります。
var timer; 229;
function keydownHandler (e) {
clearInterval(timer)
if (e.keyCode == imeKey) {
timer = setInterval(checkTextValue, 50); else {
checkTextValue ();
}
}
function checkTextValue() {
/* 入力テキストの変更を処理します */
}
Opera は楽しいですブラウザ 他の人がやっているようなことは何もせず、他の人がやらないことをするのが好きです。たとえば、事実上の標準である keyCode == 229 はサポートされていませんが、keyCode == 197 を使用して入力メソッドの使用を示します。したがって、Opera ブラウザが検出された場合は、比較用の keyCode 定数を変更する必要があります。
最後に、Firefox for Mac というさらに評価の低いブラウザがあります。 Mac バージョンは Mozilla にとってあまりにも重要ではないと推定されているため、多くの Windows バージョンには問題がないのに、Mac バージョンには上記のイベントのサポートなどの小さな問題が発生する可能性があります。 Mac 版 Firefox には keyCode == 229 がなく、入力メソッドが有効になった後の最初のキーストロークのみが keydown イベントをトリガーするため、ポーリングはキーストロークの後にのみ使用できます。
if (e.keyCode == imeKey || UA.Firefox > 0 && UA.OS == 'Macintosh') {
これら 2 つの改善を追加した後、テキスト ボックスの変更をリアルタイムで監視できなくなりましたこの問題は、ユーザーが入力方式を有効にしている場合でも発生します。完全なコードは次のとおりです:
function keydownHandler (e) {
clearInterval(timer)
if (e.keyCode == imeKey || UA.Firefox > 0 && UA.OS == 'Macintosh') {
timer = setInterval(checkTextValue, 50)
} else {
checkTextValue();
function checkTextValue() {
/* 入力テキストの変更を処理します */
}

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
キーボードで下線を入力する方法?入力せずに下線だけを入力する方法?
Feb 22, 2024 pm 07:46 PM
入力方法を英語に調整し、Shift キーとマイナス キーを押したままにします。チュートリアルの適用モデル: Lenovo AIO520C システム: Windows 10 Professional エディション: Microsoft Office Word 2022 分析 1 まず、入力方法の中国語と英語の入力を確認し、英語に調整します。 2 次に、キーボードの Shift キーとマイナス キーを同時に押します。 3 インターフェイスをチェックして、下線付きの単語を確認します。補足:Word文書に下線を素早く入力する方法 1. Wordで下線を入力する必要がある場合は、マウスでスペースを選択し、フォントメニューで入力する下線の種類を選択します。概要/注意事項: 続行する前に必ず入力方法を英語に変更してください。そうしないと、アンダースコアを正常に入力できません。
 ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
ショートカットキーで右クリックメニューを開く方法
Jan 14, 2024 pm 03:12 PM
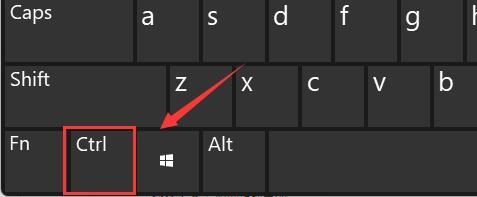
マウスが一時的に機能しなくなった場合、キーボード ショートカットを使用して右クリック メニューを開くにはどうすればよいですか? 2 つの方法があります。1 つは Shift+F10 ショートカット キーを押して右クリック メニューを調整する方法です。 Windows と Ctrl の間のキーボード ショートカット。ディレクトリ キーも使用できます。以下の具体的なチュートリアルを見てみましょう。キーボード ショートカットを使用して右クリック メニューを開く 1 つ目の方法: 1. コンピューターのデスクトップでファイルが選択されていないときに、下の図のキーボードの赤丸でマークされたボタンを押します。右クリックメニュー。 2. デスクトップ上で右クリック メニューを開くことができます。項目を選択する必要がある場合は、マウスを使用して選択します。2 番目の方法 1. 実際には、「Shift+F10」ショートカット キーを使用して調整できます。右クリックメニュー2
 Windows 11のキーボードが入力できない問題を解決する方法
Dec 28, 2023 pm 05:59 PM
Windows 11のキーボードが入力できない問題を解決する方法
Dec 28, 2023 pm 05:59 PM
最近、Win11 のキーボードで文字が大きくなるという問題に遭遇した友人がいますが、どのキーを押せば元に戻せるのかわかりません。実際、これはキーボードがロックされているため、ロックを解除するだけで済む可能性があります。 win11 キーボードで入力できない場合、回復するにはどのキーを押せばよいですか? 1. まず、キーボードの「左shift+左alt+numlock」キーの組み合わせを押します。 2. 次に、以下のメニューを開いた後、「はい」ボタンをクリックしてマウスキーを有効にします。 3. 次に、「スタートメニュー」または「検索」アイコンをクリックしてタスクバーを開きます。 4. その後、上の検索ボックスに「osk」と入力して、スクリーン キーボード アプリケーションを開きます。 5. 最後に、スクリーンキーボードの右下隅にある「numlock」キーをクリックします。 Ps: ラップトップを使用している場合は、
 Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
Windows ラップトップでのキーボードの自動入力
Feb 19, 2024 pm 05:33 PM
キーボードやマウスなどのコンピュータ入力デバイスは人間の操作が必要であり、単独で動作することはできません。 Windows ラップトップのタッチパッドとキーボードにも同じことが当てはまります。テキストは自動的に入力されず、マウスも自動的にクリックされません。何か異常なことが起こったら、必ず理由があるはずです。ノートパソコンのキーボードの自動入力の問題が発生した場合は、ガイドに従って問題を解決してください。 Windows ラップトップのキーボードが自動的に入力される Windows ラップトップのキーボードが自動的に入力される場合、それを修正する方法は次のとおりです。キーボードを手動で確認します キーボードが適切に動作していることを確認します ラップトップがリモートに接続されているかどうかを確認します 自動入力プログラムが実行されているかどうかを確認します マルウェア スキャンを実行します キーボード設定を調整します キーボード ドライバーを再インストールします 詳しく知りましょう
 GIGABYTE マザーボードでキーボード ブート機能を設定する方法 (GIGABYTE マザーボードでキーボード ブート モードを有効にする)
Dec 31, 2023 pm 05:15 PM
GIGABYTE マザーボードでキーボード ブート機能を設定する方法 (GIGABYTE マザーボードでキーボード ブート モードを有効にする)
Dec 31, 2023 pm 05:15 PM
Gigabyte のマザーボードでキーボード起動を設定する方法 まず、キーボード起動をサポートする必要がある場合は、PS2 キーボードである必要があります。 !設定手順は次のとおりです: ステップ 1: 起動後に Del または F2 を押して BIOS に入り、BIOS の Advanced (Advanced) モードに移動します 通常のマザーボードは、デフォルトでマザーボードの EZ (Easy) モードに入ります。 F7 を押してアドバンスト モードに切り替える必要があります。ROG シリーズ マザーボードはデフォルトで BIOS に入ります。アドバンスト モード (説明には簡体字中国語を使用します) ステップ 2: - [アドバンスト] - [アドバンスト パワー マネージメント (APM)] を選択します。 ステップ 3 : オプション [PS2 キーボードによるウェイクアップ] を見つけます ステップ 4: このオプション デフォルトは無効です プルダウンすると、3 つの異なる設定オプションが表示されます: [スペースバー] を押してコンピューターの電源をオンにし、グループを押します
 Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
Win11キーボードショートカット一覧
Jan 05, 2024 pm 02:46 PM
win11 システムには、特定の操作をすばやく実行できるキーボード ショートカットが多数組み込まれています。しかし、多くのユーザーは win11 のキーボード ショートカットが何なのかを知らないだけでなく、その使用に慣れていません。そのため、エディターは win11 のキーボード ショートカットの完全なリストを提供します。一緒に学びましょう。 win11 のキーボード ショートカットは次のとおりです。 1. F キー F1 ヘルプをすべて表示 F2 選択した項目の名前を変更 すべて F3 ファイルまたはフォルダーを検索 すべて F10 アクティブなプログラムのメニュー バーをアクティブ化 すべて 2. Ctrl キー Ctrl+A ドキュメントまたはウィンドウを選択 すべての項目 すべてCtrl+C 選択したアイテムをコピー すべて Ctrl+D Web ページをお気に入りに追加 すべて Ctrl+J ダウンロード マネージャーを開く すべて Ctrl+L ハイライト
 Maicong K87 3モードメカニカルキーボードに「ヒヤシンス軸」と「アイスクリーム軸」バージョンが追加:ガスケット構造、初期価格は299元から
Feb 29, 2024 pm 05:00 PM
Maicong K87 3モードメカニカルキーボードに「ヒヤシンス軸」と「アイスクリーム軸」バージョンが追加:ガスケット構造、初期価格は299元から
Feb 29, 2024 pm 05:00 PM
2月29日の本ウェブサイトのニュースによると、Maicongは本日、K87 3モードメカニカルキーボード用に「ガスケット構造、80%配置」、関連シャフトを備えた「ヒヤシンススイッチ」と「グレーズドアイスクリームスイッチ」の2つのバージョンを発売したと発表した。キーボードの価格情報は次のとおりです: 「Hyacinth Switch」バージョン: 初期価格は 299 元 「Liuguang Ice Cream Switch」バージョン: 初期価格は 379 元 報告によると、このシリーズのキーボードはガスケット構造を使用しており、87 キー 80 %配列、フルキーロールオーバー、およびサーマルサポート プラグの抜き差しには、「オリジナル/MDA 2色PBTキーキャップ」を使用すると主張し、1.2mmのシングルキースロット付きPCB(下部ランプ位置)を使用し、RGBを装備照明効果があり、磁気吸収ネームプレートデザインを採用しています。なお、このキーボードは6000mAhのバッテリーを搭載しており、ワイヤレス遅延は3msですが、キーボードの正式なサイズやサイズは発表されていません。
 Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
Windows 11 のキーボードに Copilot ボタンを割り当てる方法
Feb 20, 2024 am 10:33 AM
今後数か月以内に発売される Windows 11 コンピューターのキーボードには、新しい Copilot キーが搭載される予定です。このキーを使用すると、ユーザーは新しい PC をアップグレードすることなく、指定されたボタンを押すだけで簡単に副操縦士モードに入ることができます。このガイドでは、Windows 11 キーボードの副操縦士ボタンを設定する方法について詳しく説明します。 Microsoft は最近、人工知能による運転支援の進歩において重要な進歩を遂げたと発表しました。 Windows 11 では、PC ユーザーのエクスペリエンスをさらに向上させるために専用の Copilot キーが追加されます。このハードウェアの変更は、Windows PC キーボードに対する 30 年間で初めてのメジャー アップグレードとなります。今後数か月以内に、新しい Windows 11 コンピュータのキーボードには新しい Copilot キー デザインが搭載される予定です




